
BRI GRIFFIN (A.K.A. MUEIN) IS AN ARTIST, MEDIA HISTORIAN, AND CURATOR FOCUSED ON
TECHNOLOGY'S EFFECTS ON ENVIRONMENTS, COMMUNICATION, AND CULTURE.
CURRENTLY: RHIZOME.ORG
ENJOYS:
WEB SURFING
READING
LISTENING
⟡ CONTACT ⟡ ⟡ NOTEBOOK ⟡
CURRENTLY: RHIZOME.ORG
ENJOYS:
WEB SURFING
READING
LISTENING
⟡ CONTACT ⟡ ⟡ NOTEBOOK ⟡
✳
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
TINY DIGITAL ART IN NYC ELEMENTARY SCHOOLS !
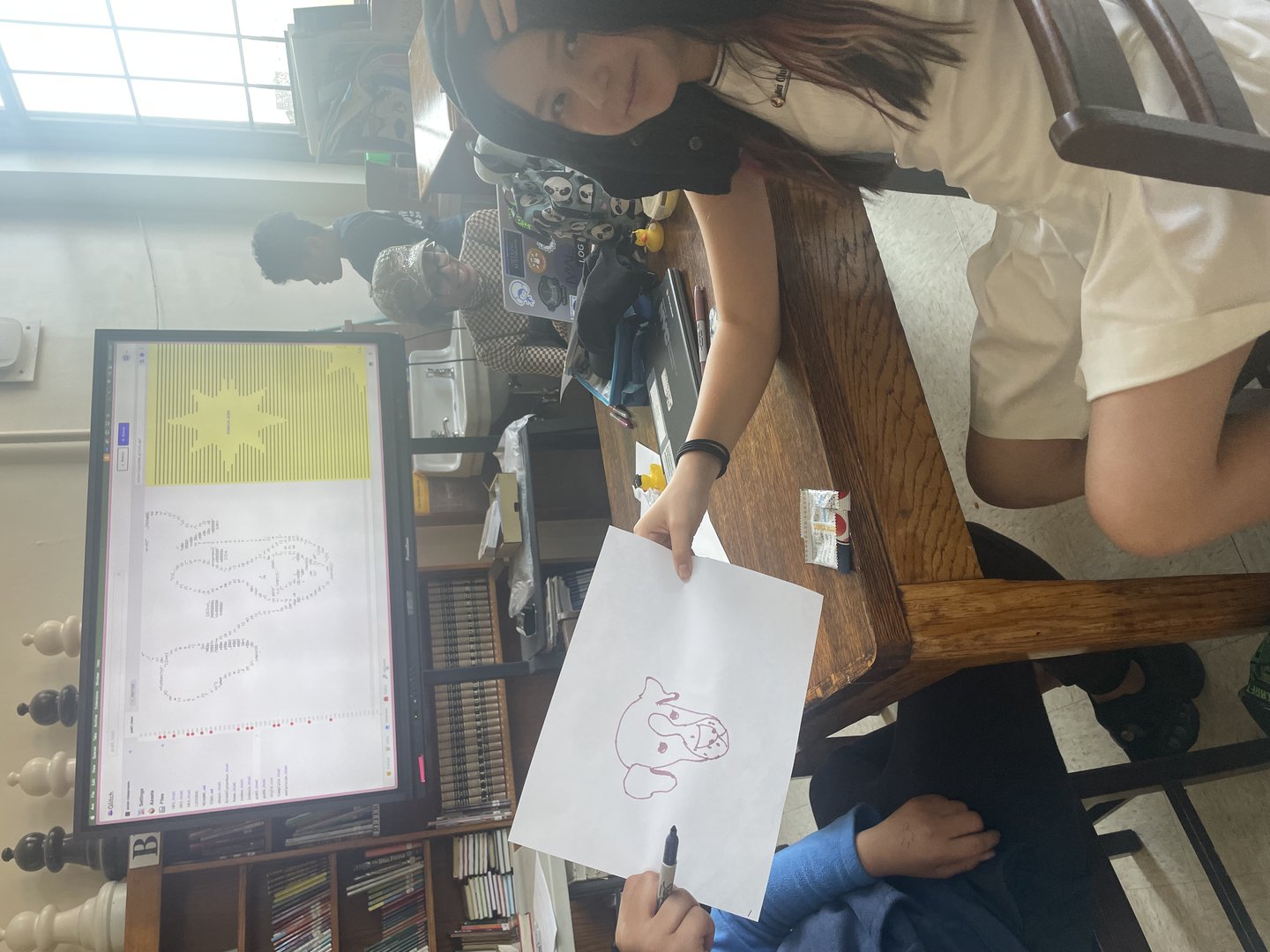
I helped to design and conduct a workshop series titled "Solar Web in
Schools" at four different public schools in New York City alongside
fellow rhizome co-worker, Kayla Drzewicki. The workshop introduces
students to digital art and fun creative tools while diving into the
ecological and material implications of modern computing.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
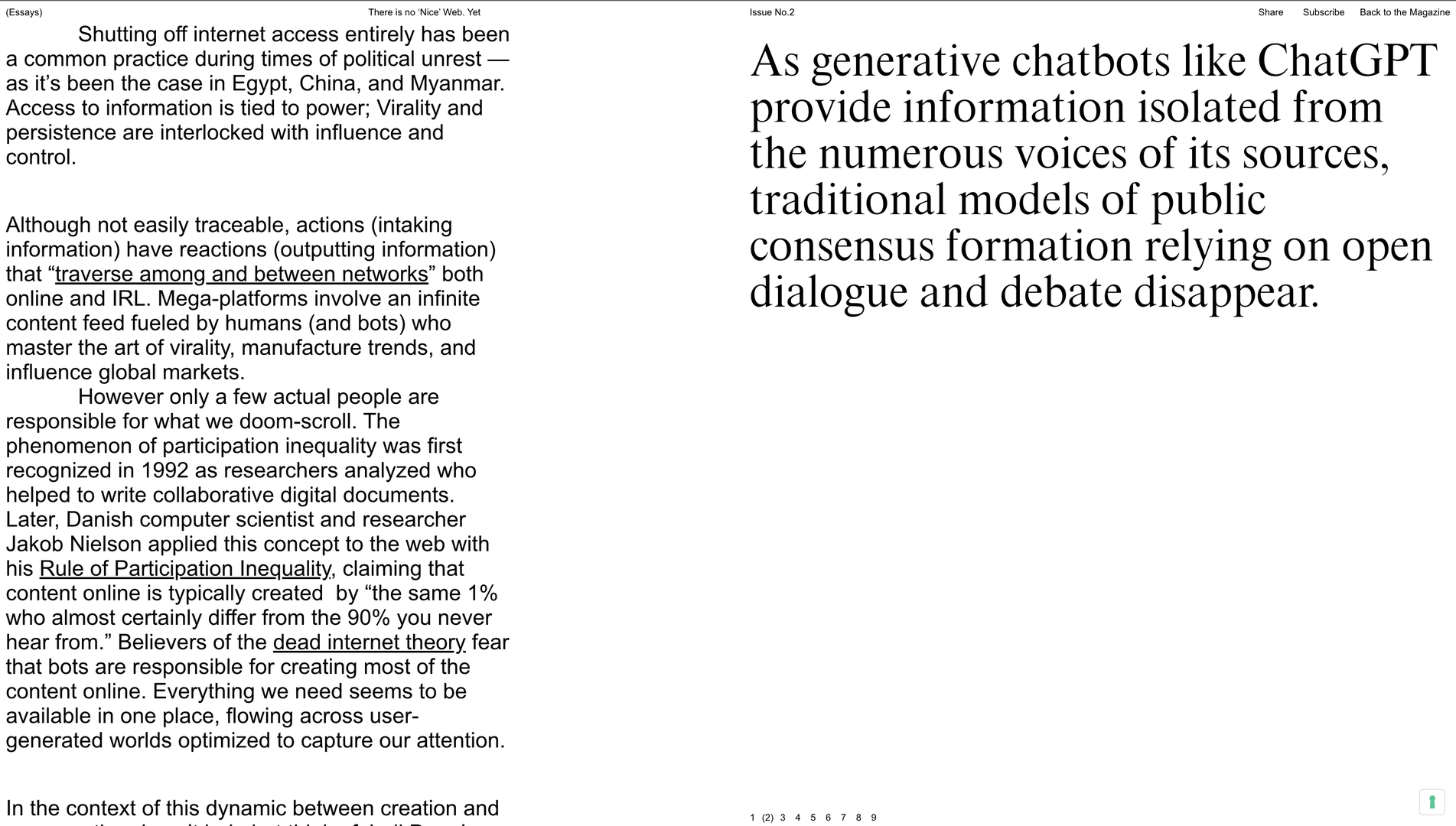
THERE IS NO NICE WEB (YET) !
An essay commissioned by Venice-based magazine, Laguna~B that dives into
the "nice web". "As communities fight for healthier, more resilient ways
to discover, share, and create online, Bri Griffin questions the
existence of a better internet."
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
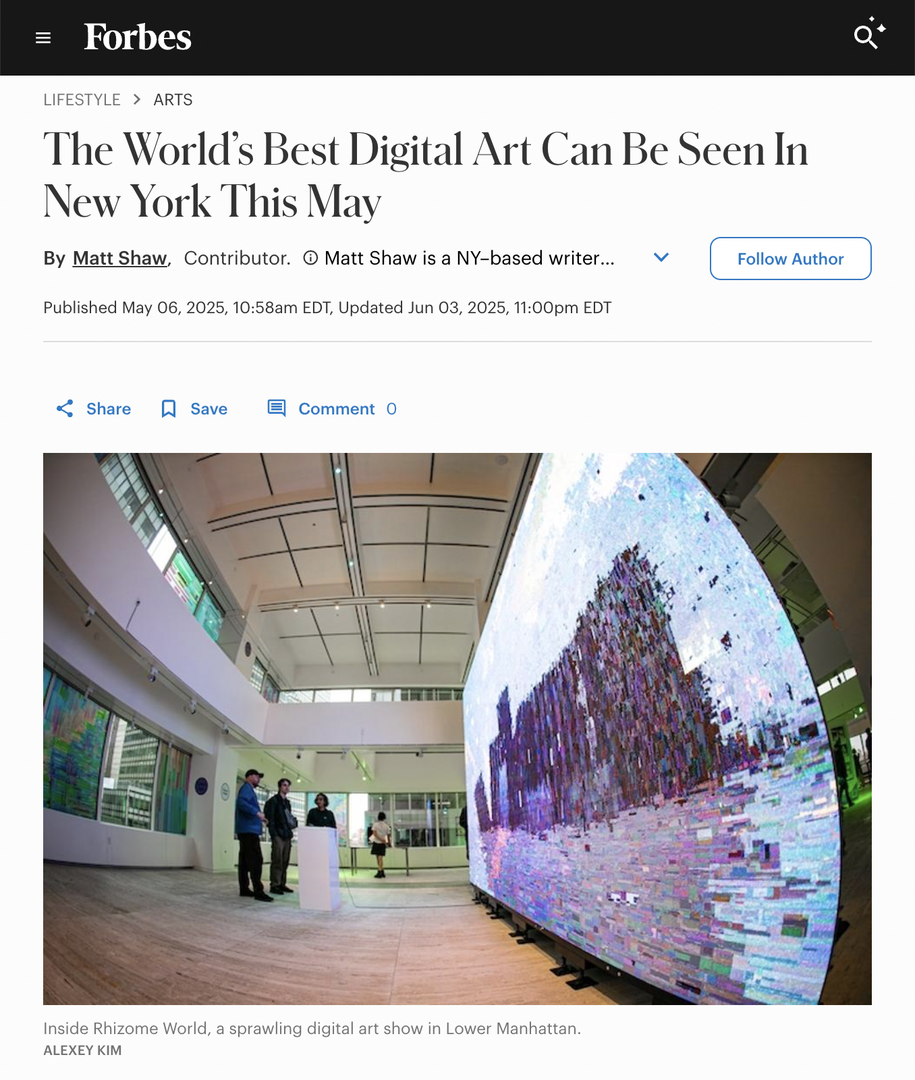
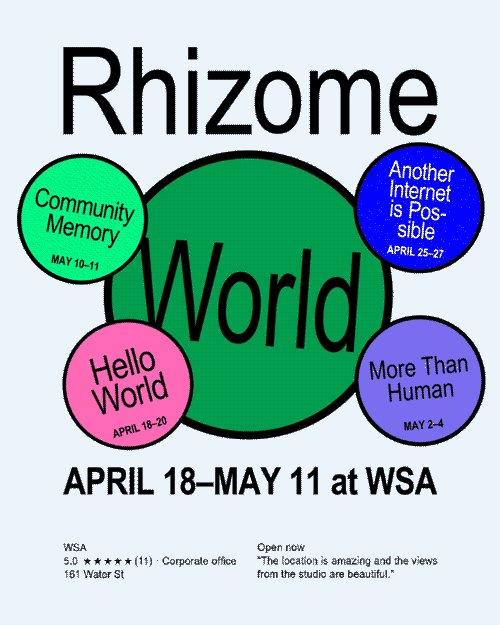
RHIZOME WORLD !
Rhizome World was a month-long celebration of software art in a large
space in Lower Manhattan, where we hosted more than 35 talks, workshops,
and performances that were largely free and open to the public, and
exhibited 40 artists' work for more than 4000 attendees.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
BRAINROT AESTHETICS !
I participated in a panel for New Inc's 2025 DEMO festival alongside
cultural critic Whitney Mallet and Curatorial Assistant at the Whitney
Museum, David Lisbon.
"How has social-first video content evolved to dominate visual culture, and what does it mean for culture and society overall? This conversation will outline the aesthetics of "brainrot" content as a new genre, with its own signifiers and motifs. The discussion will zoom out to examine the internet's effects on the evolution of contemporary art."
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
"How has social-first video content evolved to dominate visual culture, and what does it mean for culture and society overall? This conversation will outline the aesthetics of "brainrot" content as a new genre, with its own signifiers and motifs. The discussion will zoom out to examine the internet's effects on the evolution of contemporary art."
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
DREAM INFRASTRUCTURES
A series of 10 workshops facilitated in collaboration with Calum of
trust.support and Brian of New inc.
What are the infrastructures needed to support the dreams of the collectives, researchers and artists that we might cross paths with today? From fast evolving DIY scenes to adaptations of more traditional institutional programs, how are different types of organizers adapting to evolving needs for support ?
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
What are the infrastructures needed to support the dreams of the collectives, researchers and artists that we might cross paths with today? From fast evolving DIY scenes to adaptations of more traditional institutional programs, how are different types of organizers adapting to evolving needs for support ?
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
MICROGRANTS 2024 PROGRAM !
Organized the 2024 microgrants program for rhizome that featured 4
categories. Natural Cycles, Lost Web Histories, Desktop Performance, and
Money as a Medium.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
LIFE IN 256KB: A WORKSHOP ABOUT DATA FOOTPRINTS AND THE SOLAR WEB !
'Life in 256KB' is a lecture/workshop/website that guides participants
through an ecological overview of the internet.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
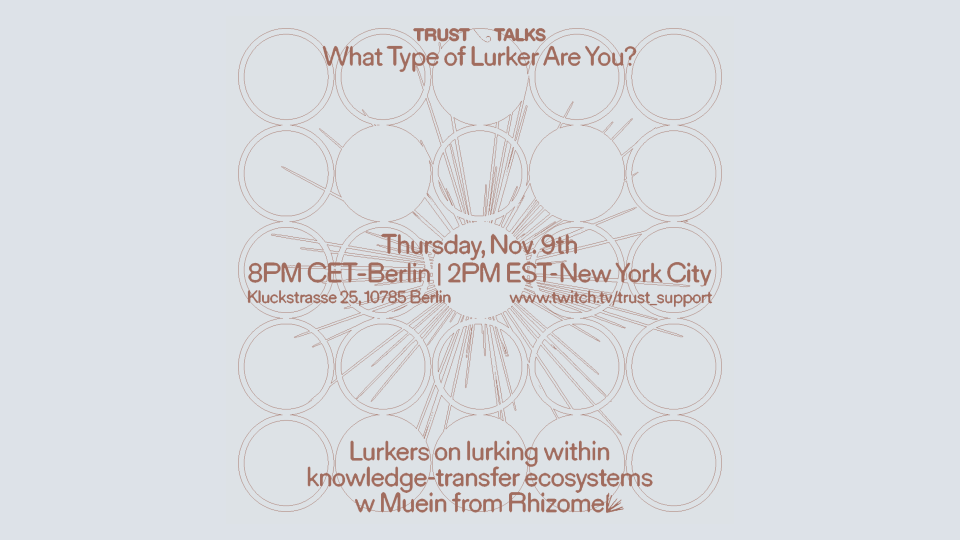
LURKERS ON LURKING WITHIN KNOWLEDGE TRANSFER ECOSYSTEMS
This event was a combination of research and audience participation in
order to explore the role of the lurker within online communities. "As
motivations and needs change, lurkers shift between different forms of
lurking. Varying from pure consumption to periphery learning, lurkers
tend to follow a more-than-average amount of content from a diverse
range of potential sources. When considering who might hold the
knowledge and memory of the internet—maybe it could be lurkers?""
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
RHIZOME FOREVER !
Co-organized a night of performance alongside NYC-based music label
29speedway.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
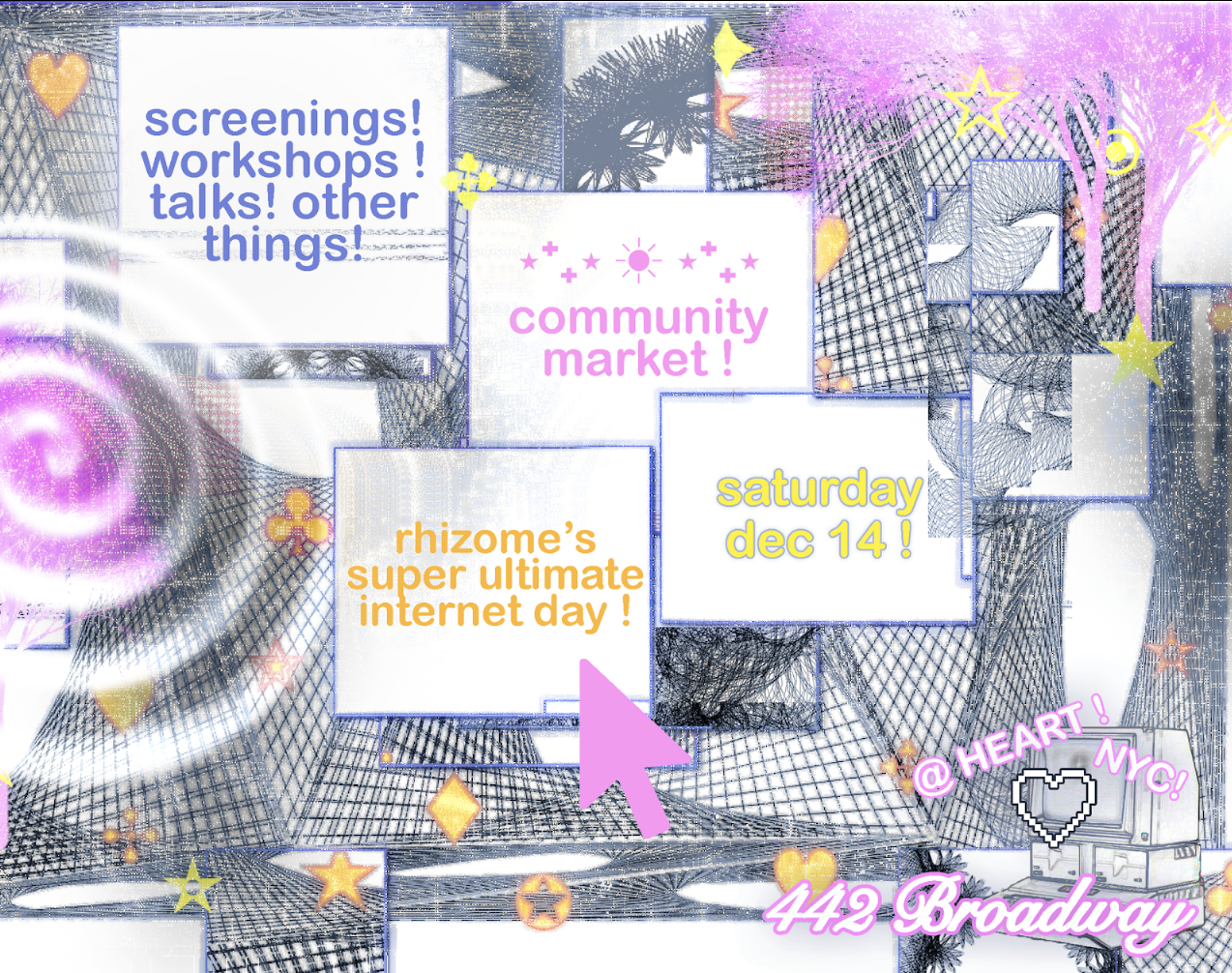
SUPER ULTIMATE INTERNET DAY!
A one-day only mini day fest/holiday market that featured talks, workshops, 20+ vendors, snacks, and more, at HEART in Soho!
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
CONTAINER
Presenting a range of artworks across material and ethos, this group of
artists are united by a unique interest in technology, interpreting the
rapidly changing set of tools that govern our material constraints.
Enveloped by the networked systems that surround us, the work presented
in Container foregrounds the presence of the artist's hand; tending to
and caring for the residual objects left behind in the wake of our
increasingly dislocating digital world.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
CINEMA OF TRANSMISSION
A screening series, organized as a part of the 2023 FWB Festival, an
event described by the festival's manifesto as "a destination gathering
of new-internet communities, and a temporary network city for creating
culture and exploring new ideas." This collection of works seeks to
explore artists' varying relationships to an evolving internet.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
OFFICE HOURS
Office Hours was a reoccurring exploration into the rhizome ecosystem, adjacent communities, artist practices, and ongoing research and writing -- primarily organized and hosted by Bri Griffin.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
WEB ART JAM
The Web Art Jam was an international weeklong series of talks and
workshops, leading up to a 2-day website creation jam! The event was run
through discord with about 300 participants ! In the discord group,
structures were provided to encourage collaboration, exploration, and
learning - including a 24/7 group of volunteer HTML/CSS instructors.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
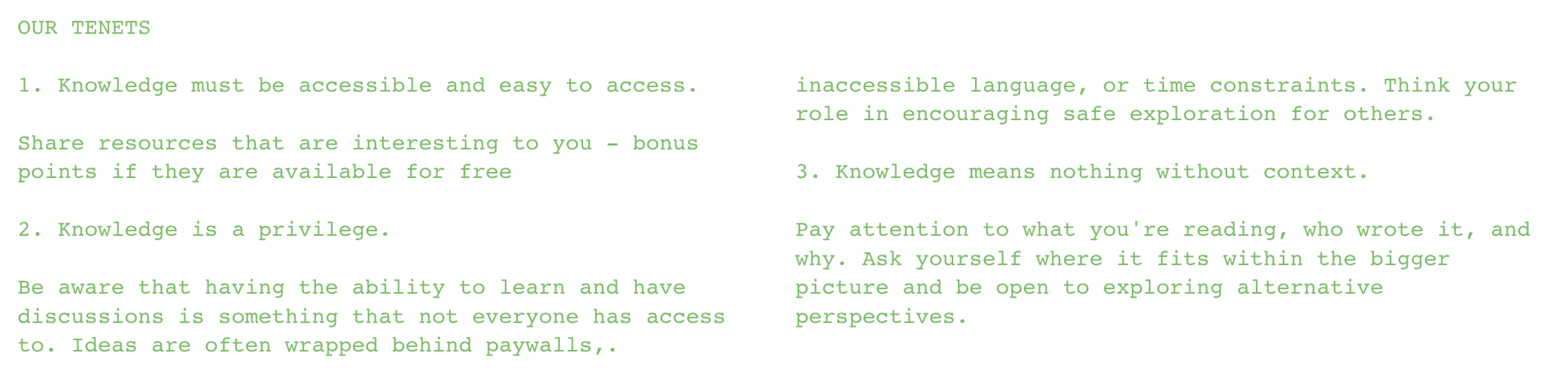
LIGHTSHINE CHAMBER
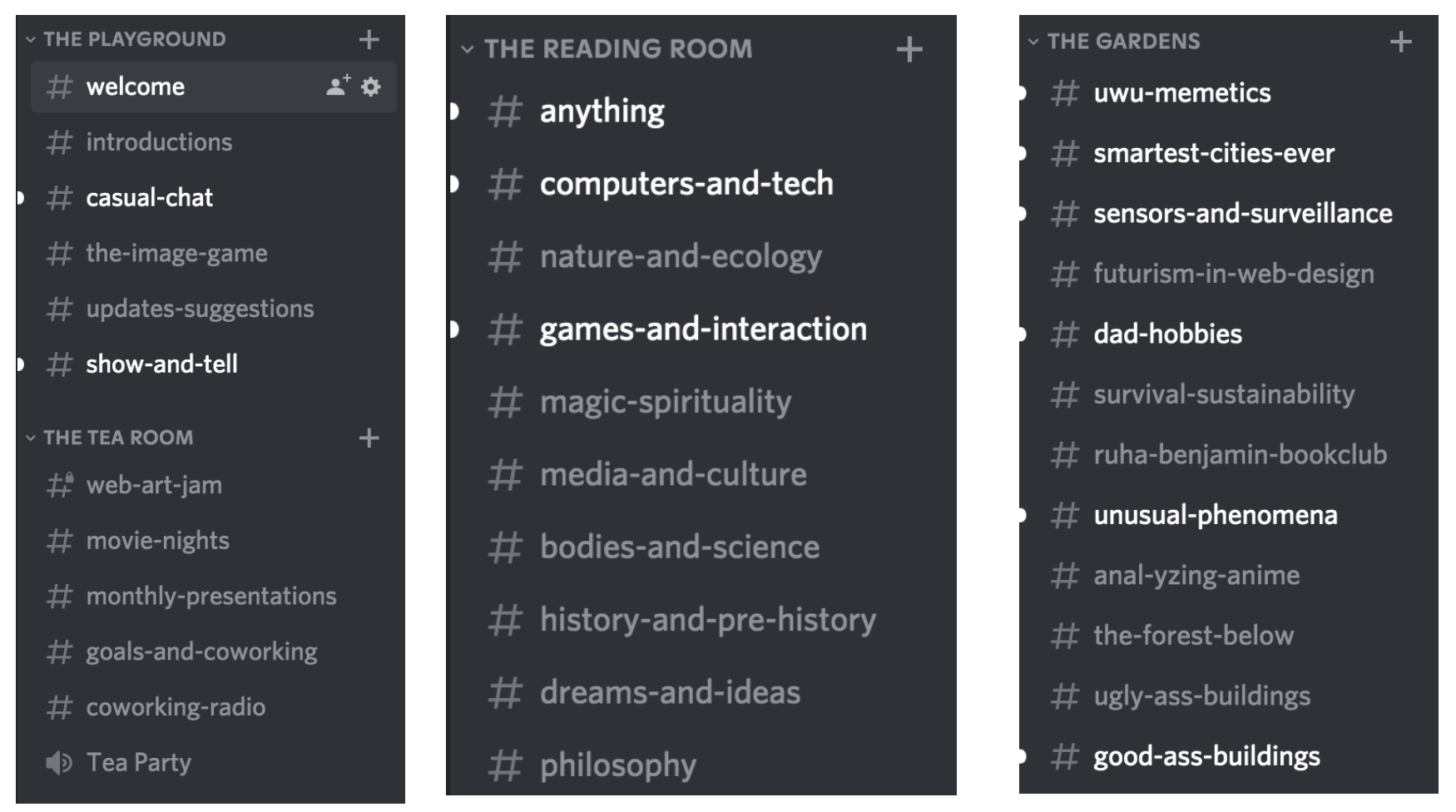
Lightshine chamber was a discord community for the creation, discovery,
and discussion of open knowledge. It was created in 2020 by Briana
Griffin + Sofia Pujol.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
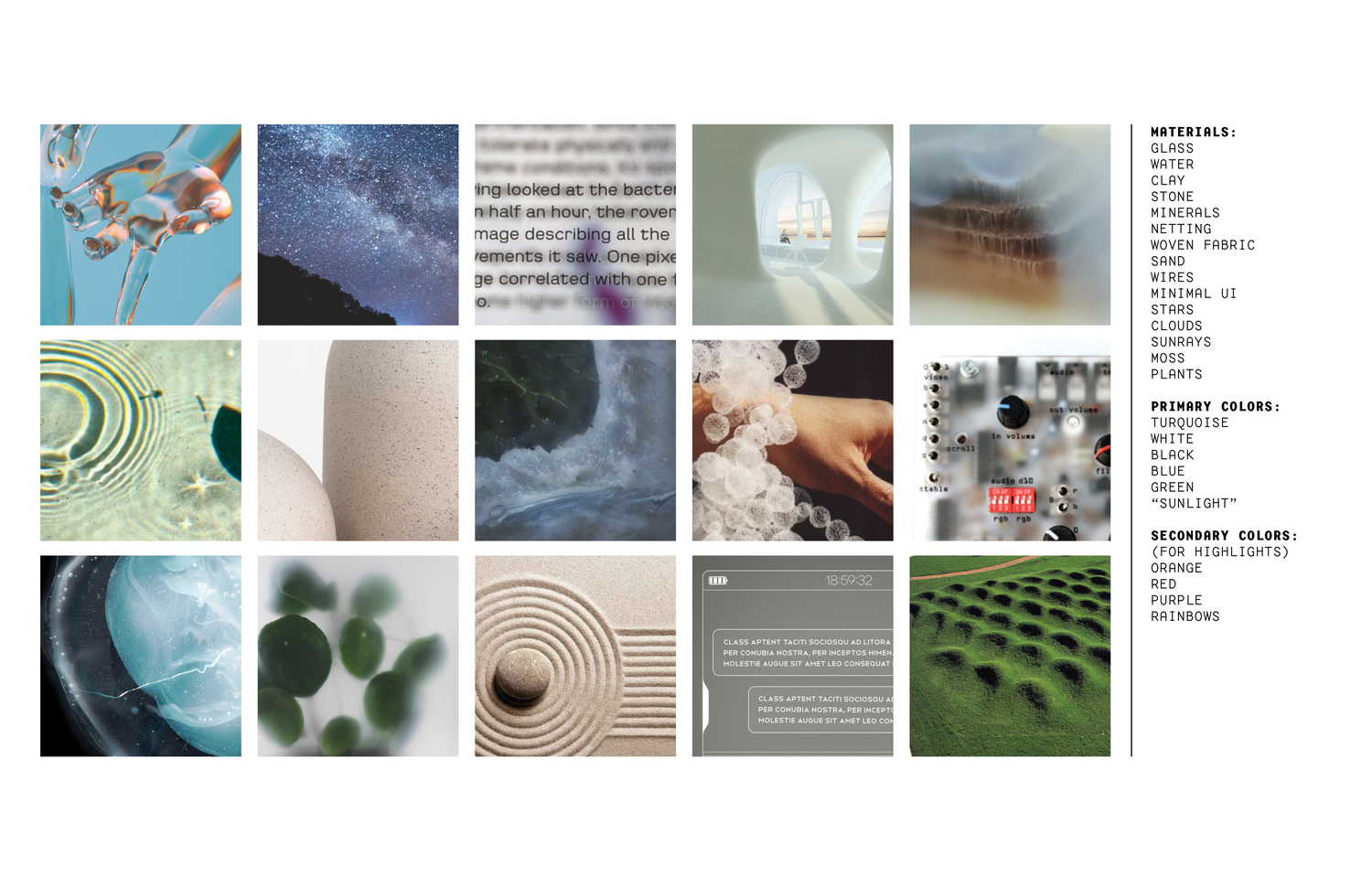
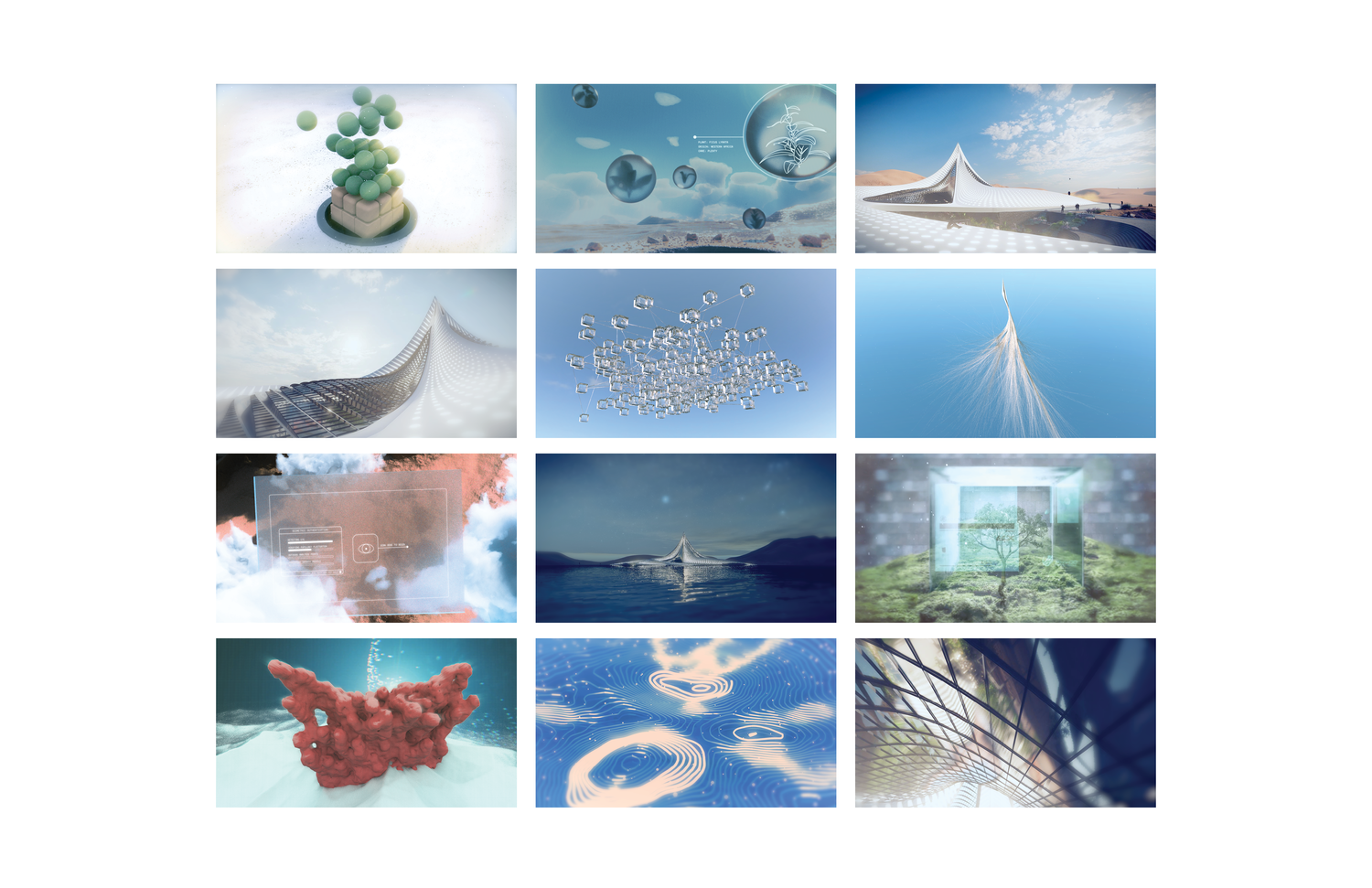
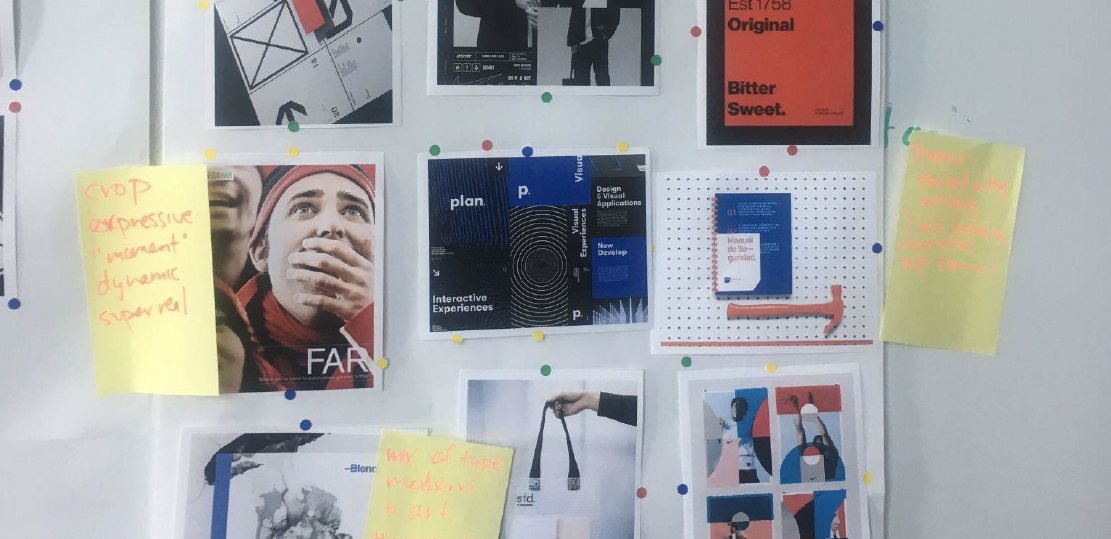
CITY OF INNOVATION
For a paid client design sprint, CallisonRTKL was tasked with outlying
the strategy, narrative, and design for the central hub of a digitally
enabled "city of the future." During this project, I worked on research,
creative direction, and strategy. As well copywriting and design for
presentation decks, including the creation of custom graphics and
animations.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
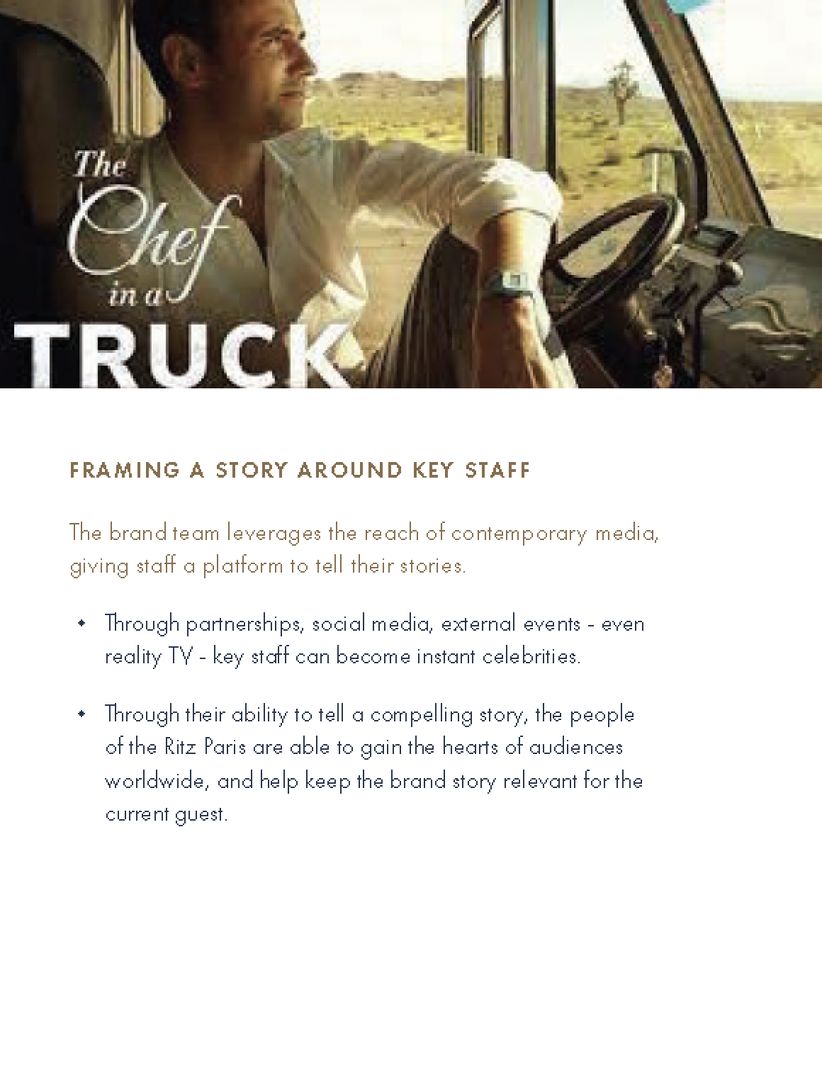
CODIFYING LUXURY
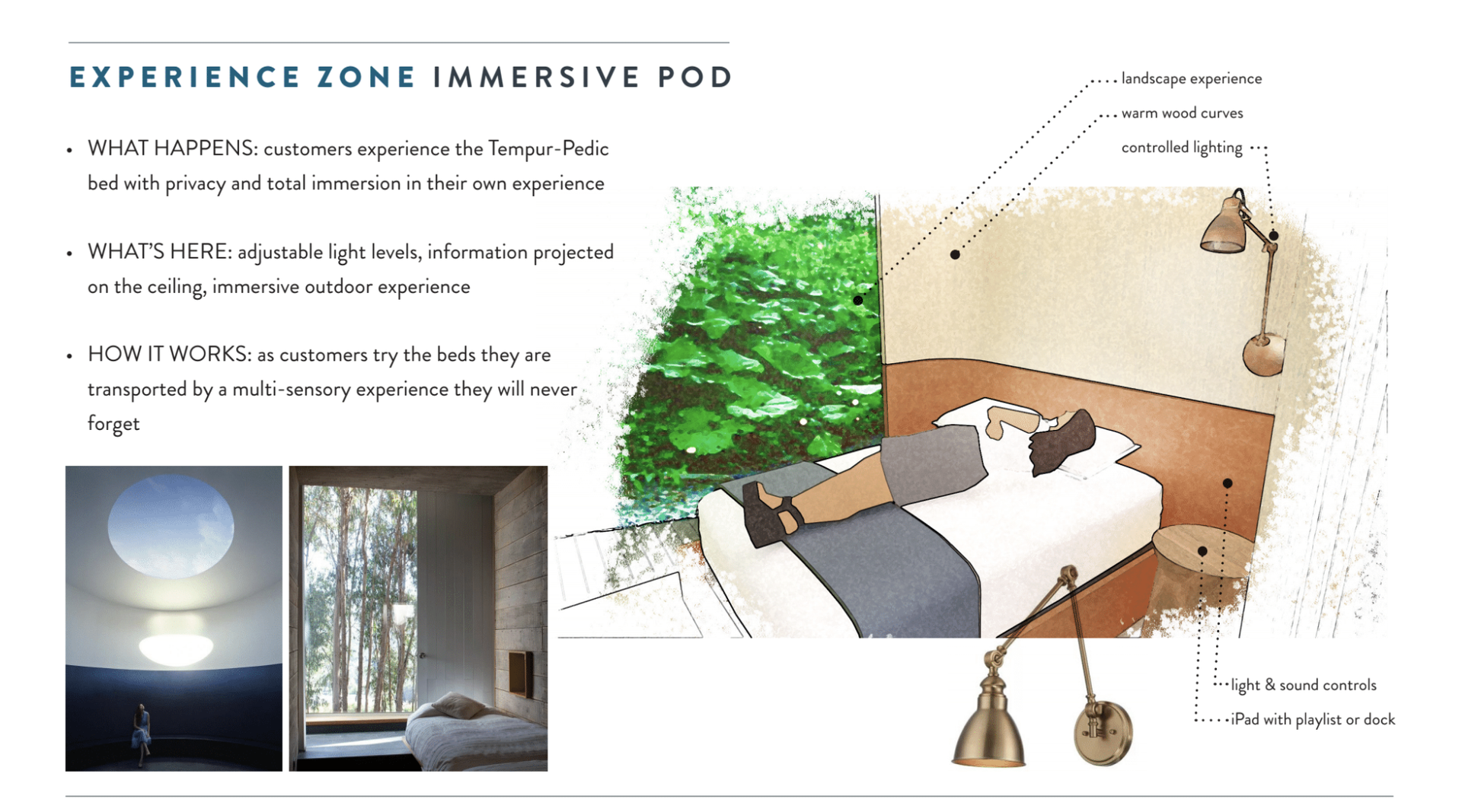
This hotel has always defined 'luxury' for others - yet, the 'magic'
behind the success has been left undocumented. Staff are taught on
guidelines that allow for extreme levels of creativity - they're trusted
to make decisions necessary to adapt to colorful guest personalities.
The rigidity of most hotel training programs is replaced by authentic
conversation and transference of generational knowledge.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
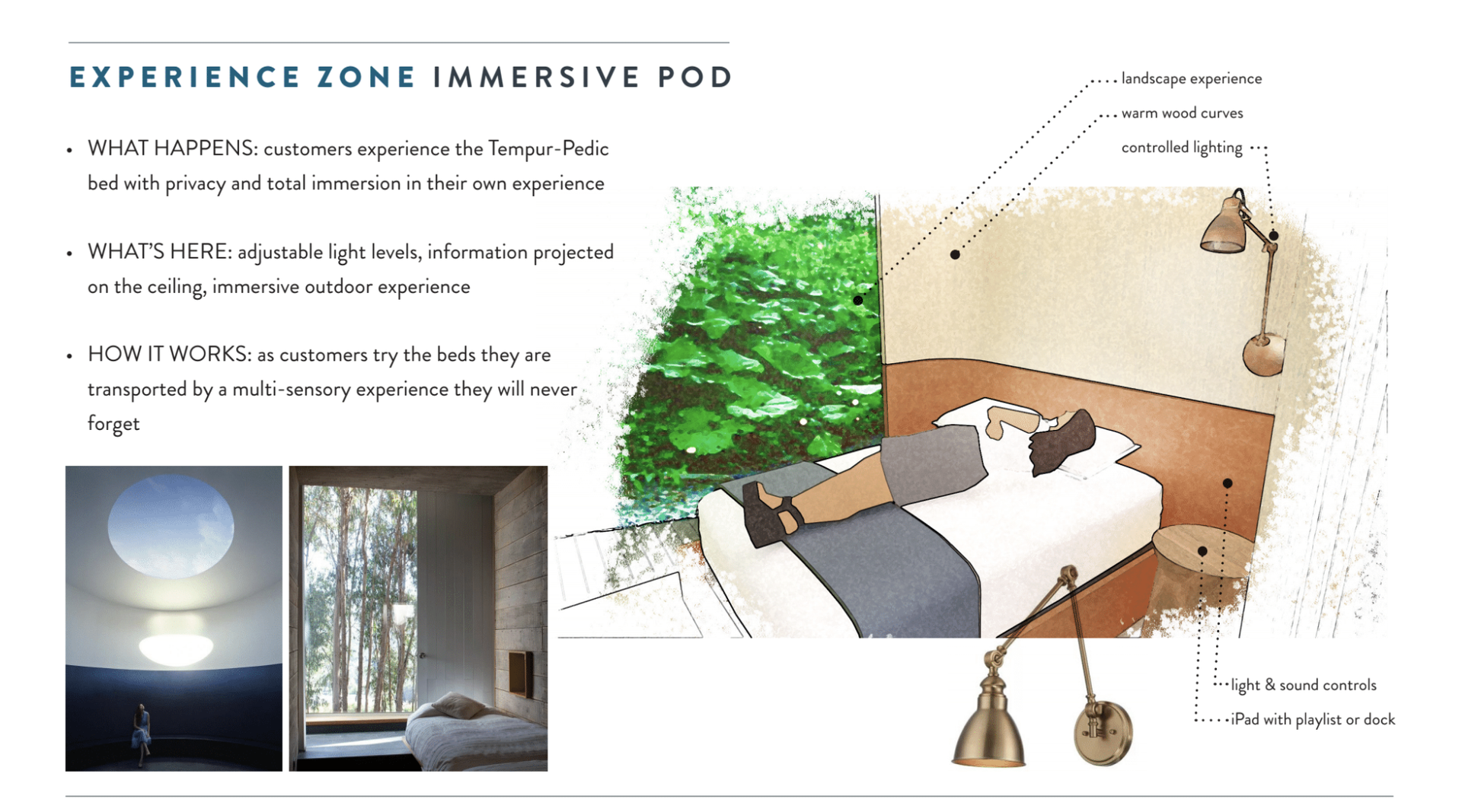
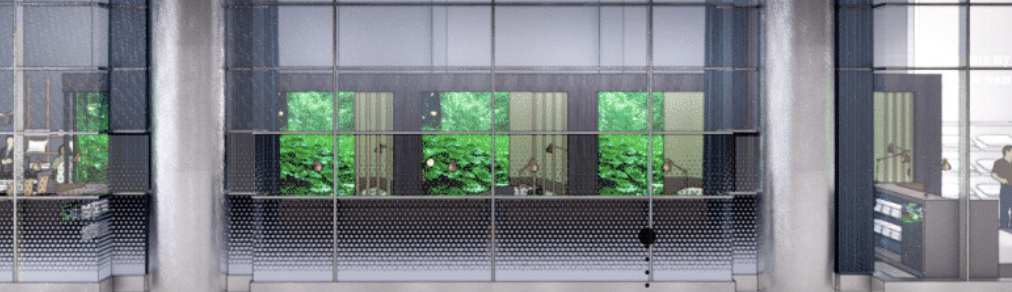
A RESTFUL SLEEP
When people walk into a semi-private pod, an occupancy sensor is
triggered that shifts the environment of the animation playing. Once
they're in bed, the lights dim and the scene shifts to night, with stars
twinkling in the background. An softly, diffused overhead screen turns
on with complimentary graphics to match the scene.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
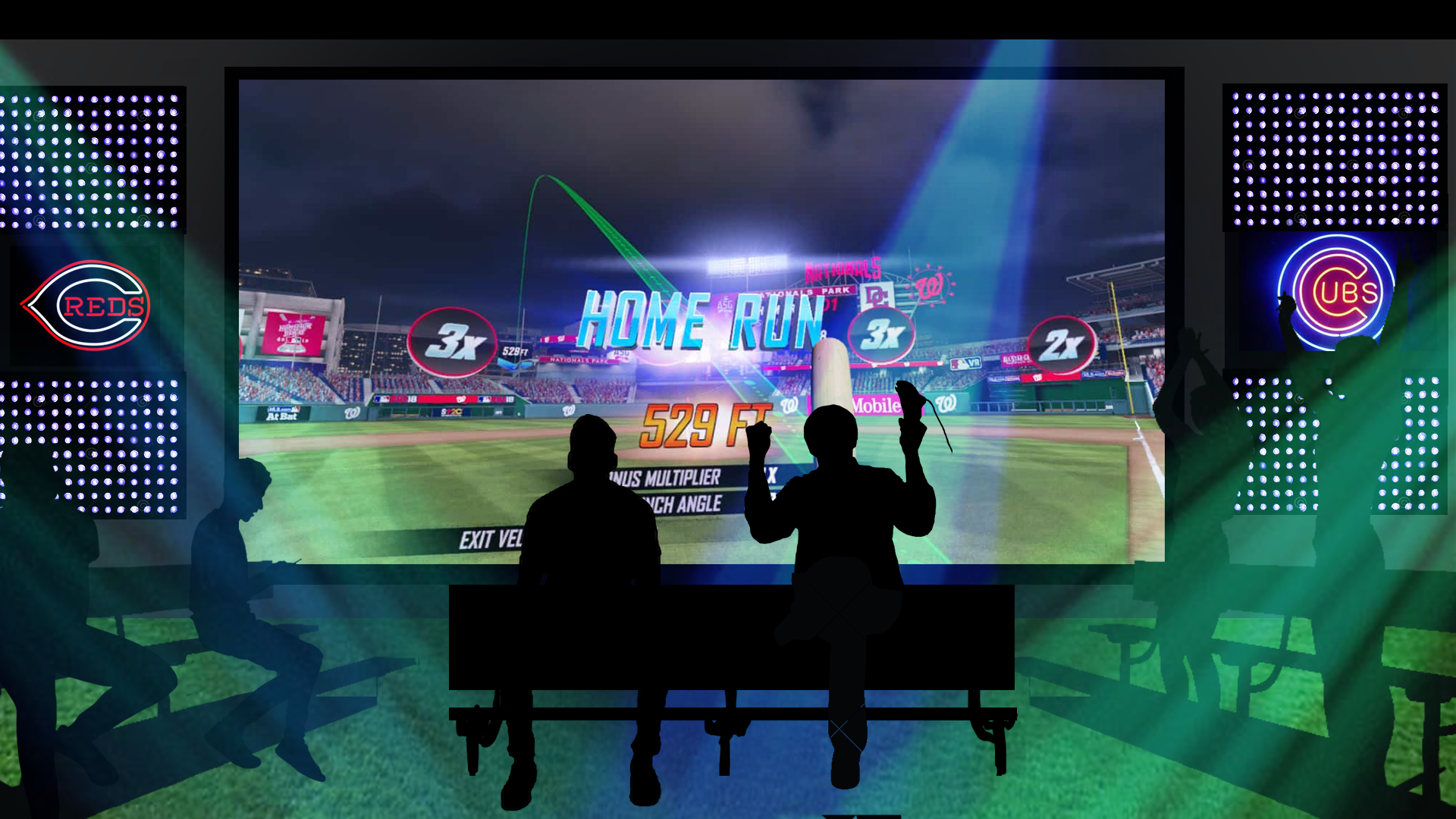
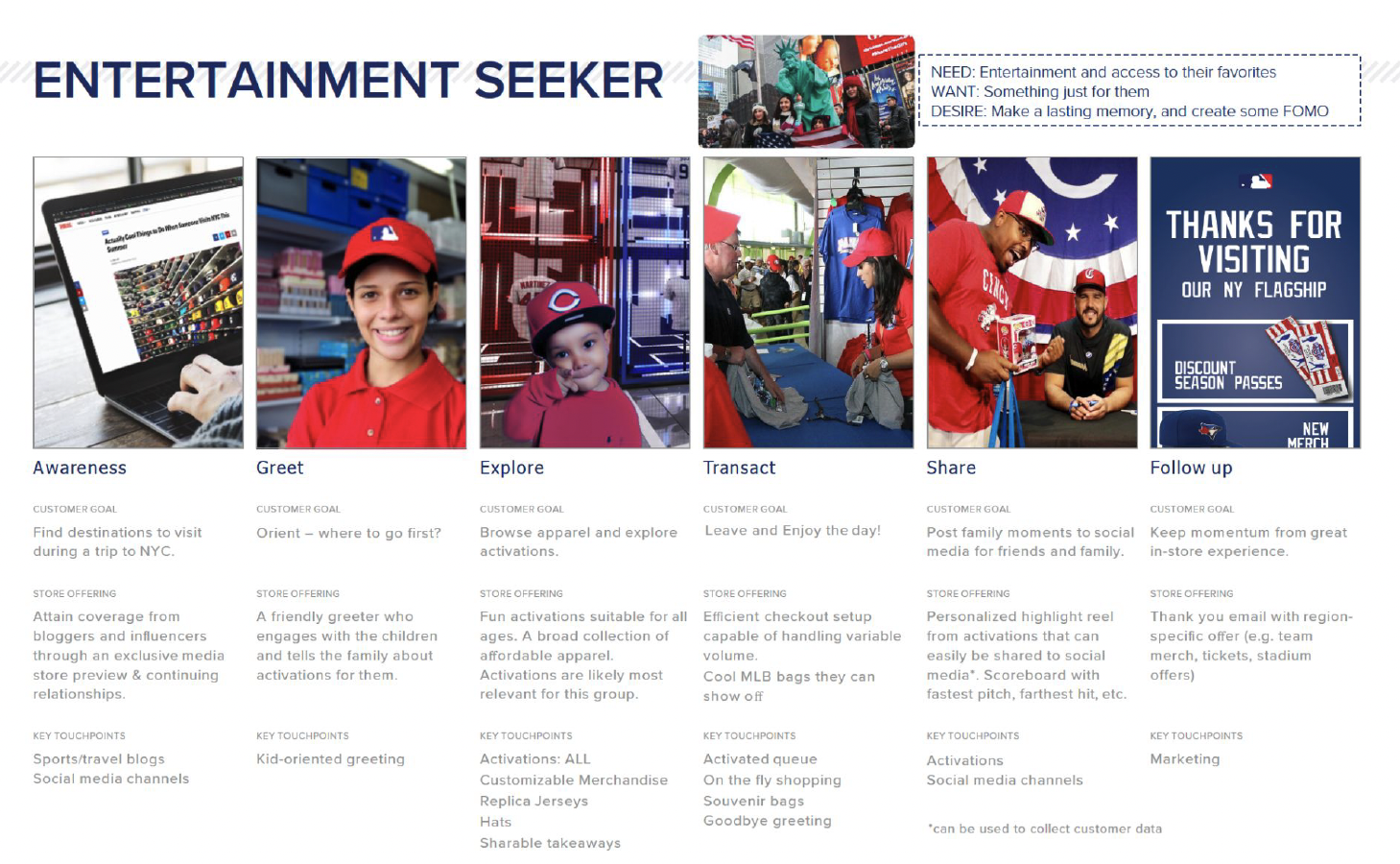
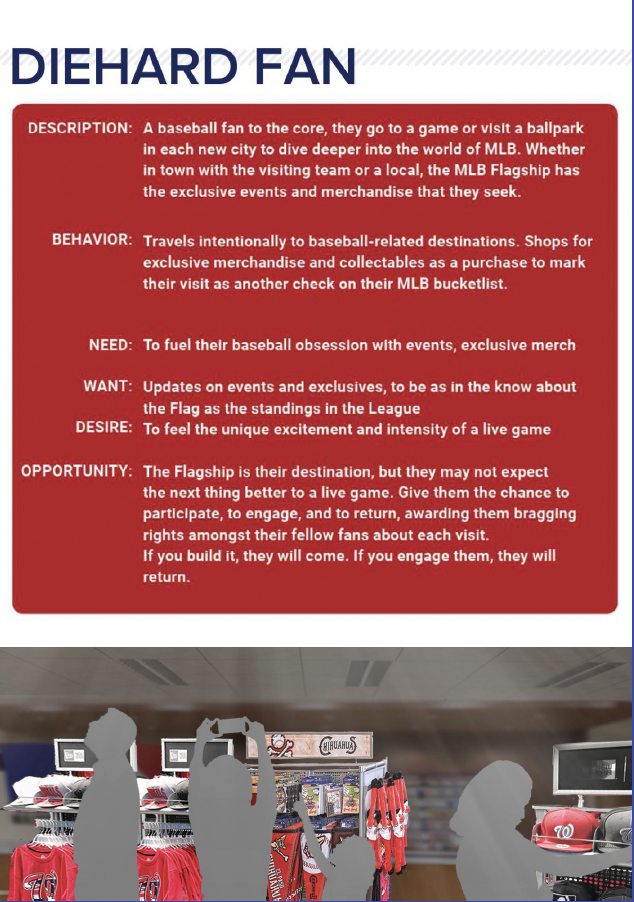
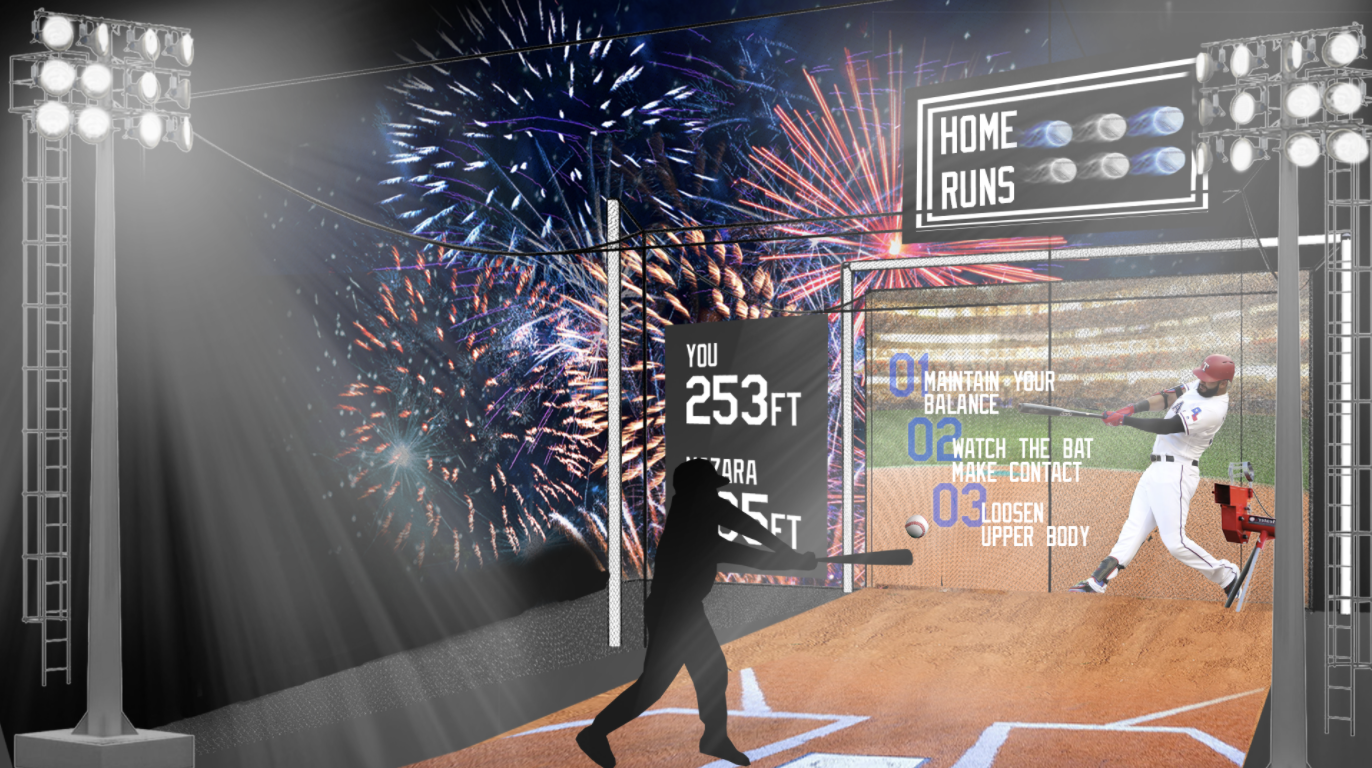
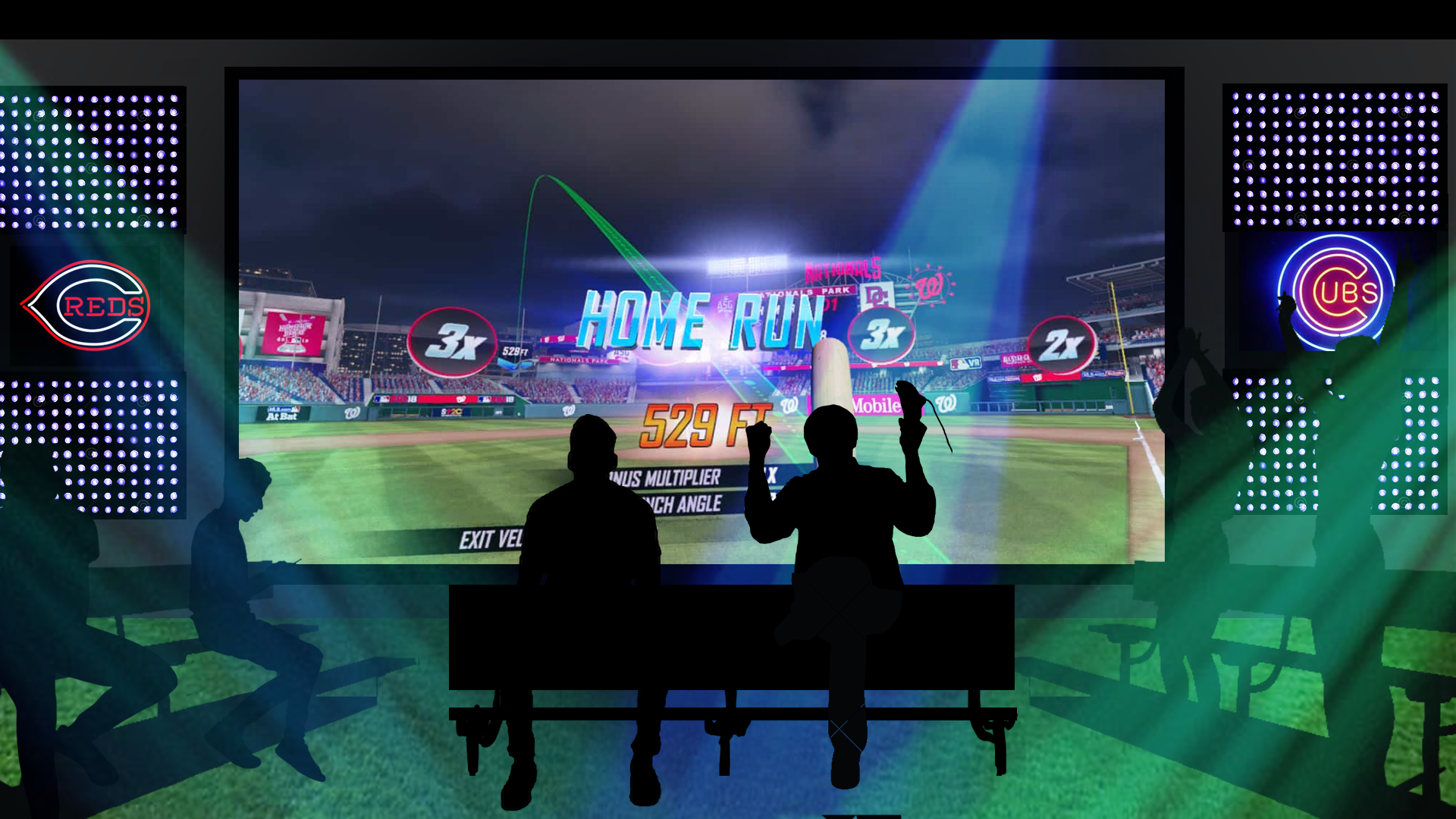
MLB FLAGSHIP
The MLB Flagship Store was the first of it's kind for the brand -- a one-stop shop for official Major League Baseball gear for all 30 teams. The store offers an assortment of licensed products for fans of all ages plus interactive experiences.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
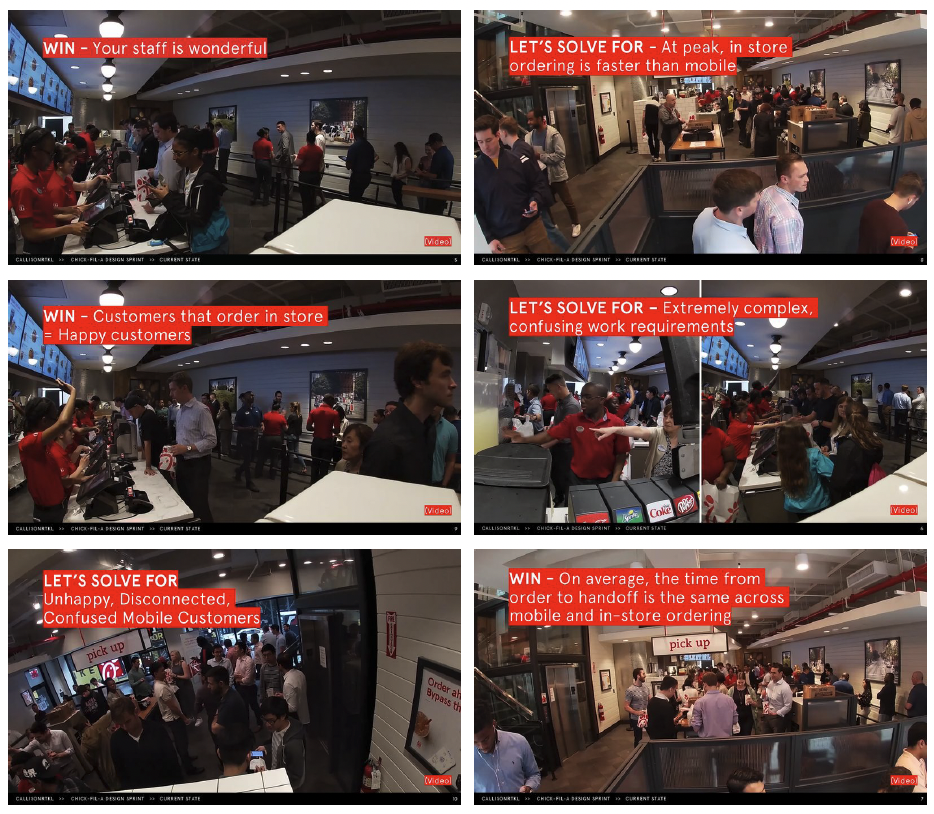
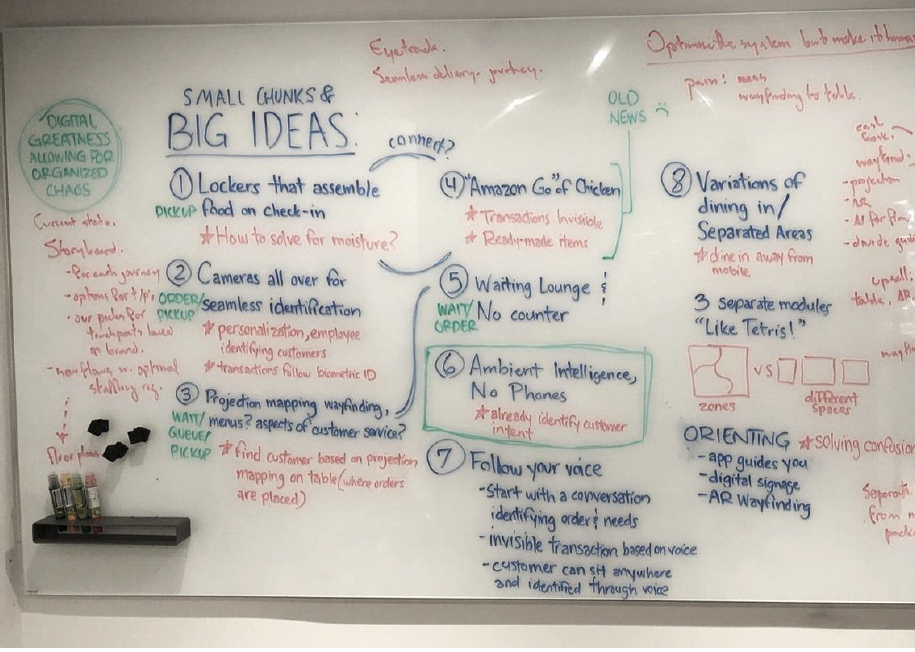
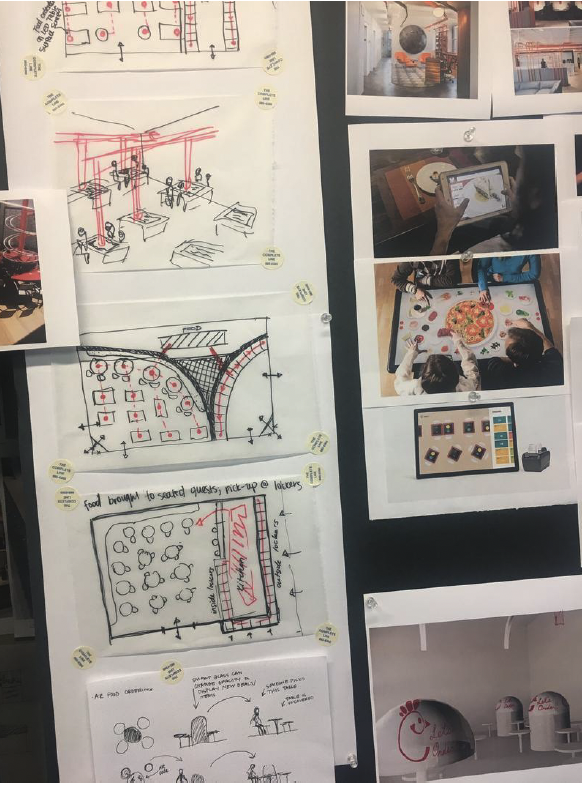
FUTURE CHICK-FIL-A
For a speclative design sprint, Chick-fil-a tasked our team with analyzing their stores, their competitors, and potential "futures" of fast food.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
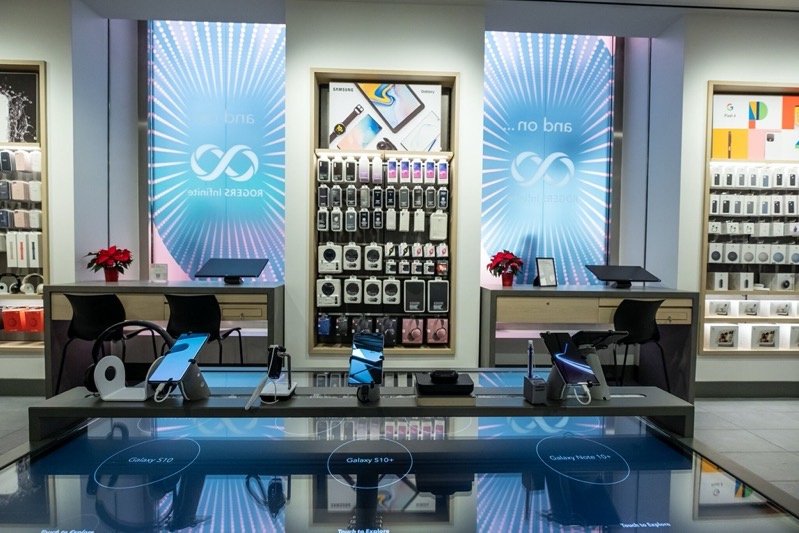
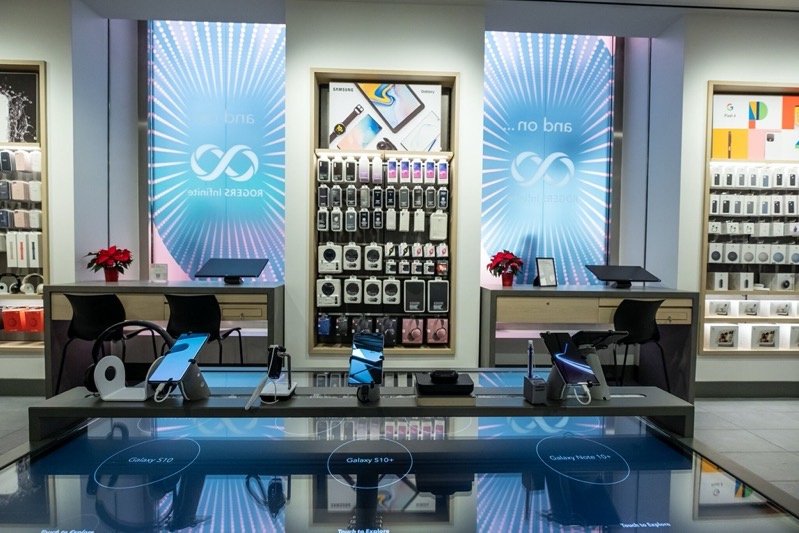
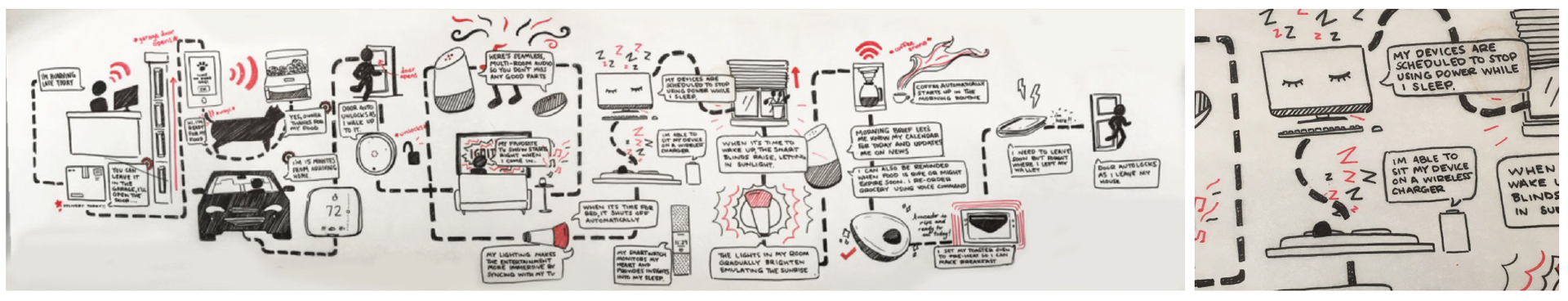
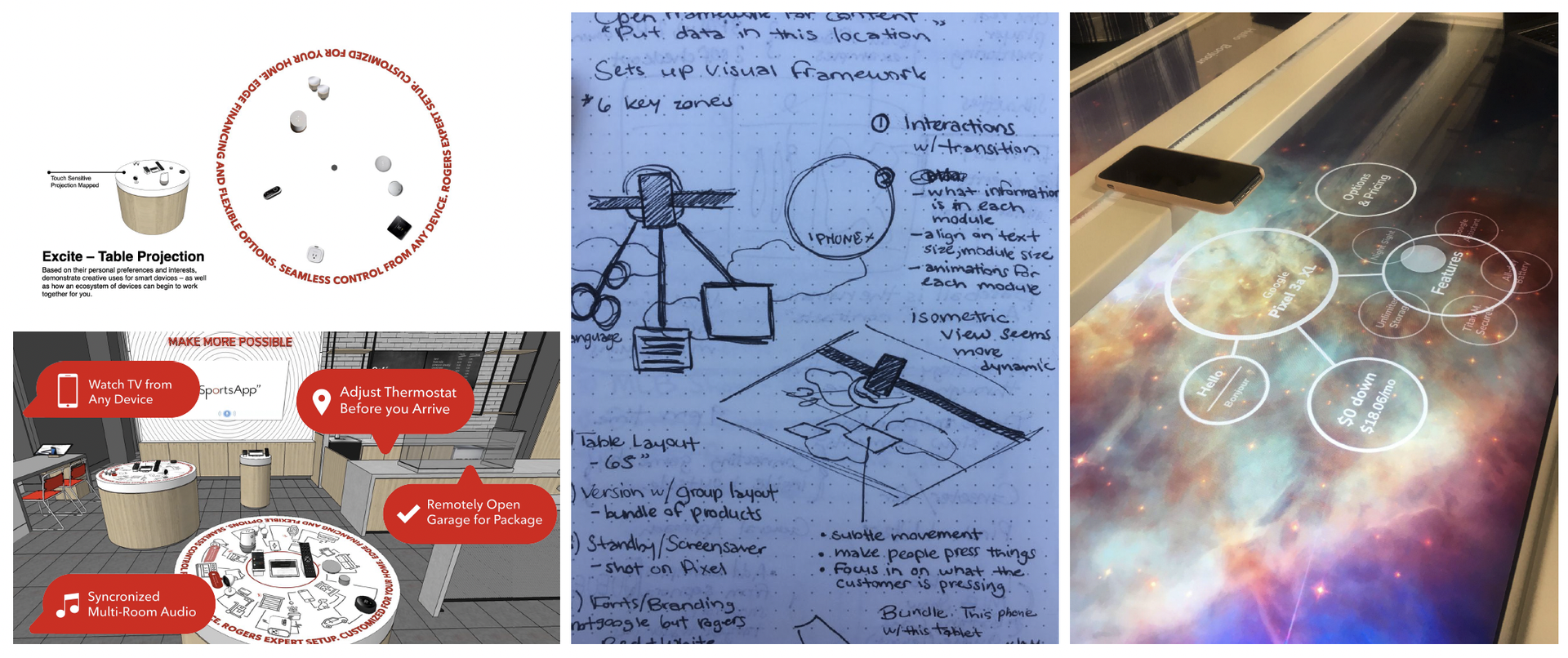
WELCOME TO 5G
Preliminary to Rogers launching their 5G Campaign in Canada,
CallisonRTKL was hired to consult on both launch strategy and the
opening of a specialized flagship store. The store involved its own
branding, partnerships, interactive experiences, and more.
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧₊˚*ੈ✩‧
♡
SHOW ALL PROJECTS ! :)
THIS SECTION CONTAINS A FEW PROJECTS THAT REFLECT MY EXPERIENCE
DESIGNING + FACILITATING WORKSHOPS, DOING TALKS,
PROGRAMMING EVENTS, WRITING / RESEARCHING, AND
CURATING --
BUT ALSO...
SELECTED WORK FROM WORKING AS AN ARCHITECTURAL CONSULTANT FOR ARCADIS (PREVIOUSLY CALLISONRTKL)
BUT ALSO...
SELECTED WORK FROM WORKING AS AN ARCHITECTURAL CONSULTANT FOR ARCADIS (PREVIOUSLY CALLISONRTKL)

As a part of a New York City Cultural Development Fund grant, Bri Griffin facilitated and designed a workshop series alongside Kayla Drzewicki and Diwa Tamrong titled "Solar Web in Schools" at four different public schools in New York City. Students were primarily 3rd and 4th graders, with ages ranging from 8-10 years old. Lesson plans and other resources from this series is available on rhizome's filestore (password: asciiart123)
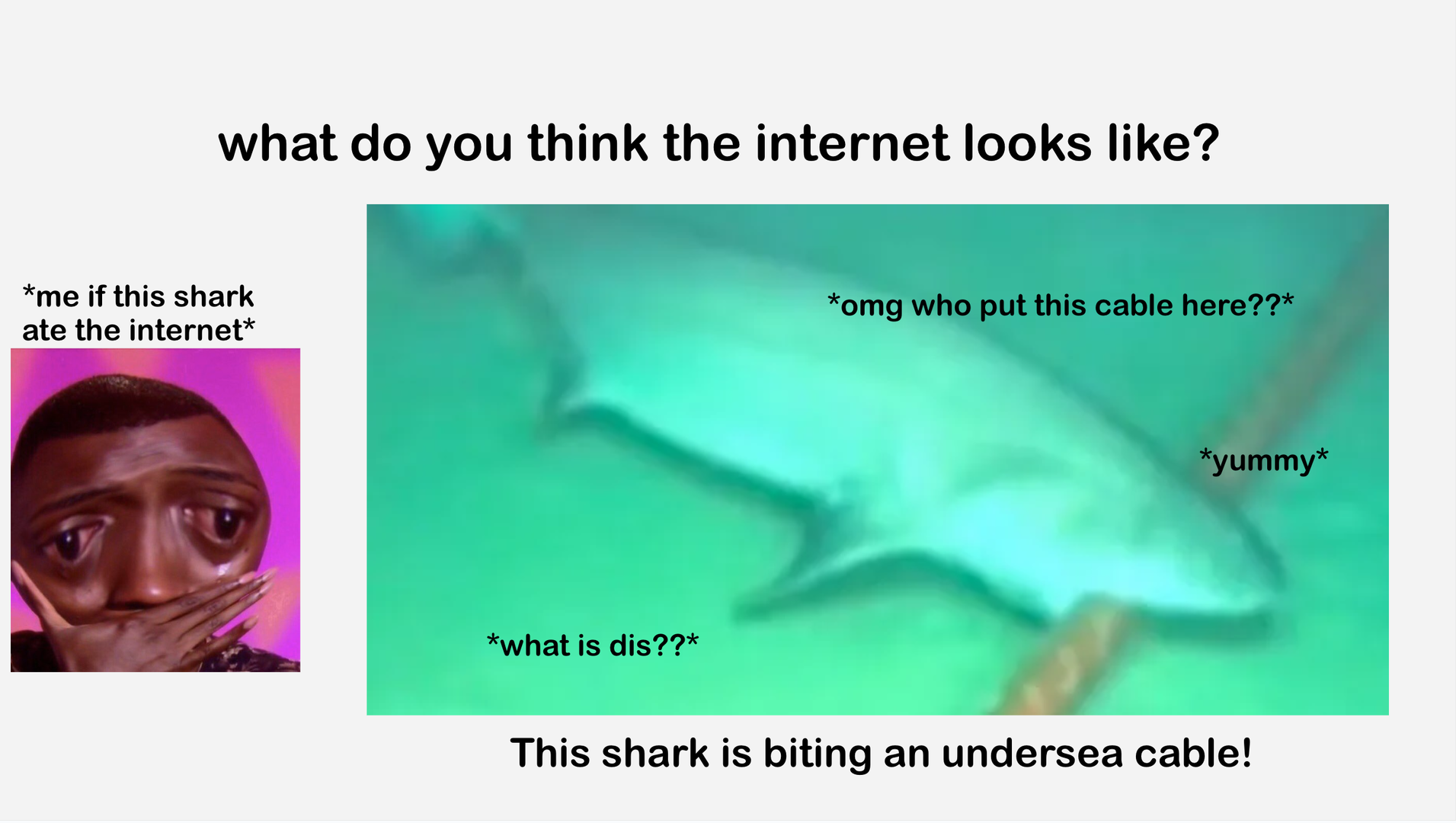
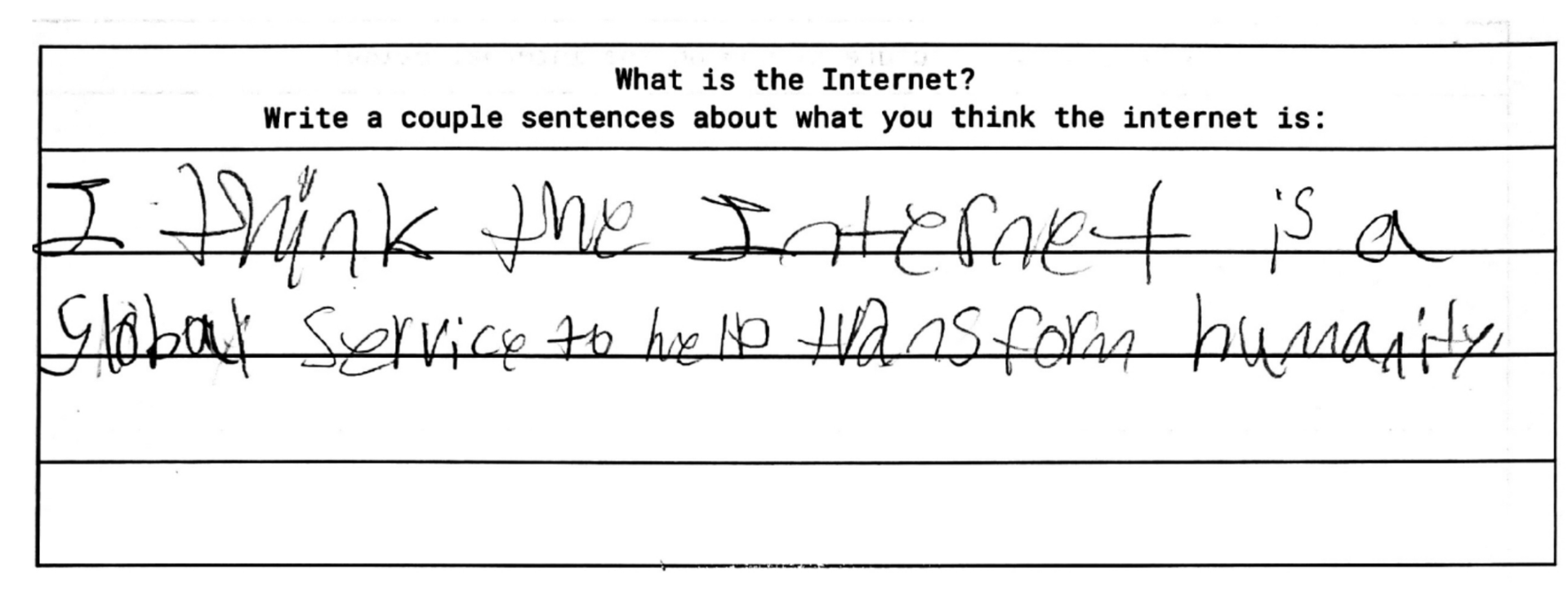
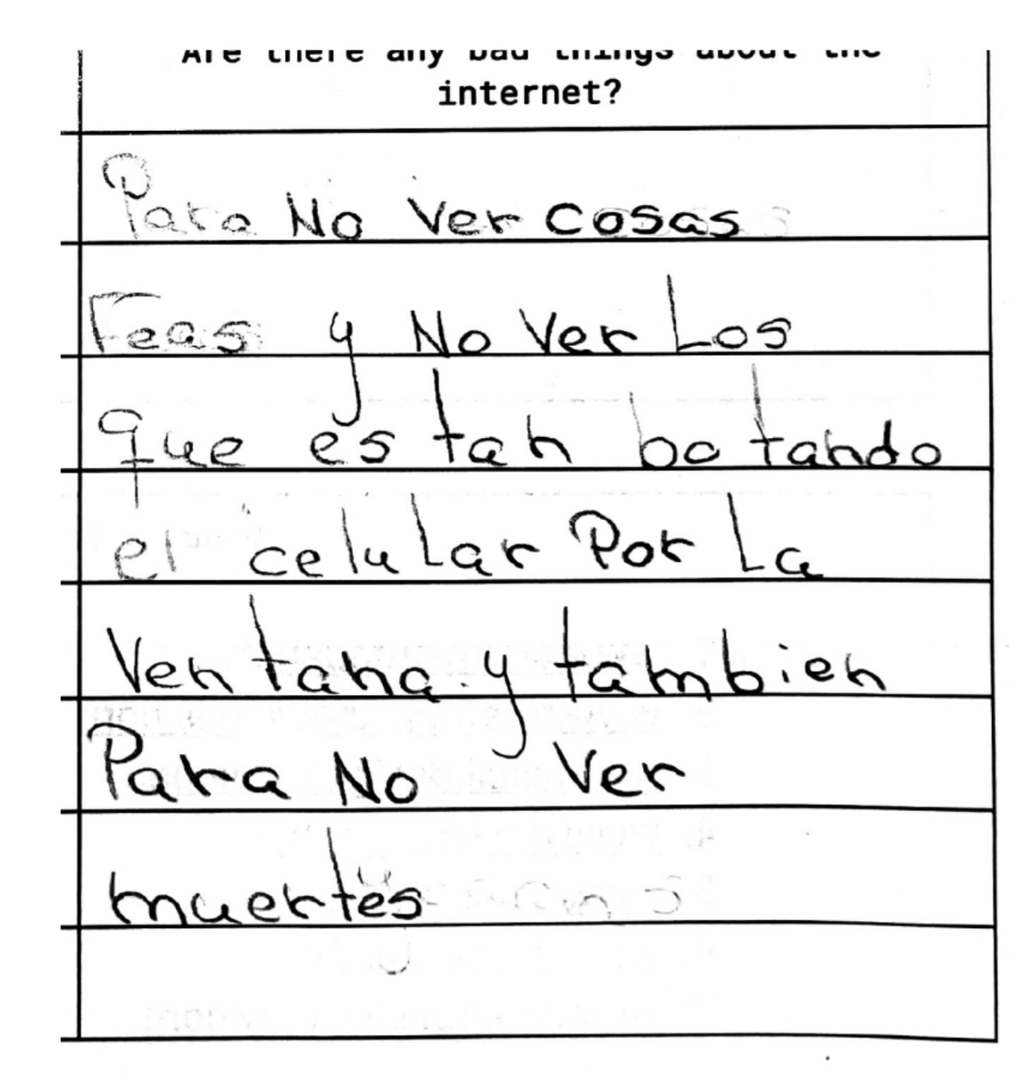
Based on written student responses to questions such as "What does the internet look like?" or "What are good things about the internet?" it was obvious that students in a class together might have varying levels of access to technology. Despite familiarity with smartphones, tablets, and gaming consoles, overall skill levels assoicated with computers varied dramatically. Many younger students, of course, had difficulty with using traditional desktop computers, not having the patience to find which letter to type on a physical keyboard or right-click to copy and paste their ascii into a shared document.


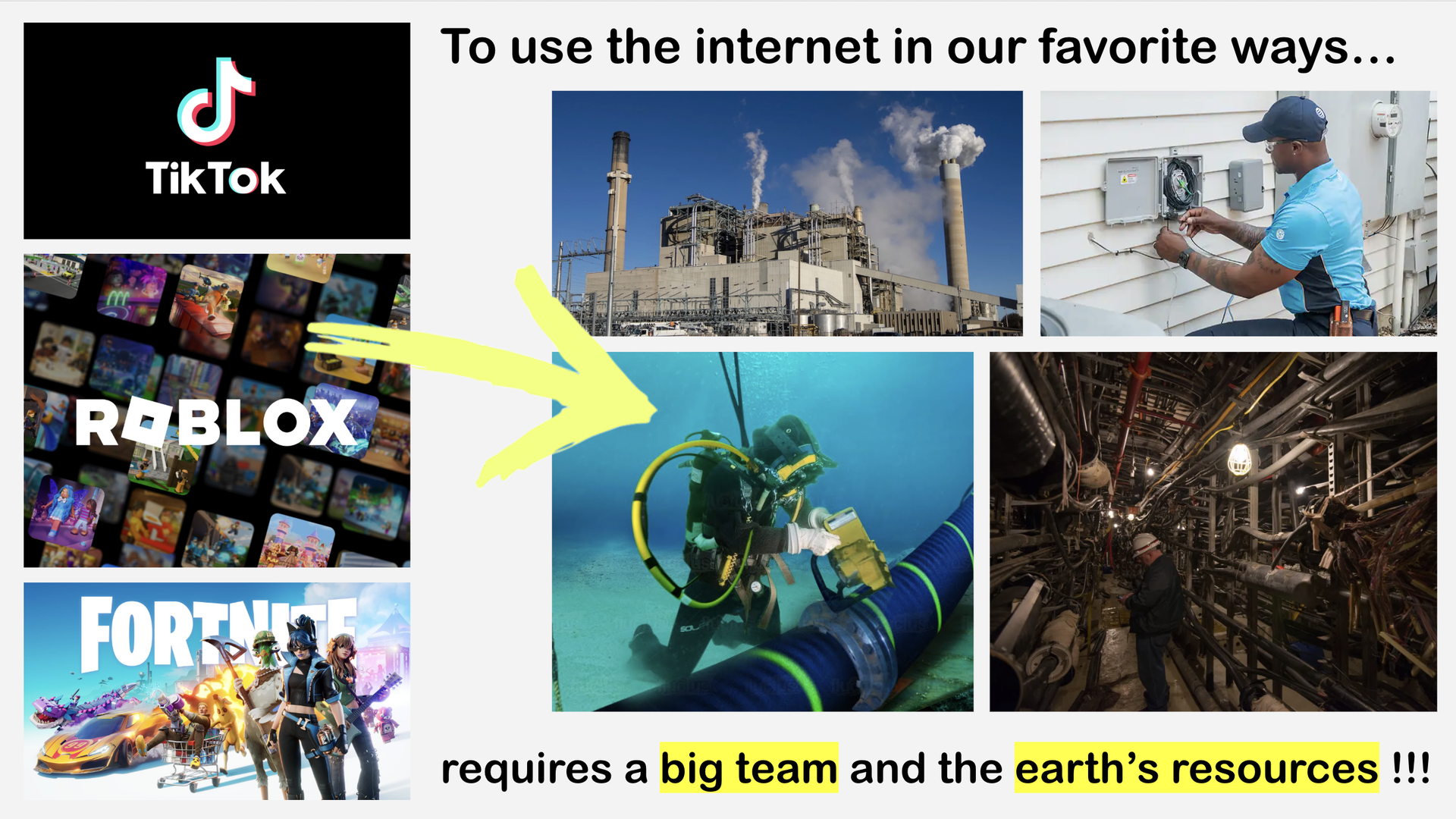
The most common uses for the internet according to student responses are social media platforms, primarily Roblox, TikTok, and YouTube. The bulk of their time online is spent watching short-form video content, playing games, and talking to family and friends. A few students mentioned more complex interactions, such as navigating via Google Maps and cooking recipes. Spanish-speaking students rely heavily on the Internet to learn English.
--
When discussing negative aspects of the Internet, students reflect on lessons about the safe use of technology that they might have been taught by guardians and/or teachers, such as "stranger danger" or "inappropriate content." Most students are aware that there is adult content online and that they must be careful when browsing.

We put together a collection of easy to use tools that allow students to express themselves via photography, hand drawn sketches, and various digital art tools and techniques, such as dithering, ASCII art, and pixel art. Students were able to choose their favorite color, via an introduction to HEX codes. There was also a small collection of "kid-friendly" examples of digital art/fun websites (historic and contemporary) that were excitedly explored due to their often game-like interactivity.

"What is Internet Art?" Notion Mini-Site


Read "There is no nice web"! :)
This short essay, comissioned by glasswear maker Laguna-B, was loosely related to an are.na Board and also dives into a brief history of discovery techniques online, including are.na ~ "We have instant access to petabytes of data. However, our ‘access’ depends on internet infrastructures existing alongside stable energy sources and caches of electronic devices, all of which must meet specific hardware and software requirements. Data must then be consistently hosted online and made discoverable. You must spend time and money to learn each platform’s rules, optimize your content for search engines and algorithms, survive structural and technical updates, pay for server/hosting costs, and catch domain renewal notices. Governing bodies, including internet service providers, then filter and modify incoming data, based on who you are and where you live."
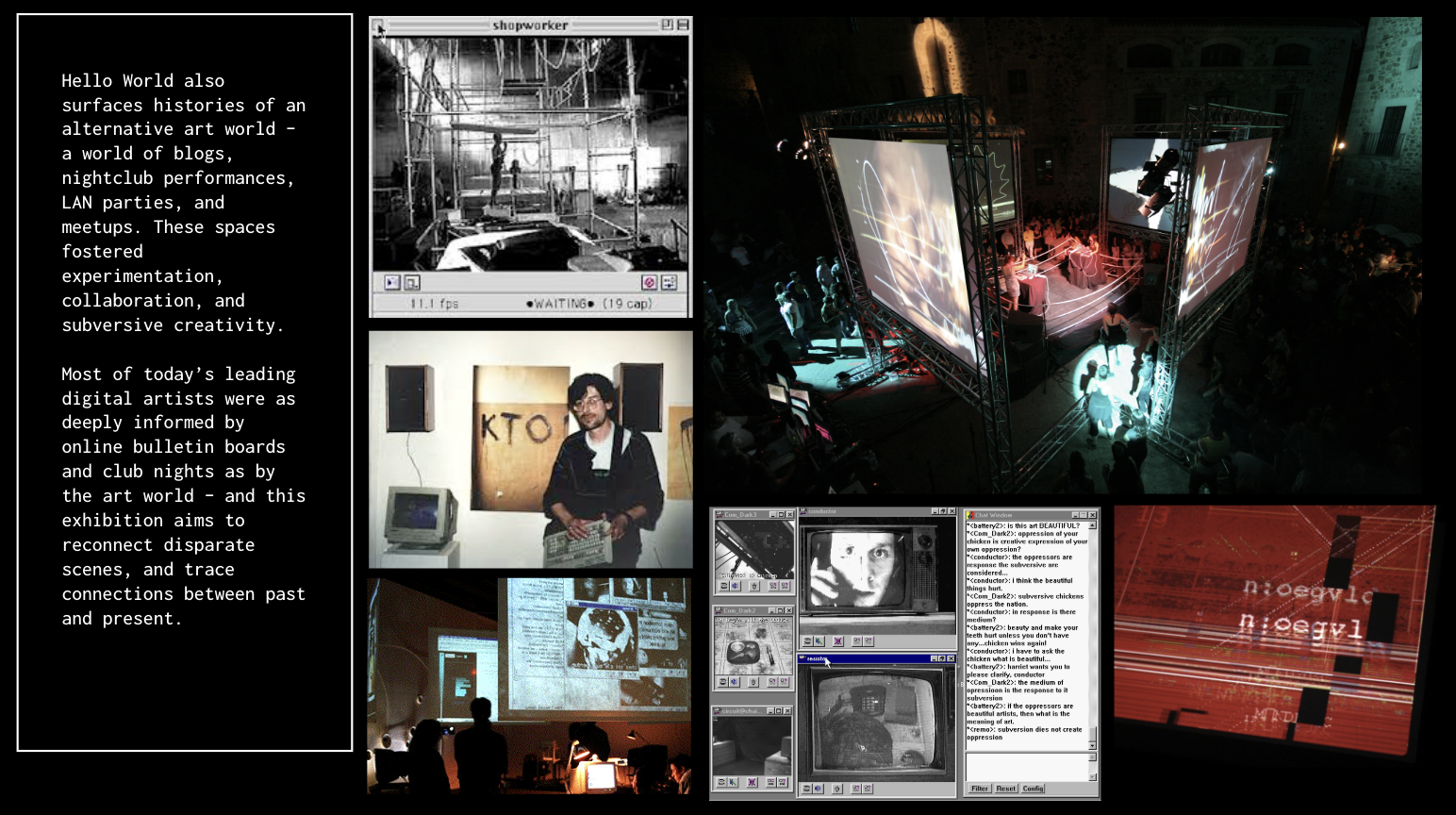
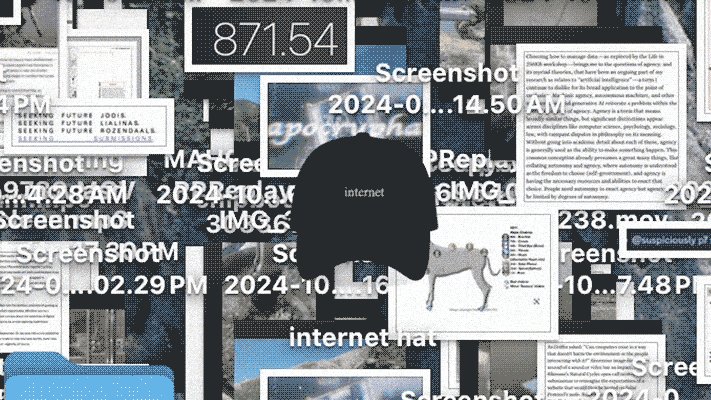
This was a huge group effort that consisted of me co-organizing and co-curating with Michael Connor, Kayla Drzewicki, and Thalia Stefaniuk with endless production support from Danica Newell. I also contributed towards the art direction for the visual style, that Digital Council used to create an incredible graphics identity and promotional materials.

Rhizome World was an experiment in gathering a wide-range of artistic disciplines that relate to the use of software in one massive, nerdy wonderland. It featured a ton of archival works, mostly emulated in virtual machines and running on a variety of CRTs/tablets thanks to rhizome's preservation team. A ton of guest curators/partners from everywhere in the world - that really made it feel like this insane community effort Plus, a few of newly commissioned works, thanks to fleeting federal arts funding~

The exhibition was covered by news outlets, such as Forbes + Artnet.
Initial planning for rhizome world imagined it as a mini-LAN party that featured immersive spotlights of different eras/moments in the artistic use of software. It was important for us to have flexible space for events and workshops, as well as nod into some of the early 2000s media/internet artist vibes.


The series was broken down into 4 weekends, each with an overarching programming theme, talks, performances, workshops, special guests, curatorial additions, etc.

A few of my personal favorites:
- Laurie Anderson on Puppet Motel
- Mr. Art Needs a Break
- Laurie Emerson's Other Networks Book Launch
- Ezra Miller - Flow State Machine
- Dmstfcn presenting GOD MODE
- CLOUDS interactive documentary
- Wikipedia Media Art Edit-a-Thon
- Huerco S. and Spencer Zahn with Reflections
Bonus: This event featured a hat that I "designed" that simply features the word "internet" in Times New Roman (lol)

What started as a one-time, irl workshop blossomed into a multi-session working group.

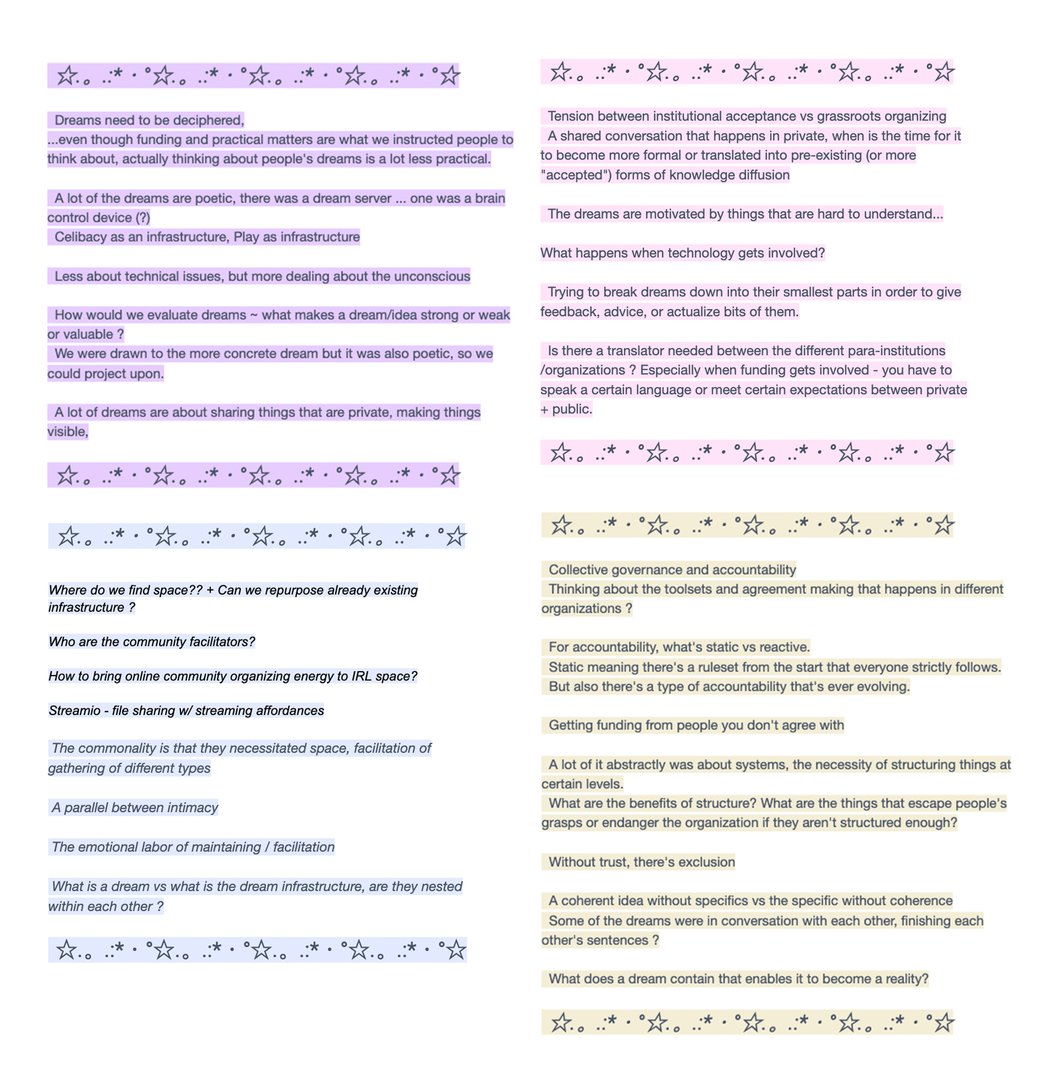
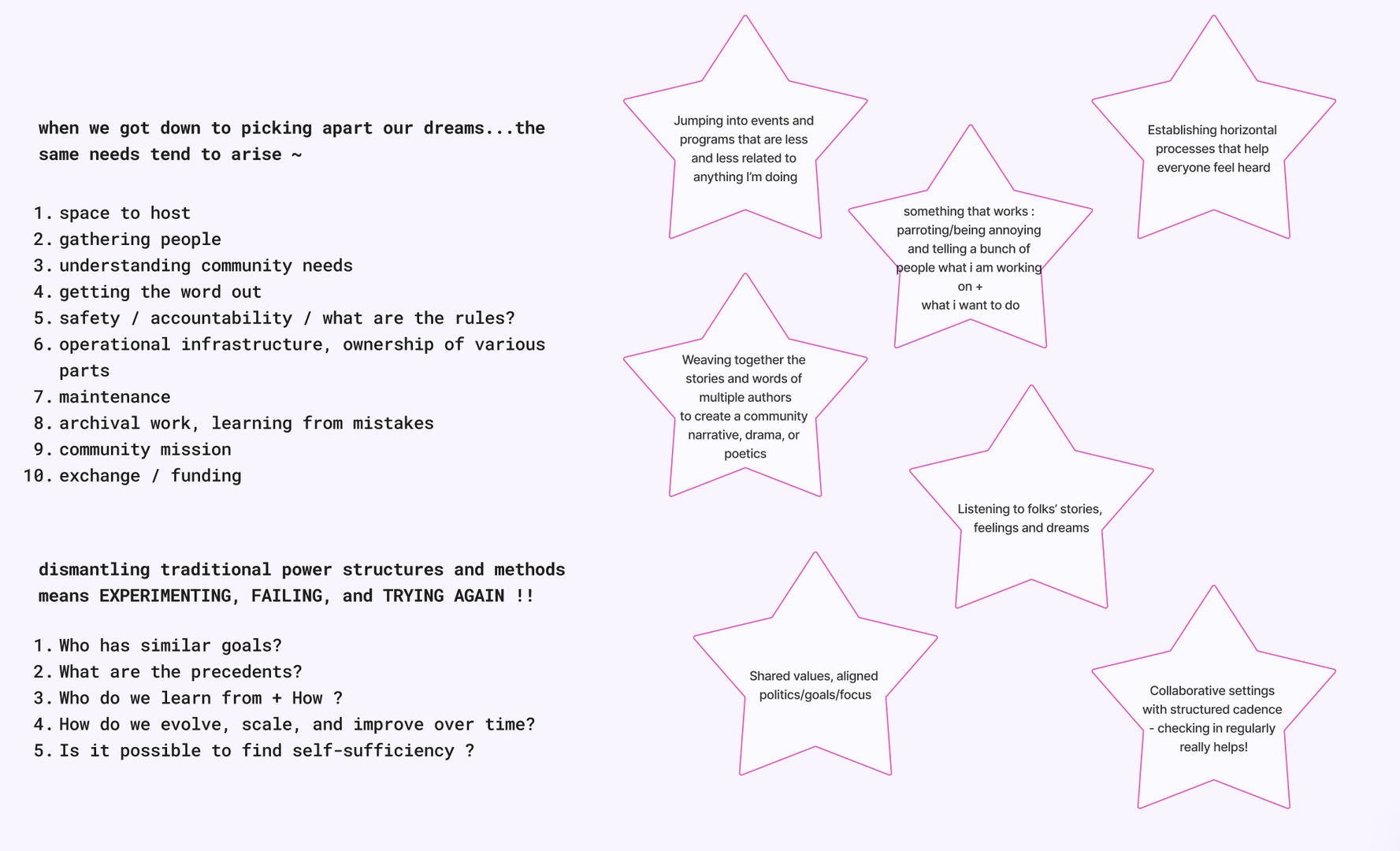
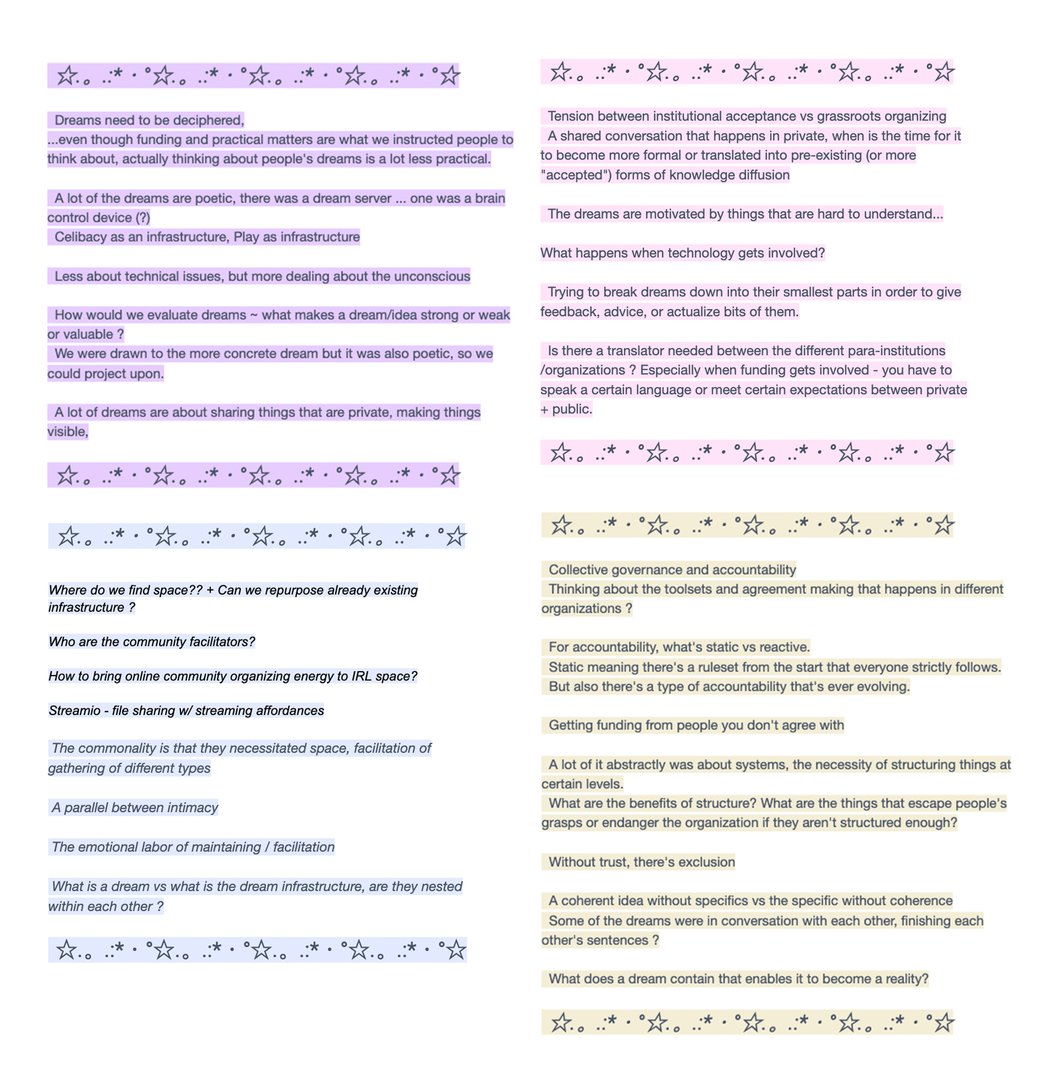
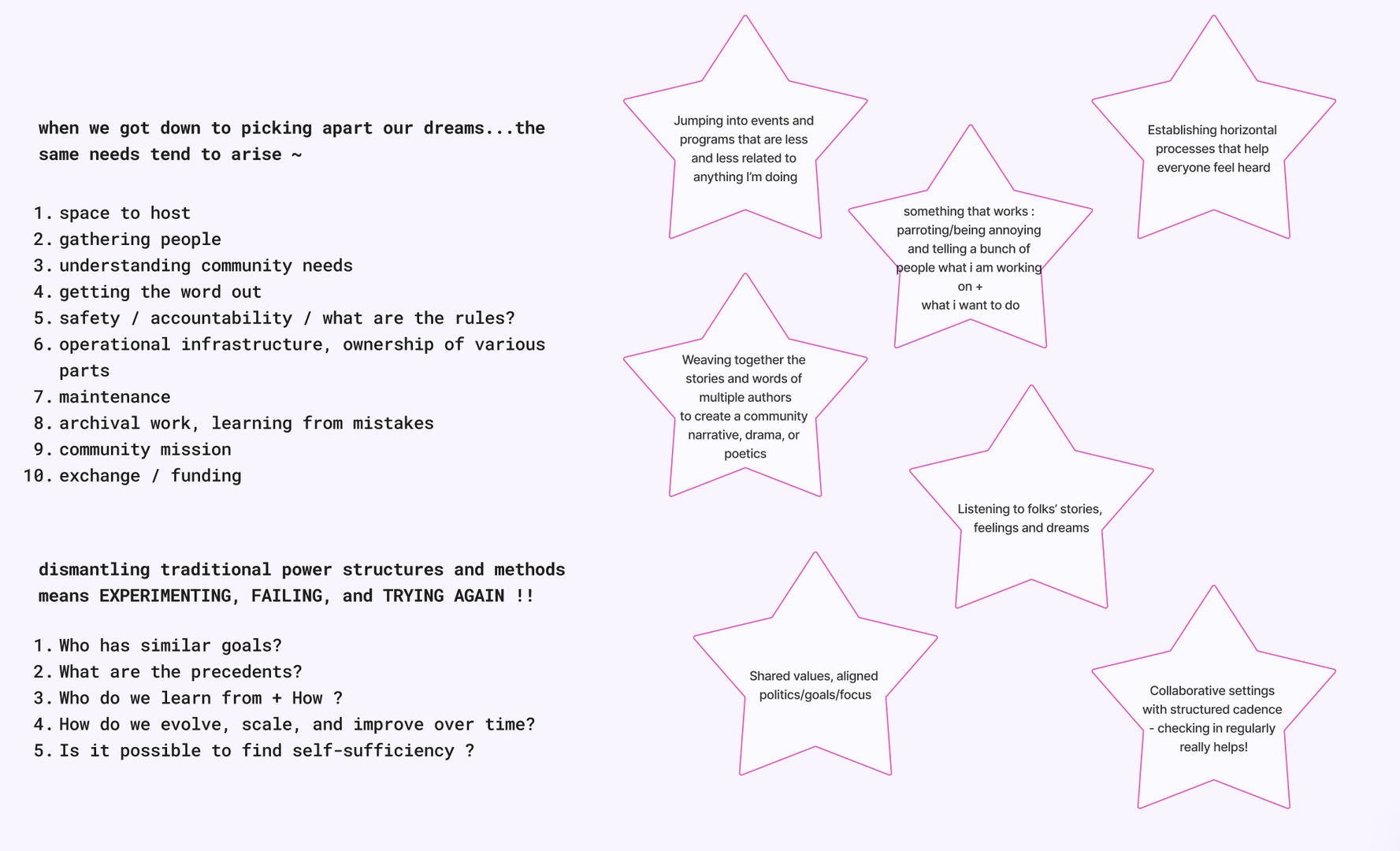
For the first iteration of Dream Infrastructures and following our ice-breaker massages (thanks to Calum), we all wrote down our dreams, but them into a hat, split into groups, picked one dream, and then dug into our natural reactions, difficulties, questions, etc. related to actualization. Our working doc from this session exists in a google doc

For the more intensive working group, we dug into everything we could think of that enables or inhibits the dream infrastructures that we exist within and work around to survive. The participating group consisted of other community organizers and practicing artists from different timezones and with different experience levels.
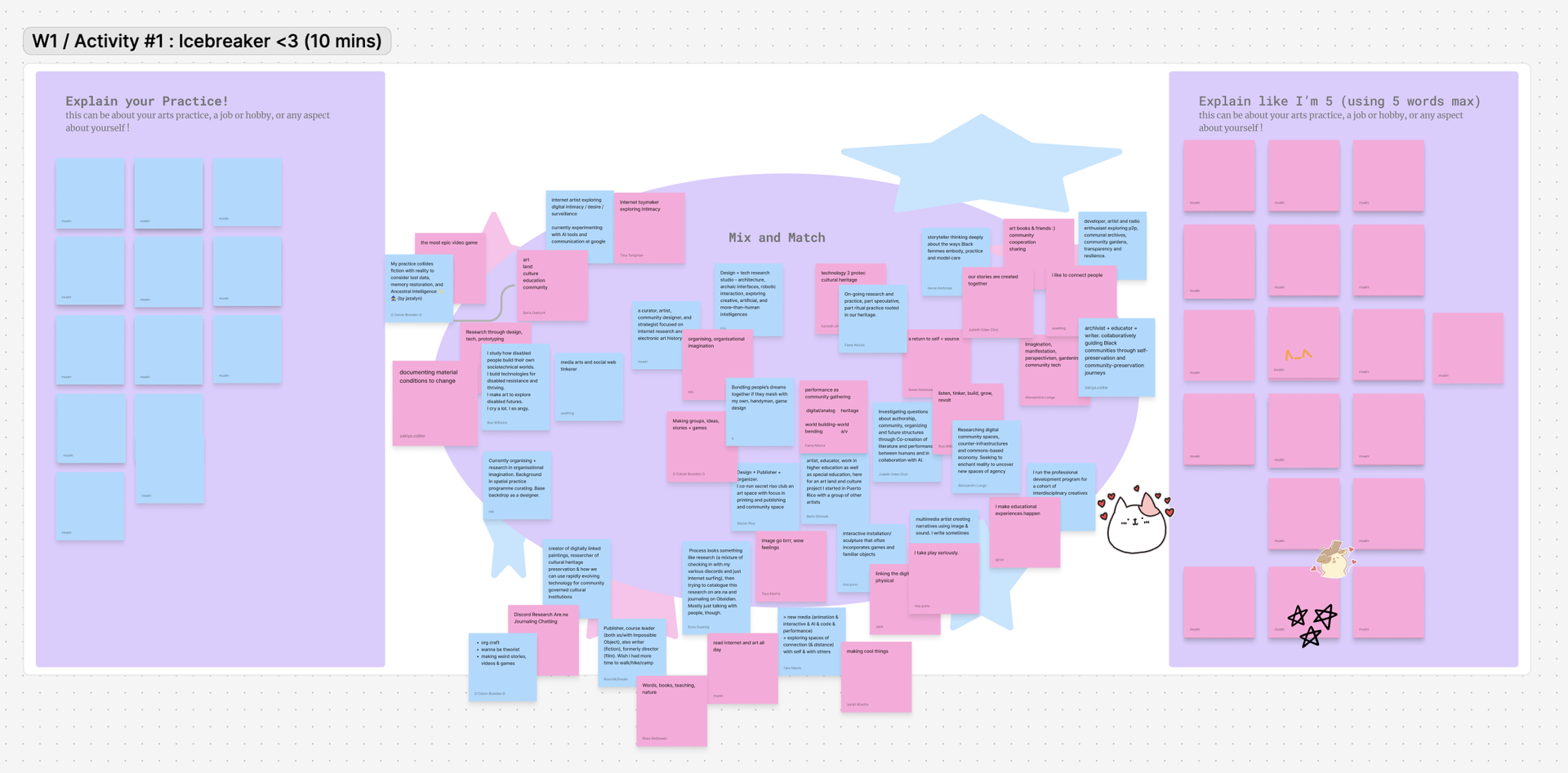
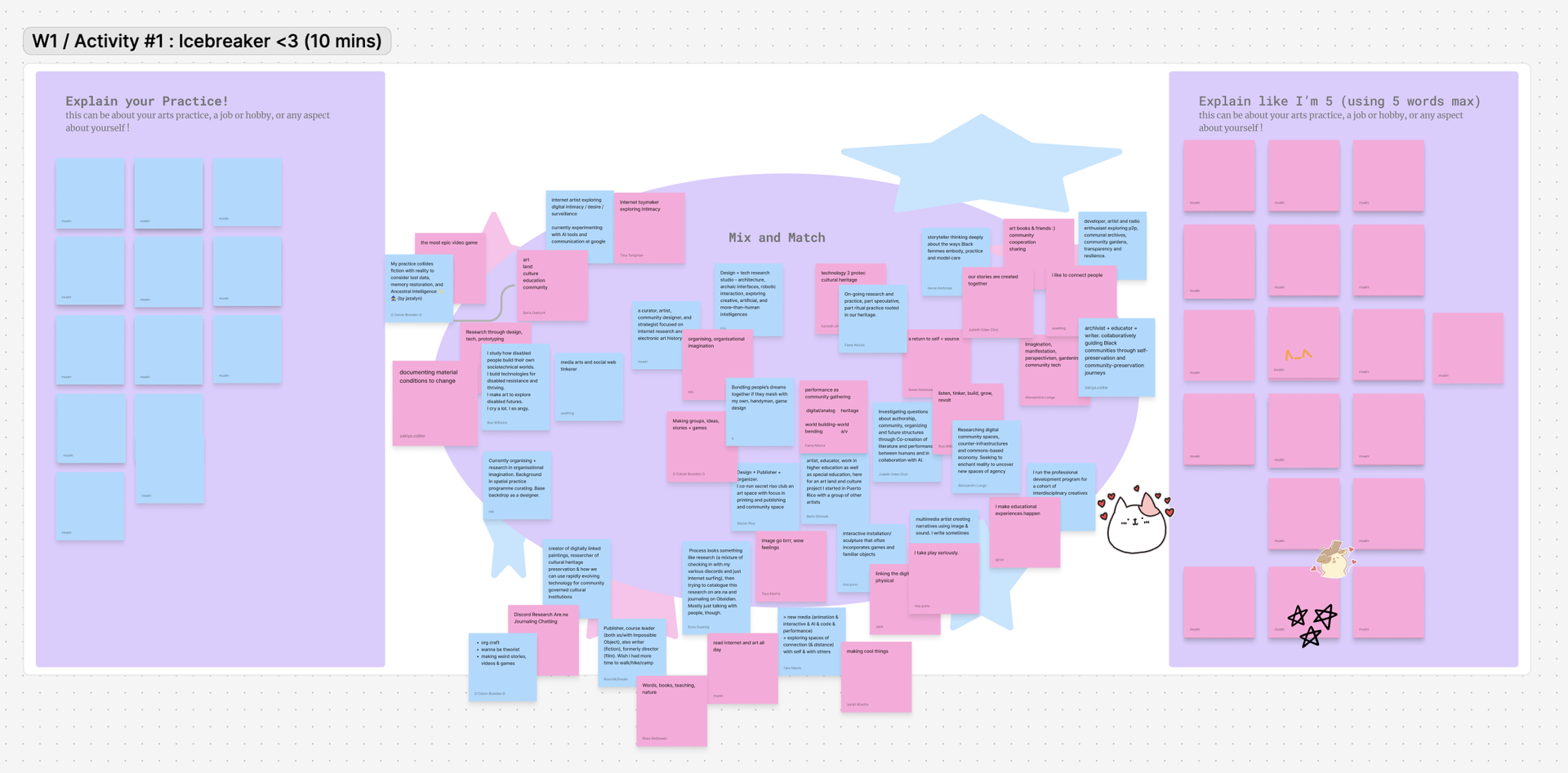
As an icebreaker, we explained our practice, then did the "explain like i'm 5 (in 5 words)" version. We wanted to dig a bit into the tendency to have to translate what you do into different languages/contexts and played a little game with mixing and matching them up.

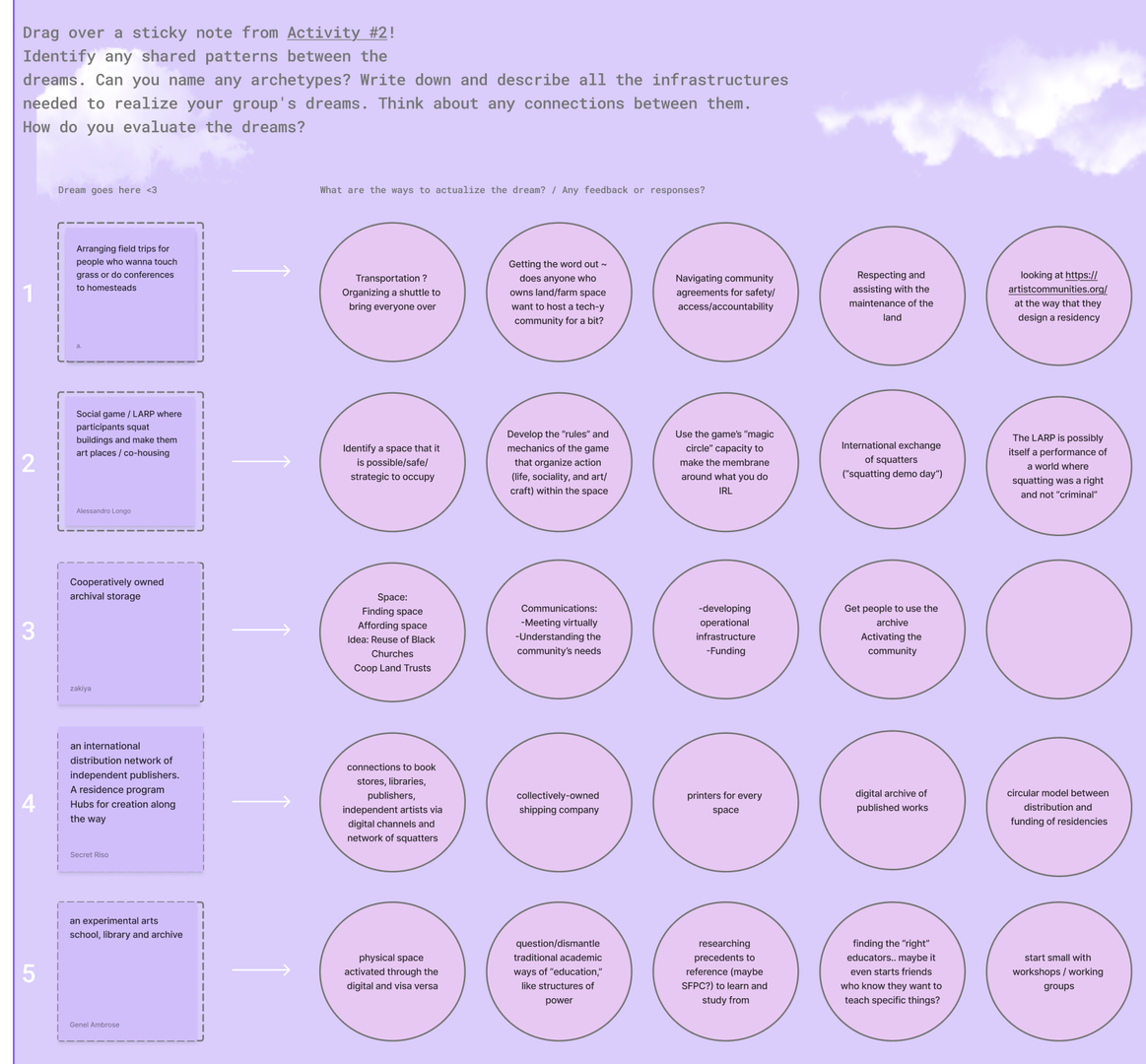
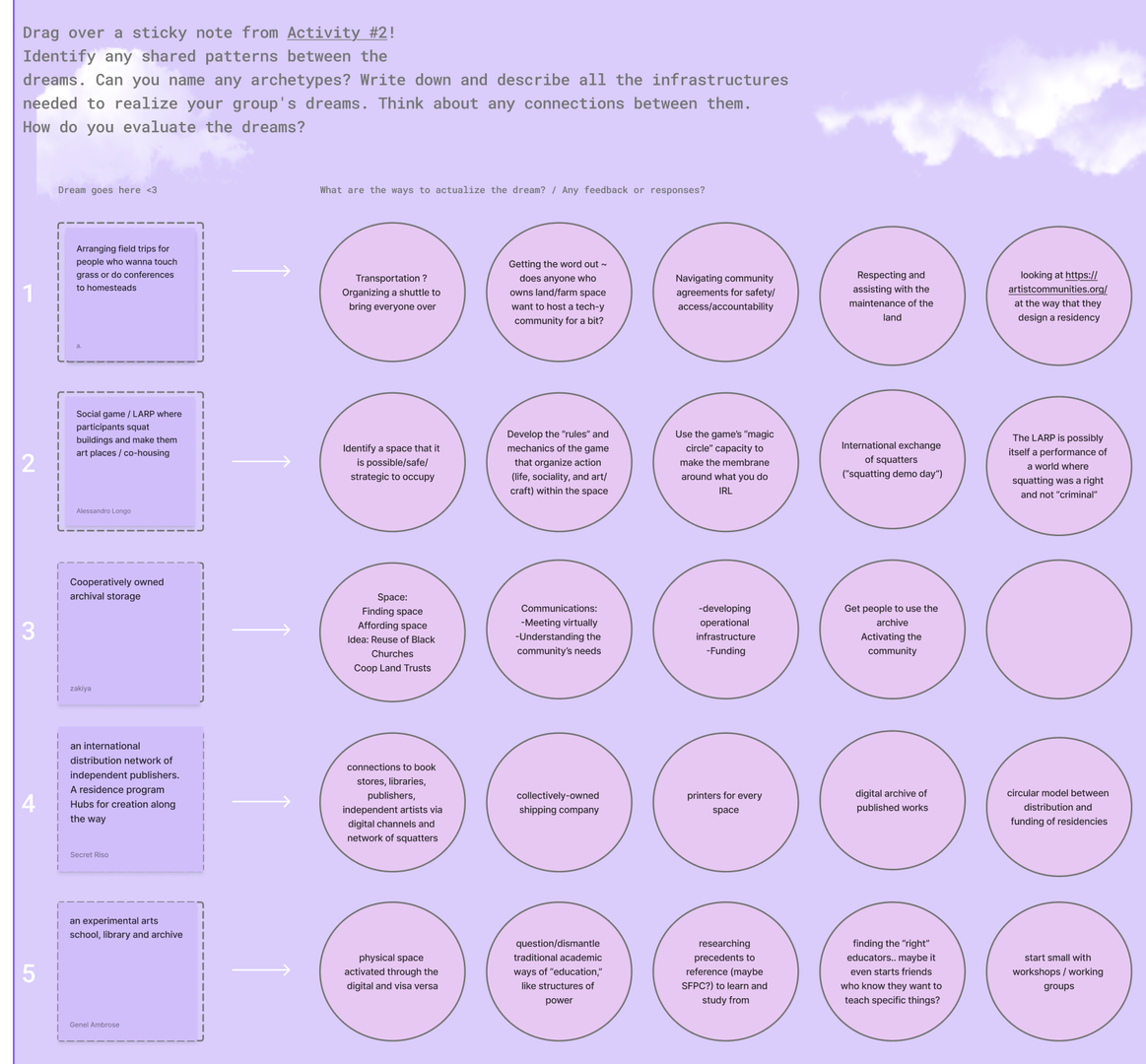
We repeated a similar exercise as the IRL session, collectively picking dreams then digging into how to actualize that dream via feedback + response.

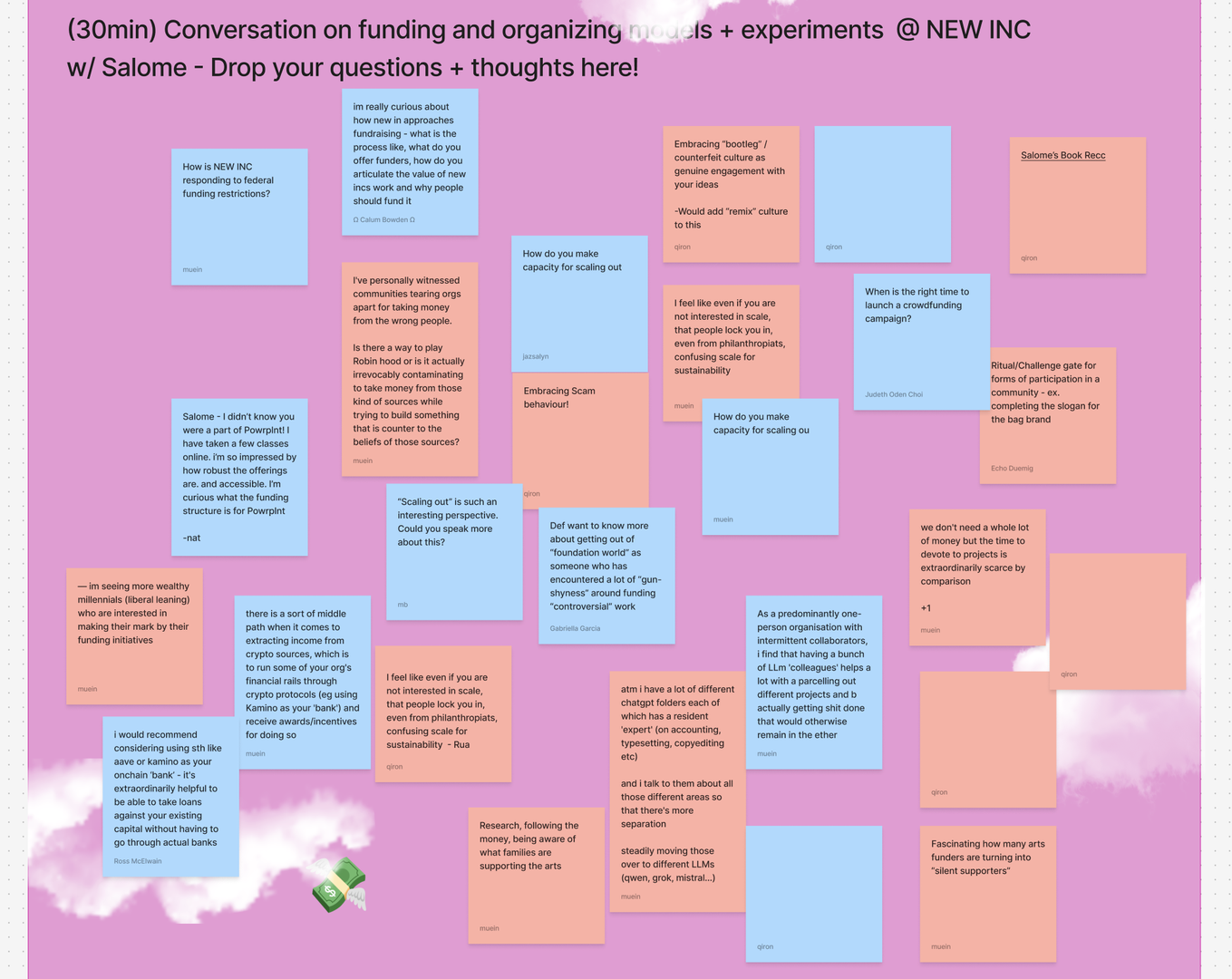
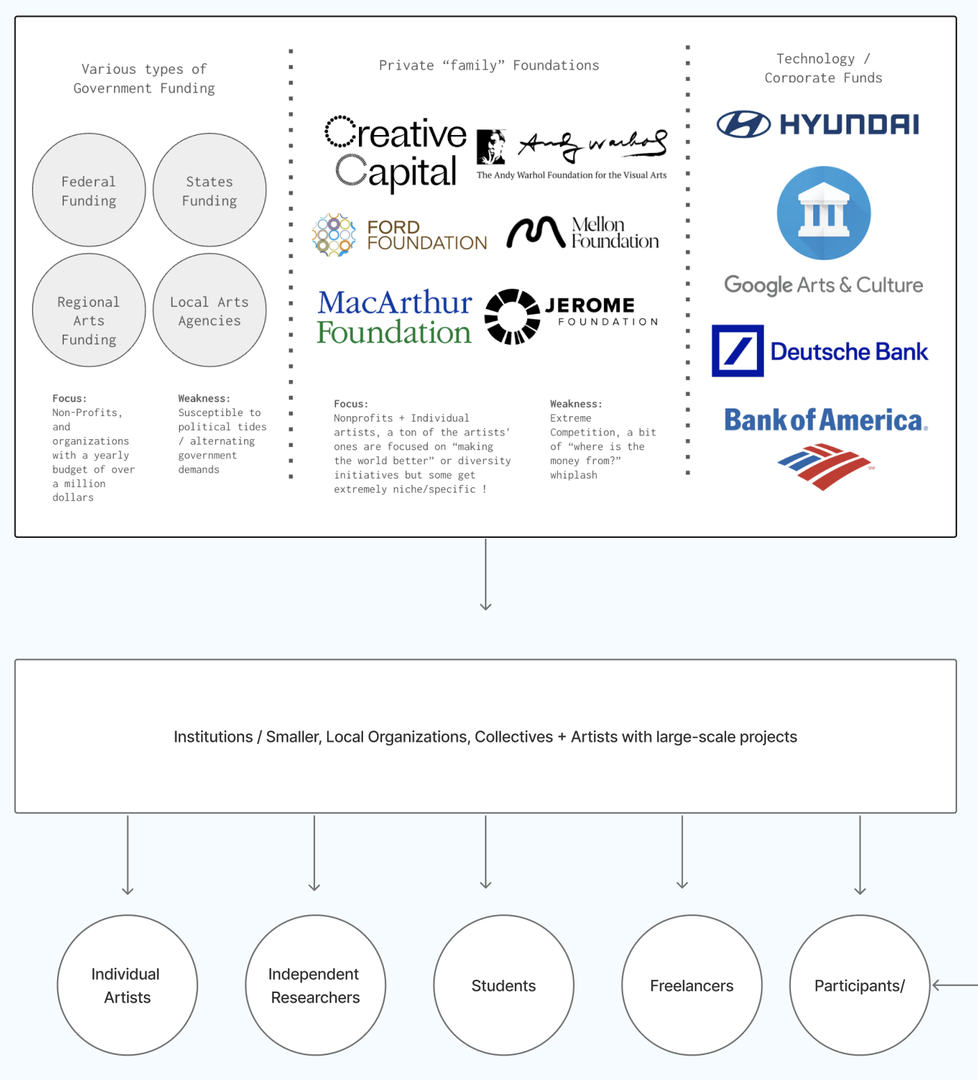
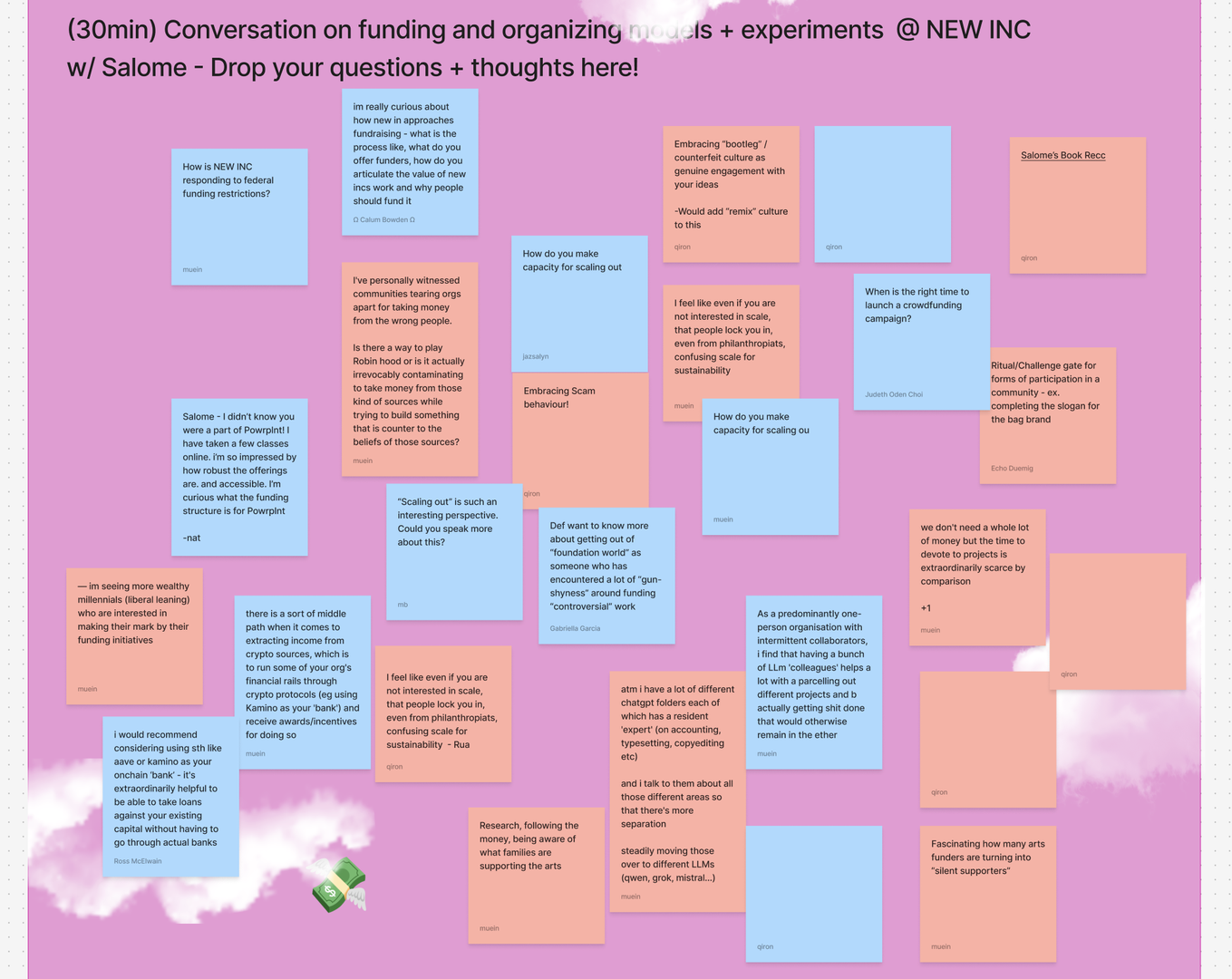
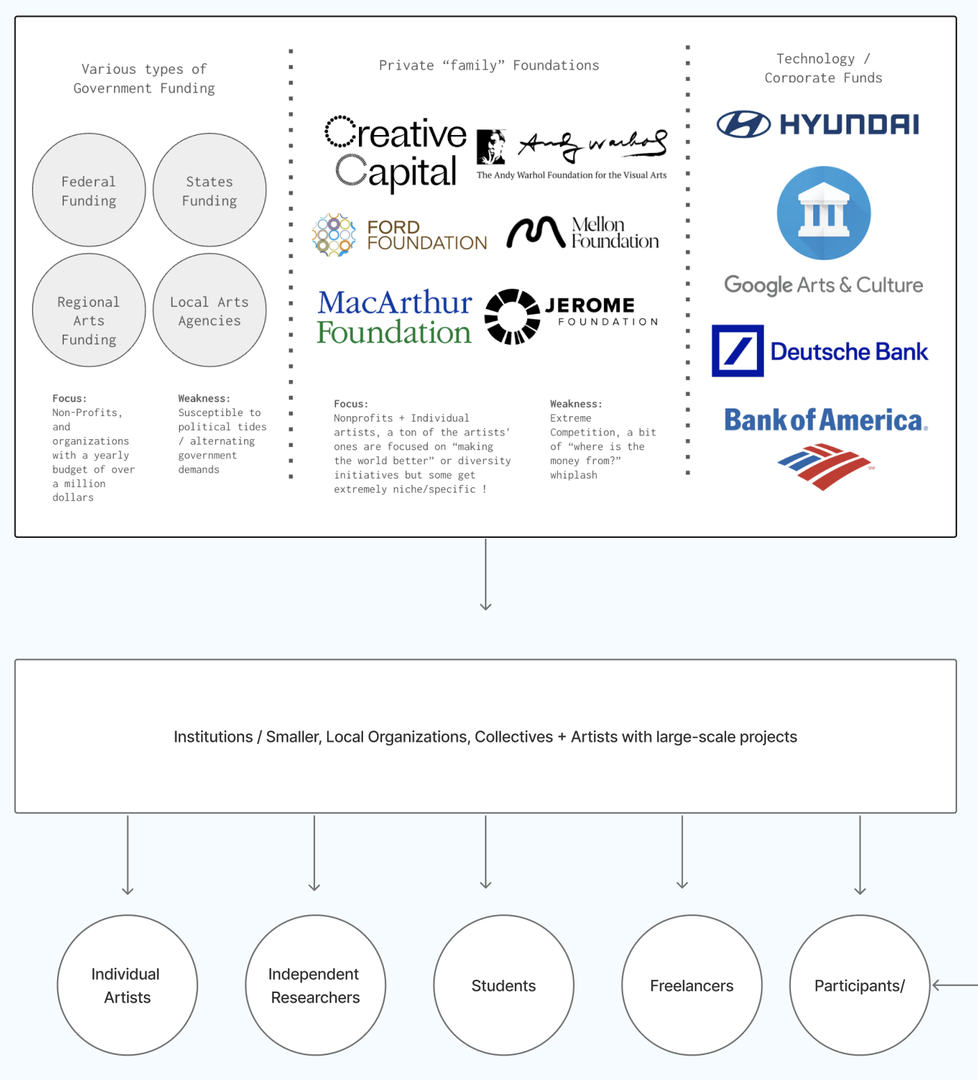
We had a guest (director of new inc, Salome) dive into the way New Inc + members' have adapted and shifted to different funding models.

We talked a lot about feeling censored or empowered based on "where the money comes from".

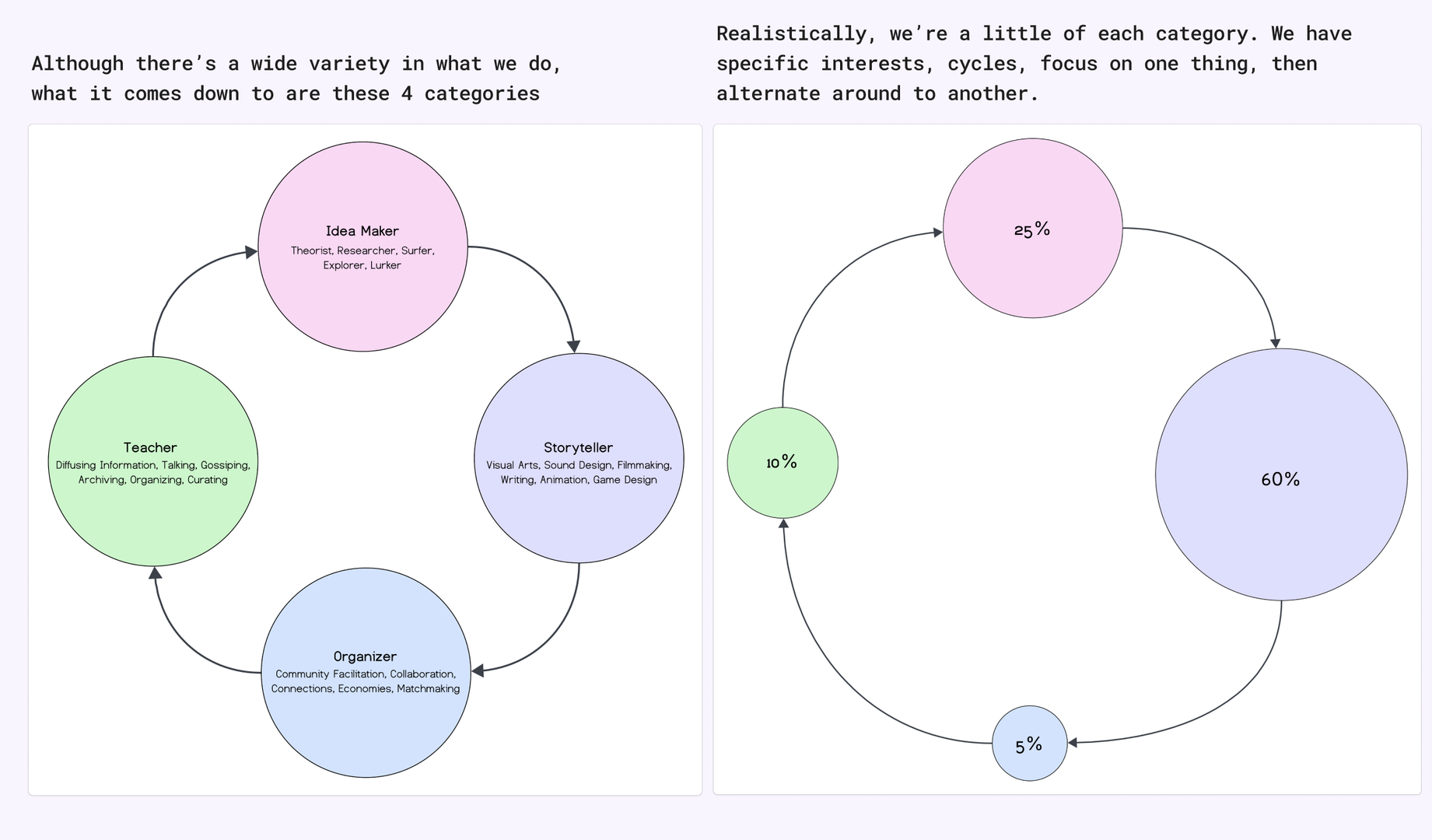
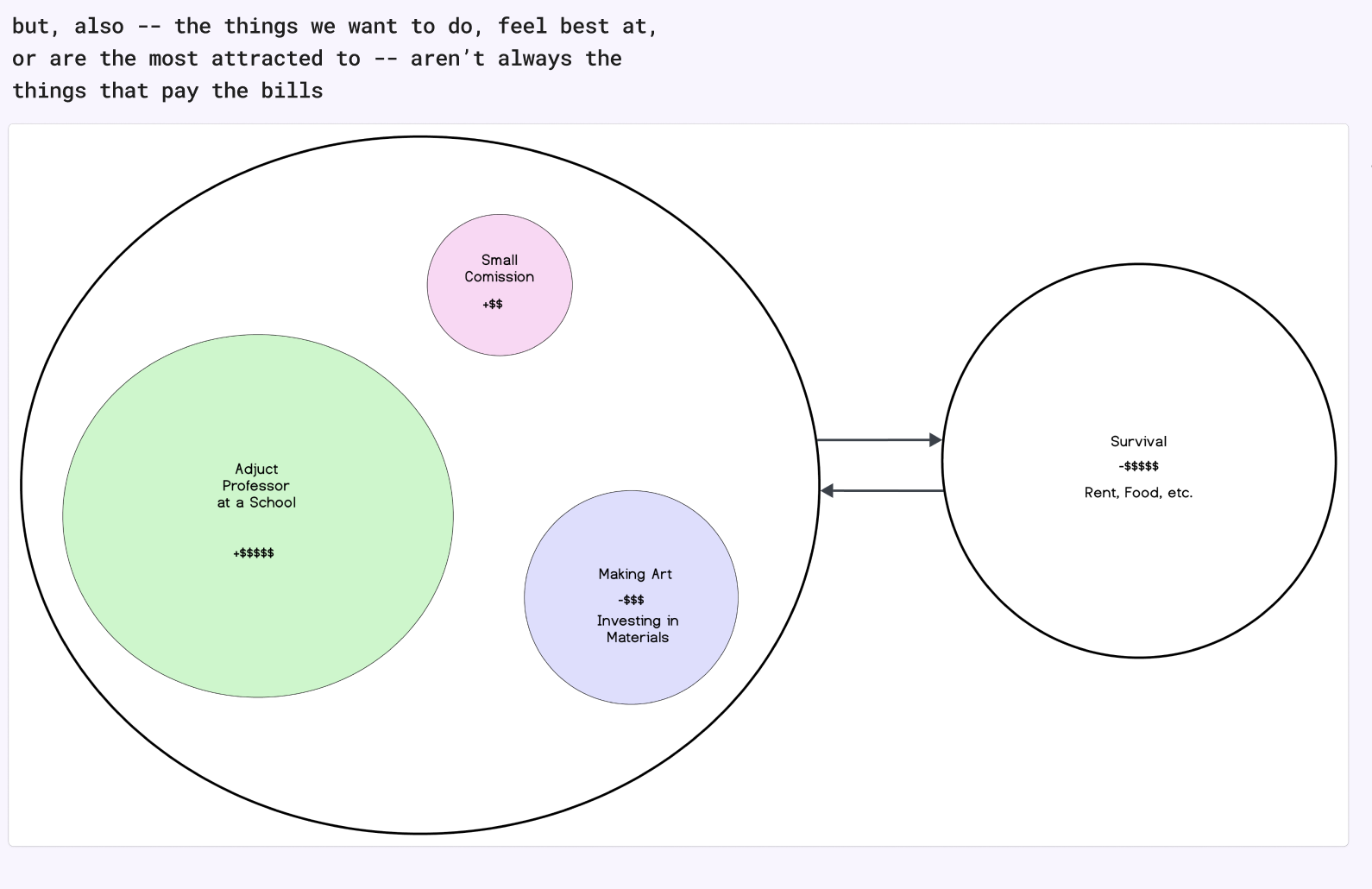
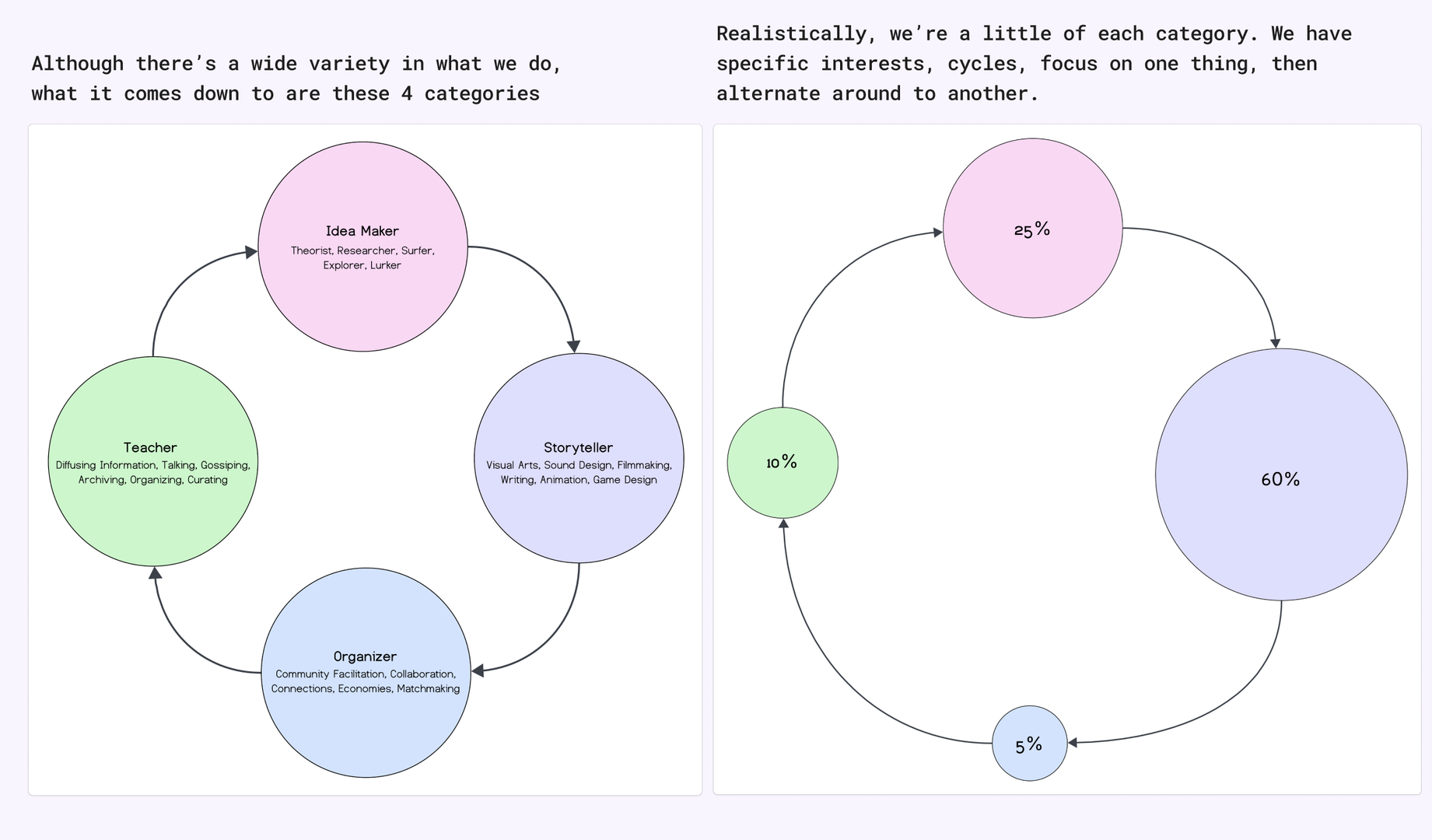
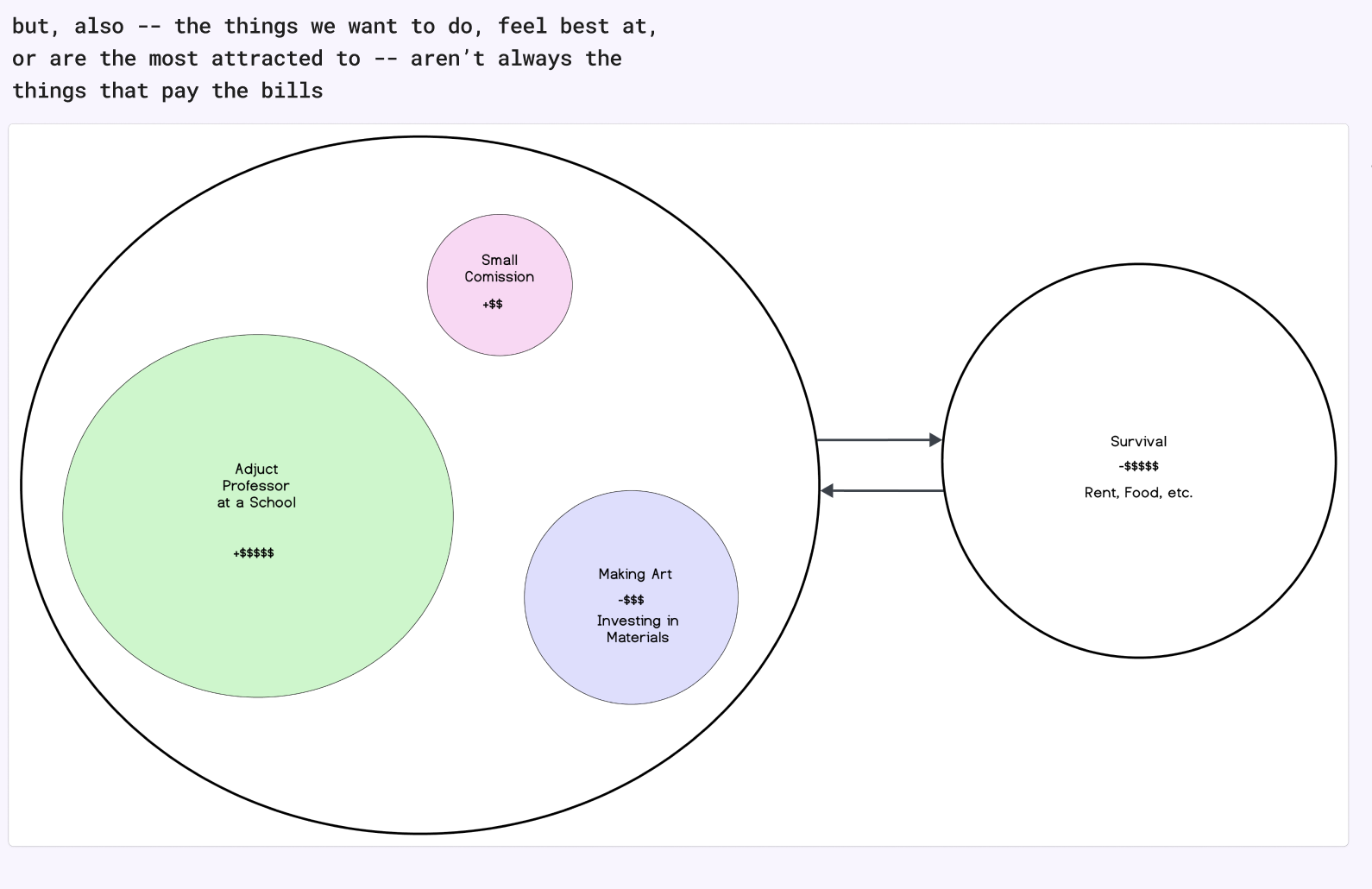
As a meta-exploration, I wanted to dive into thinking about our practices as 4 major bubbles of interest. We all gravitate towards certain aspects of these 4 – yet in order to survive, we must shift to different focuses, causing a bit of a passion dissonance.


When it comes down to it, everyone needs to work on pretty similar problems in order to achieve their dreams. As facilitators, we learned a lot from the different organizers within the group and what their strategies are.


For the first iteration of Dream Infrastructures and following our ice-breaker massages (thanks to Calum), we all wrote down our dreams, but them into a hat, split into groups, picked one dream, and then dug into our natural reactions, difficulties, questions, etc. related to actualization. Our working doc from this session exists in a google doc

For the more intensive working group, we dug into everything we could think of that enables or inhibits the dream infrastructures that we exist within and work around to survive. The participating group consisted of other community organizers and practicing artists from different timezones and with different experience levels.
As an icebreaker, we explained our practice, then did the "explain like i'm 5 (in 5 words)" version. We wanted to dig a bit into the tendency to have to translate what you do into different languages/contexts and played a little game with mixing and matching them up.

We repeated a similar exercise as the IRL session, collectively picking dreams then digging into how to actualize that dream via feedback + response.

We had a guest (director of new inc, Salome) dive into the way New Inc + members' have adapted and shifted to different funding models.

We talked a lot about feeling censored or empowered based on "where the money comes from".

As a meta-exploration, I wanted to dive into thinking about our practices as 4 major bubbles of interest. We all gravitate towards certain aspects of these 4 – yet in order to survive, we must shift to different focuses, causing a bit of a passion dissonance.


When it comes down to it, everyone needs to work on pretty similar problems in order to achieve their dreams. As facilitators, we learned a lot from the different organizers within the group and what their strategies are.

We received nearly 1000 applications were submitted and all reviewed by rhizome staff (Mark + Dragan + Kayla + Me!), with a finalist list of 200 applicants reviewed by guest jurors (Mindy Seu, Chia Amisola, and Tega Brain).
I wanted to experiment with a few new things from the program this year, building off of last year's introduction of a community program and light freedback/review process. This year, we had two grantwriting/question-and-answer sessions that outlined some of the things we look for in a successful application.

I also reached out to graphic designer, Darius Ou, for help creating a beautiful visual system for communicating about the program.
Requests for submissions were broken down into 4 categories:
Natural Cycles with Solar Protocol: Imagining lighter alternatives to an over-developed and resource intensive web, inspired by rhythms found in nature.
Lost Web Histories: Gathering experience or research-based stories of "lost" media, forum discoveries, niche communities, and personal collections.
Desktop Performance: Diving through file structures, browser windows, and automated triggers for the purpose of live performance via a screen.
Money as Medium: Breaking out of dominant global systems of exchange and value to bring into focus narratives related to alt-systems.

Excited to say that we're moving forward with this program! 19 Awardees were announced in February 2025.
I wanted to experiment with a few new things from the program this year, building off of last year's introduction of a community program and light freedback/review process. This year, we had two grantwriting/question-and-answer sessions that outlined some of the things we look for in a successful application.

I also reached out to graphic designer, Darius Ou, for help creating a beautiful visual system for communicating about the program.
Requests for submissions were broken down into 4 categories:
Natural Cycles with Solar Protocol: Imagining lighter alternatives to an over-developed and resource intensive web, inspired by rhythms found in nature.
Lost Web Histories: Gathering experience or research-based stories of "lost" media, forum discoveries, niche communities, and personal collections.
Desktop Performance: Diving through file structures, browser windows, and automated triggers for the purpose of live performance via a screen.
Money as Medium: Breaking out of dominant global systems of exchange and value to bring into focus narratives related to alt-systems.

Excited to say that we're moving forward with this program! 19 Awardees were announced in February 2025.
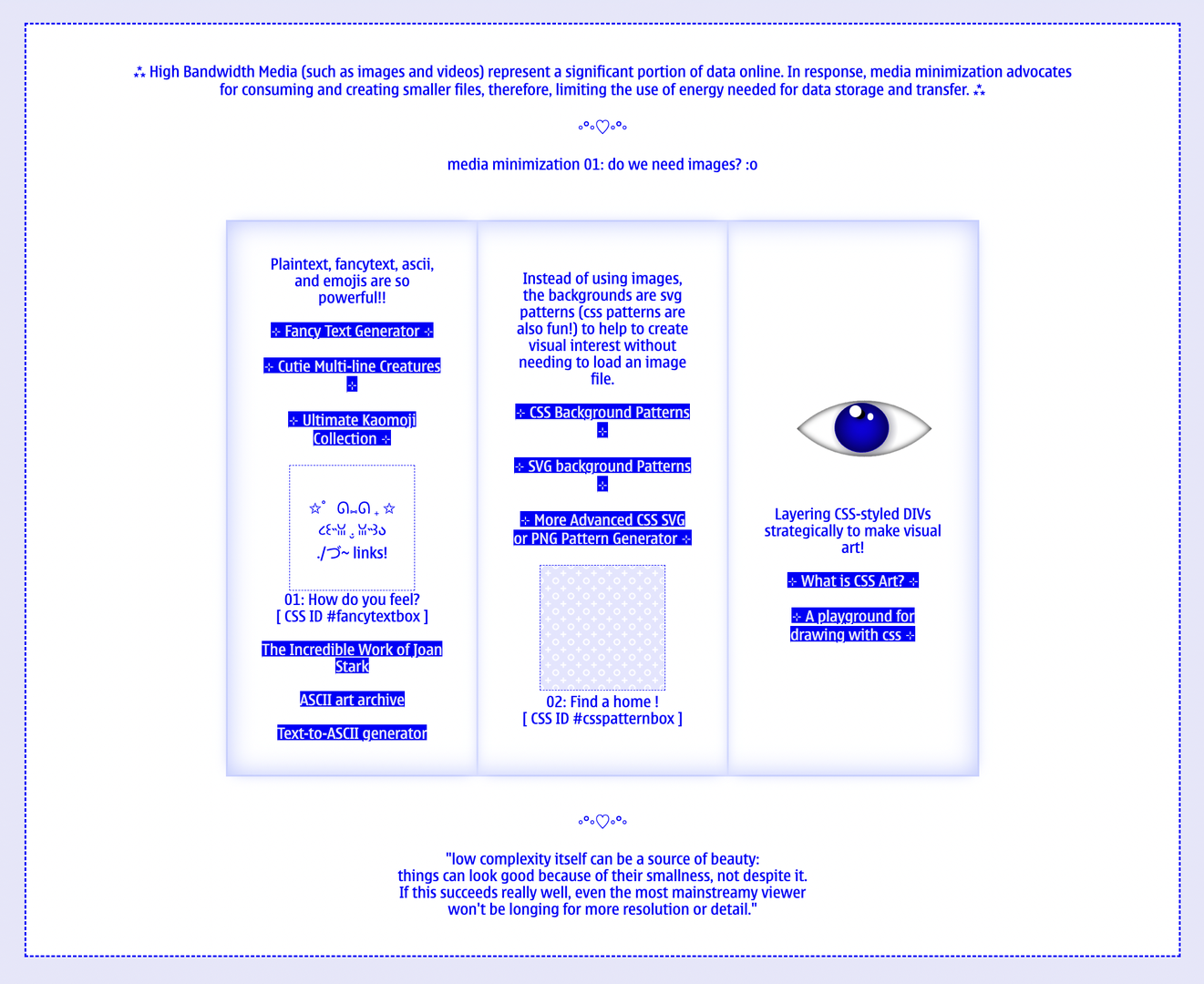
Life in 256kb was originally created for Gray Area Festival in San Francisco with support from the Teiger Foundation, it been expanded/updated for a workshop for ITERATIONS 2024festival hosted at The Design Museum Bosch in the Netherlands.
A talk about this workshop, hosted by ONX, was briefly mentioned in this Brooklyn Rail article.

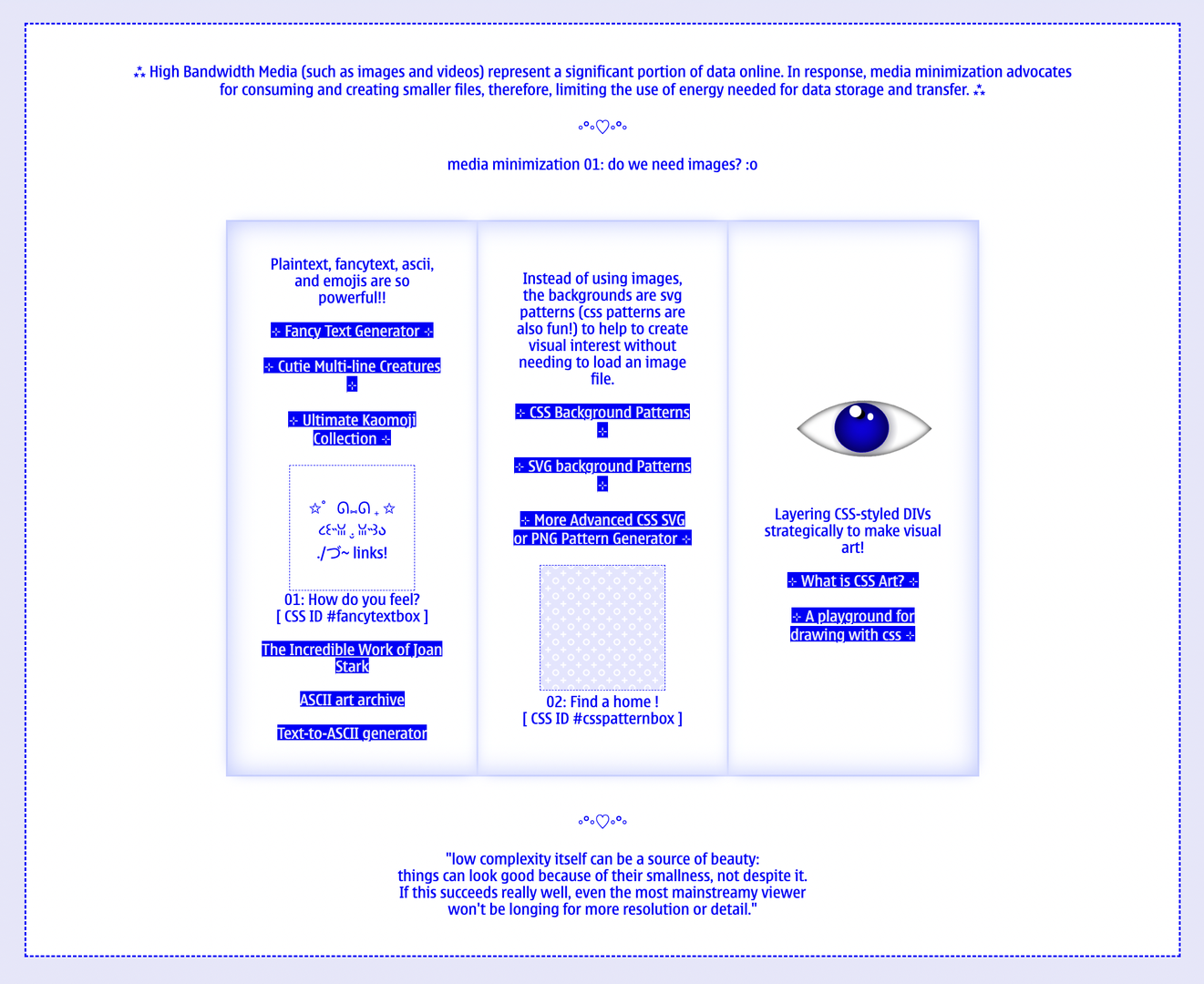
A few aspects of this workshop that I enjoyed were gathering and experimenting with various tooling for creating tiny files.

This website also featured alt-text as the default state for images that were lazy-loaded. After reading the description of the image, participants had the option to click to load it. The intention is that for all links on the webpage to have a similar data-title that describes what the link leads to and how much data it takes to load the full page. Users have the choice to proceed/load more.
Life in 256kb would not be possible without rhizome.org , support from the tieger foundation, solar protocol, and advice from mark beasley regarding file sizes.
A talk about this workshop, hosted by ONX, was briefly mentioned in this Brooklyn Rail article.

A few aspects of this workshop that I enjoyed were gathering and experimenting with various tooling for creating tiny files.

This website also featured alt-text as the default state for images that were lazy-loaded. After reading the description of the image, participants had the option to click to load it. The intention is that for all links on the webpage to have a similar data-title that describes what the link leads to and how much data it takes to load the full page. Users have the choice to proceed/load more.
Life in 256kb would not be possible without rhizome.org , support from the tieger foundation, solar protocol, and advice from mark beasley regarding file sizes.
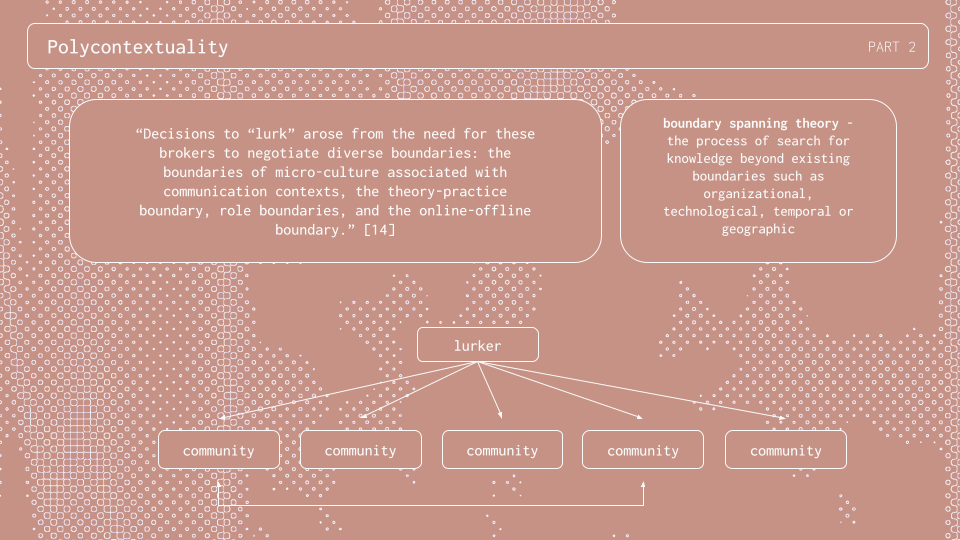
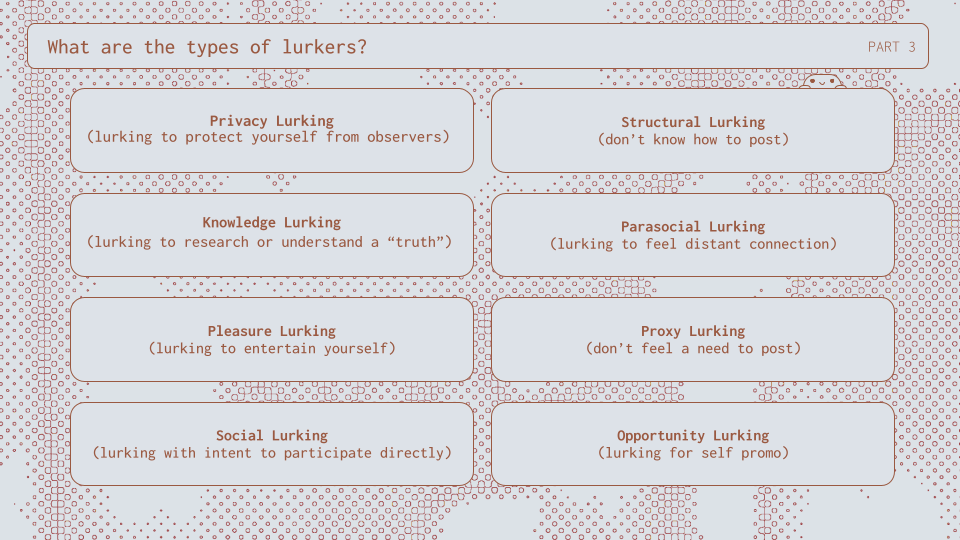
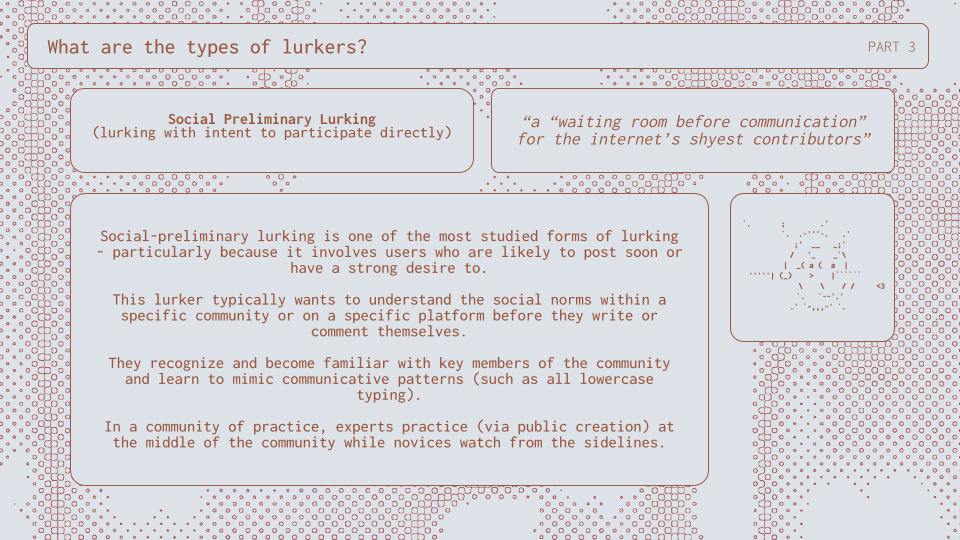
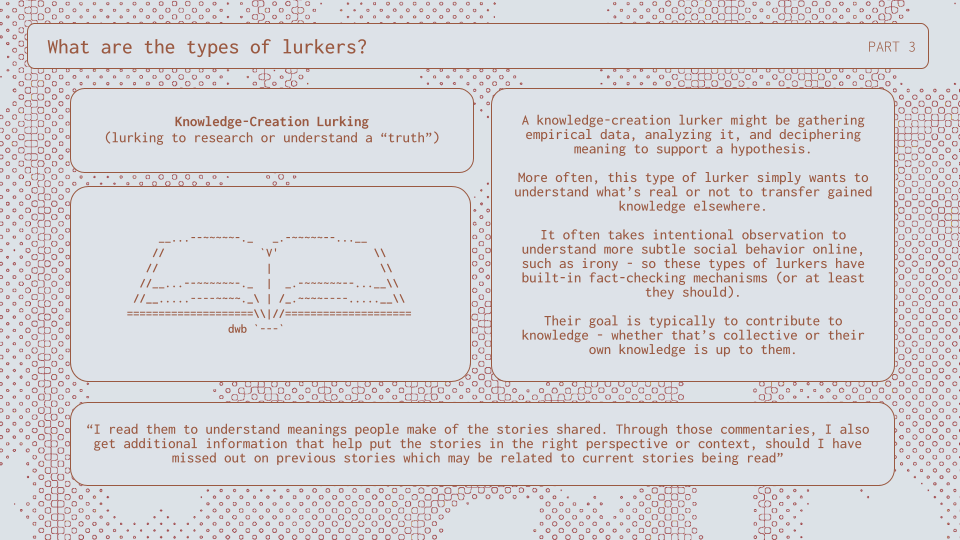
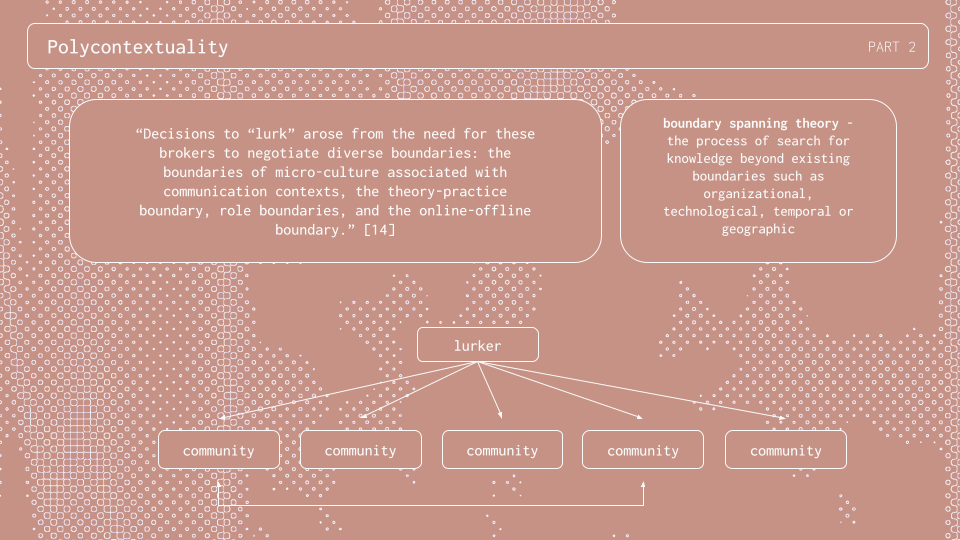
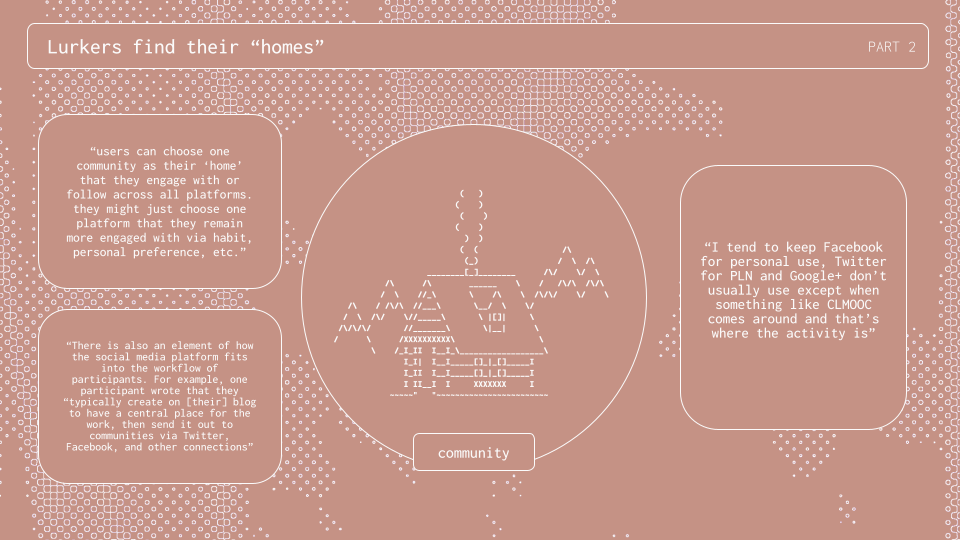
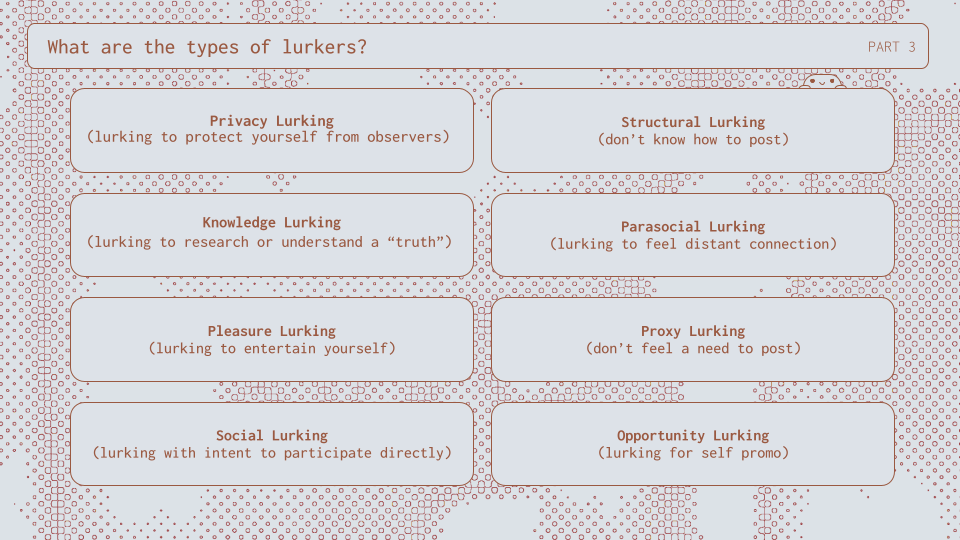
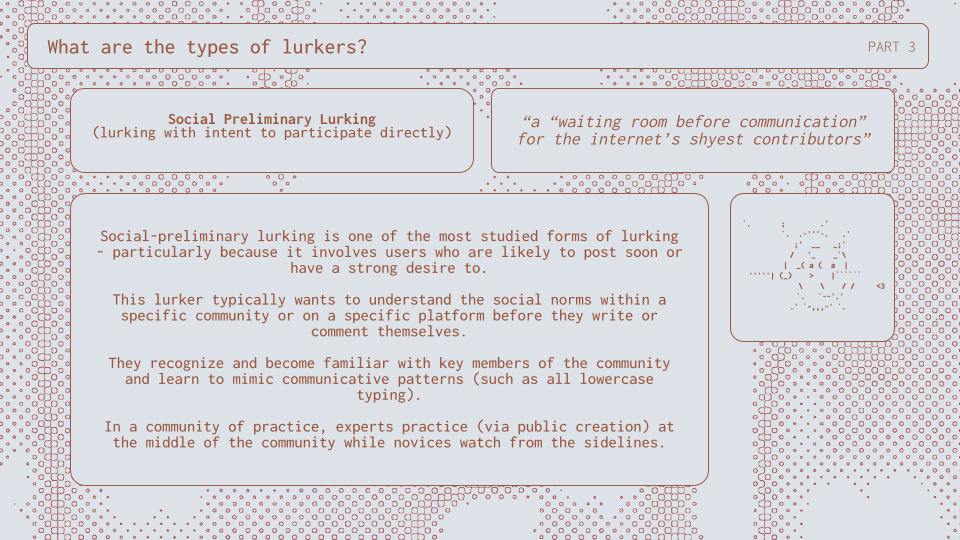
For as long as the internet has existed, it has been estimated that about 90% of people online will never post, comment, blog, or message. Instead, they "lurk," silently observing other users' posts and exchanges."Lurking" has an overwhelmingly negative connotation; and researcher initially described someone who "lurks" not only as a "non-contributor" to a community, but also someone who brings a sinister presence.


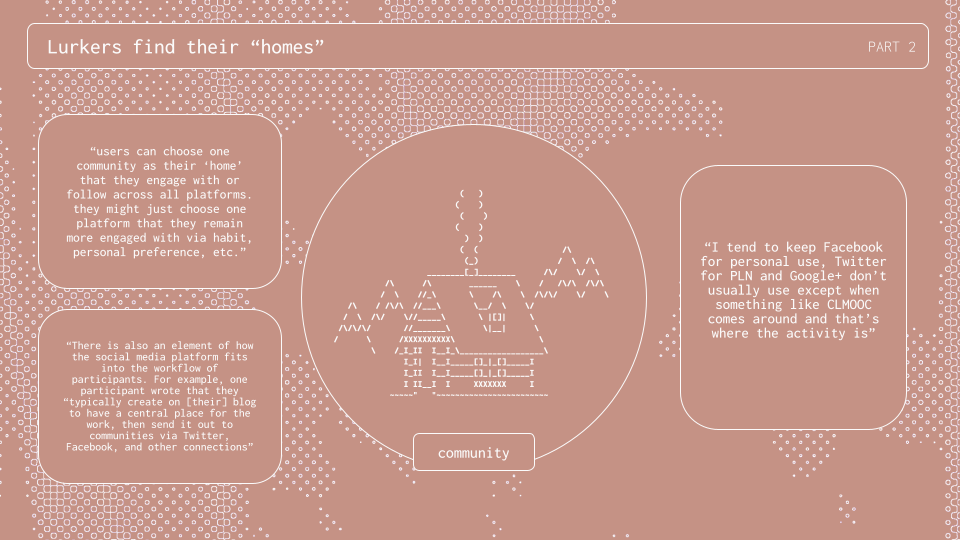
The "silent majority" of the internet may simply be "non-public participants" who, although rendered invisible by UI design choices - feel as engaged lurking in some places as they do contribute to others. Although not easily traceable, lurkers' actions (reading, learning, bearing witness, remembering) have effects that often extend beyond any one online or IRL network.


As motivations and needs change, lurkers shift between different forms of lurking. Varying from pure consumption to periphery learning, lurkers tend to follow a more-than-average amount of content from a diverse range of potential sources. When considering who might hold the knowledge and memory of the internet—maybe it could be lurkers?





The "silent majority" of the internet may simply be "non-public participants" who, although rendered invisible by UI design choices - feel as engaged lurking in some places as they do contribute to others. Although not easily traceable, lurkers' actions (reading, learning, bearing witness, remembering) have effects that often extend beyond any one online or IRL network.


As motivations and needs change, lurkers shift between different forms of lurking. Varying from pure consumption to periphery learning, lurkers tend to follow a more-than-average amount of content from a diverse range of potential sources. When considering who might hold the knowledge and memory of the internet—maybe it could be lurkers?



Rhizome Forever was a dinner and party that celebtrated figures who cultivate community and infrastructure for artists and creators, and who have explored new ways of being in the world through technology. The event was featured in Paper magazine, Document Journal, and was discussed in Artnet for the exactly the reason we contextualized the performances within Rhizome's digital art world; "But it doesn't mean that it escapes the logic of feeds as their duration performances get spliced into the most sensational bits" - Kate Brown

The party was organized by Ben Shirken of 29 Speedway, me, with additional production help from Rhizome staff + Danica Newell.
I viewed the party itself as inherently cybernetic and organic; a reflection of realities possible when gathering bodies, colors, lasers, sensors, screens, and slime. Traversing between sound art, improvisation, and noise by way of cross-genre manipulation, you'll find glimpses of this night later commodified into smaller, compressed, and digitally consumable forms. However, these acts are best experienced IRL and by a collective audience in their entirety.
The benefit dinner raised funds for Rhizome's microgrants program, a program that attempts to provide experimental, technology-focused artists' with some of their first institutional recognition, support and mentorship.
The honorees included Shu Lea Cheang, an artist and filmmaker who has long explored hacktivism, gender, and the "digital commons," artist Lauren Lee McCarthy, who makes social practice art for the algorithmic age and founded the p5.js programming language, activist and technologist Anil Dash who contributed to open web standards and served as an advisor to the White House Office of Digital Strategy during the Obama admistration, and artists Jennifer + Kevin McCoy, whose work has long explored data-driven culture and the corporatization of the internet.

A gathering of a few favorite artists, speakers, and teachers in one room. The event featured talks by Morry Kolman, Amad Ansari, Laurel Schwulst, Michael Connor, and Joshua Citarella. + workshops led by Tee Topor, Laurel Schwulst, and Bri Griffin
All graphics were made in kidpix by me! :)
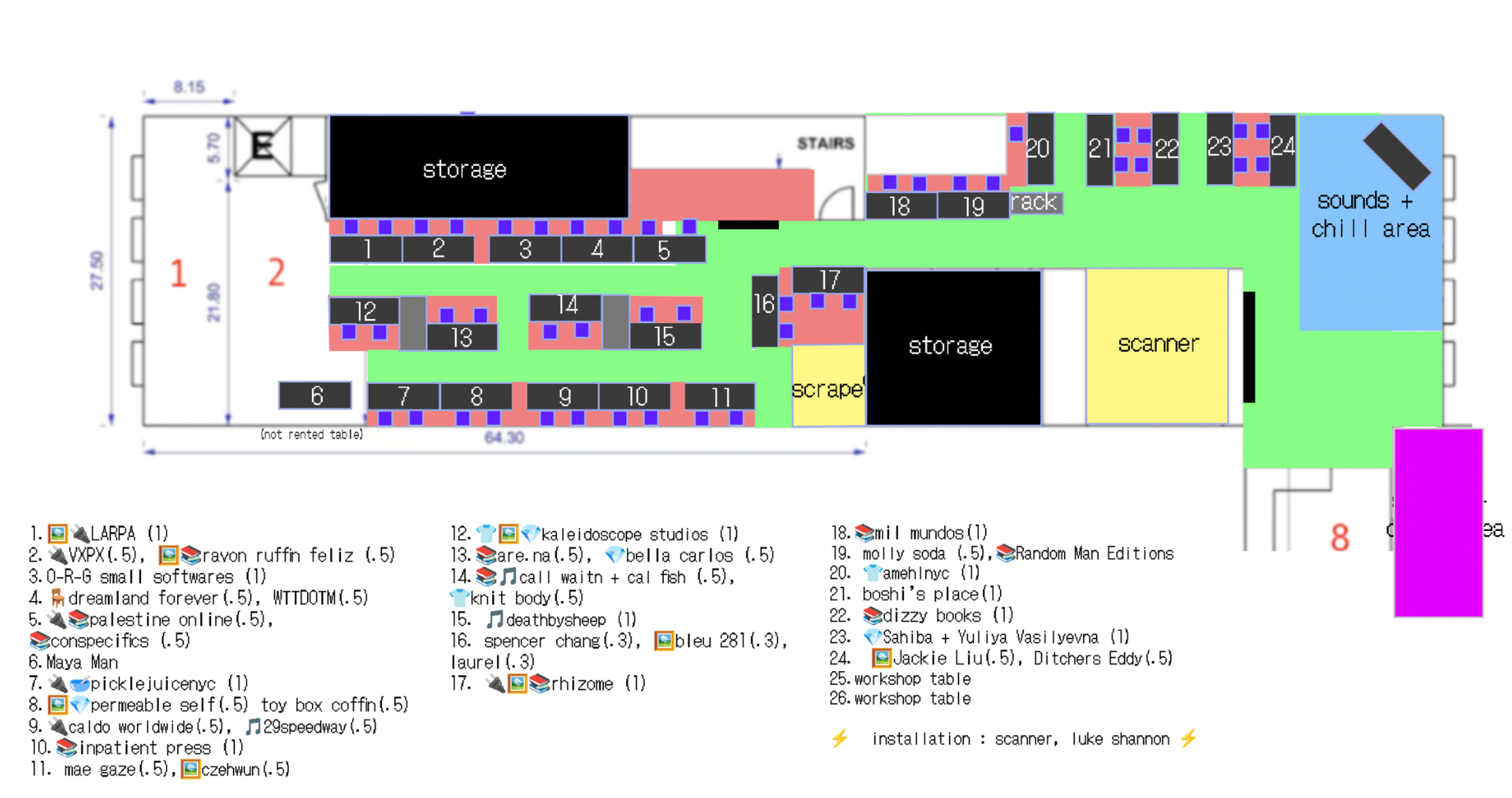
There were video presentations from Ditcher's Eddy and Temporary Files collective. DJ sets from Axine M, Pent and finn. Vending from over 20 of the coolest artists and organizations, including:
One of the difficult aspects of this event is that the floor plan was significantly less wide IRL / so we had to reconfigure the entire layout during setup the day of.

Are.na, Bella Carlos, bleu281_, Blake Andrews, boshi's place, Caldo Worldwide, Call Waitn + Cal Fish, Conspecifics, czechwun, deathbysheep, Dizzy Books, Dreamland Forever, Jackie Liu, Kaleidoscope Studios, Inpatient Press, Knit_b0dy, LARPA, maegaze, Mil Mundos Books, Molly Soda, Morry Kolman (WTTDOTM), Orange Milk Records, O-R-G small softwares, Palestine Online, Permeable Self, Random Man Editions, Ravon Ruffin Feliz, Sahiba, Spencer Chang, Toy Box Coffin, @VXPX.INFO, Yuliya Vasilyevna, and more!!

Container, curated by Imogen Brent and Bri Griffin opened with live performances and featured generative environmental Sound by Benjamin Shirken and Dorothy Carlos. This intimate, generative piece has been crafted specifically for the space using a combination of Max/MSP, Modular Synthesis, and the complex soundscapes of the two artists.


It was hosted by Intima, thanks to Joni Glam in a historic Iron Factory in Queens, NY. Container featured work from Max Popov, Mischa Langley, Rachael Rosheger, Imogen Brent, Muein, Sister Engineering, Yuma Burgess and Stewart Bird. The exhibition featured performances for opening and closing.


Presenting a range of artworks across material and ethos, this group of artists are united by a unique interest in technology, interpreting the rapidly changing set of tools that govern our material constraints. Enveloped by the networked systems that surround us, the work presented in Container foregrounds the presence of the artist's hand; tending to and caring for the residual objects left behind in the wake of our increasingly dislocating digital world.

Additionally, through selecting artists who primarily work with industrial materials and waste, we hope to engage in a conversation around the material of this fleeting space. Closing in February for renovation, the essence of this raw and untouched warehouse is finite. In this brief moment, we use the form of the space as a starting point, adding to and expanding from the factory's textural walls, engaging with the shared history of the architecture we find ourselves situated within.



It was hosted by Intima, thanks to Joni Glam in a historic Iron Factory in Queens, NY. Container featured work from Max Popov, Mischa Langley, Rachael Rosheger, Imogen Brent, Muein, Sister Engineering, Yuma Burgess and Stewart Bird. The exhibition featured performances for opening and closing.


Presenting a range of artworks across material and ethos, this group of artists are united by a unique interest in technology, interpreting the rapidly changing set of tools that govern our material constraints. Enveloped by the networked systems that surround us, the work presented in Container foregrounds the presence of the artist's hand; tending to and caring for the residual objects left behind in the wake of our increasingly dislocating digital world.

Additionally, through selecting artists who primarily work with industrial materials and waste, we hope to engage in a conversation around the material of this fleeting space. Closing in February for renovation, the essence of this raw and untouched warehouse is finite. In this brief moment, we use the form of the space as a starting point, adding to and expanding from the factory's textural walls, engaging with the shared history of the architecture we find ourselves situated within.

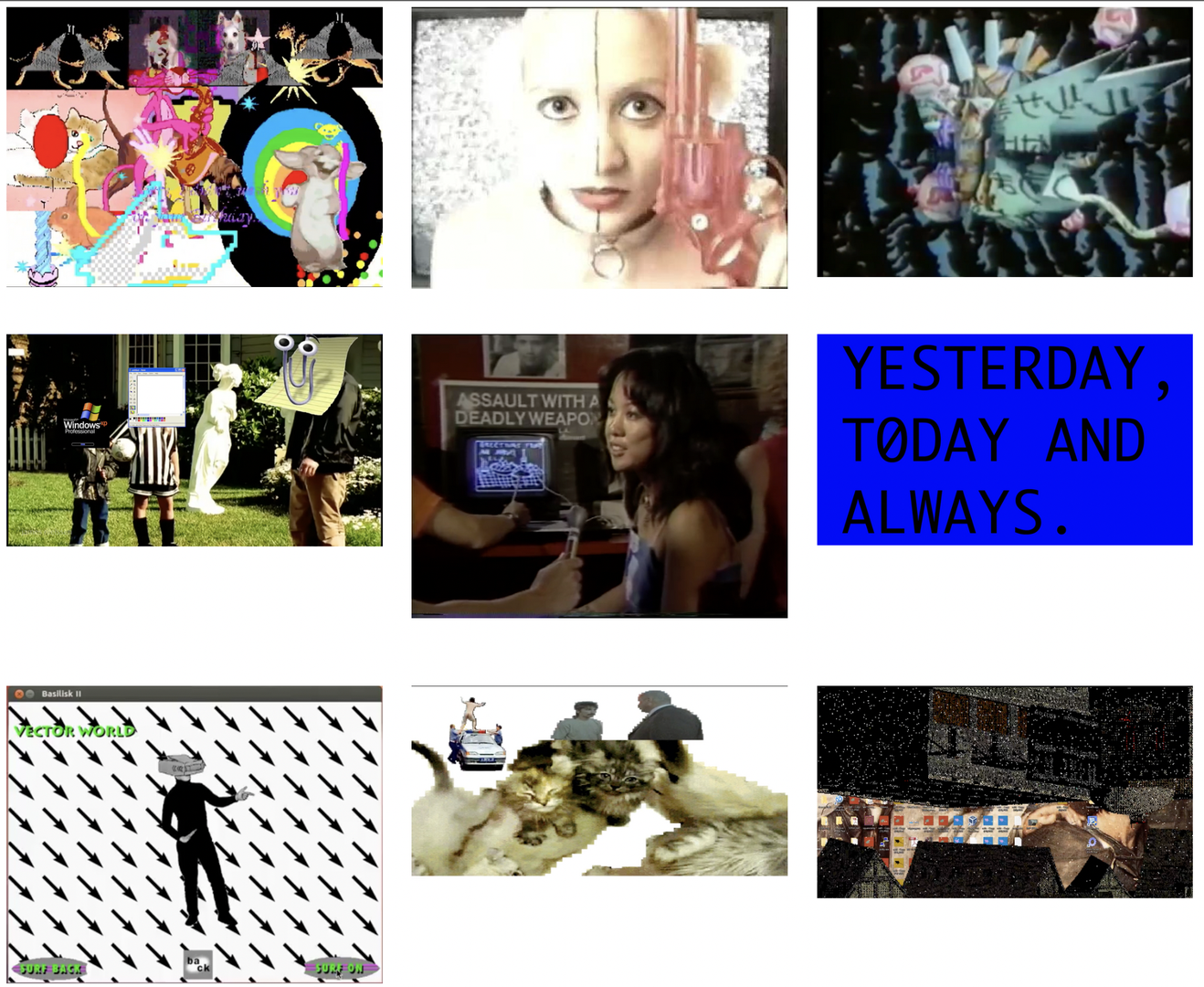
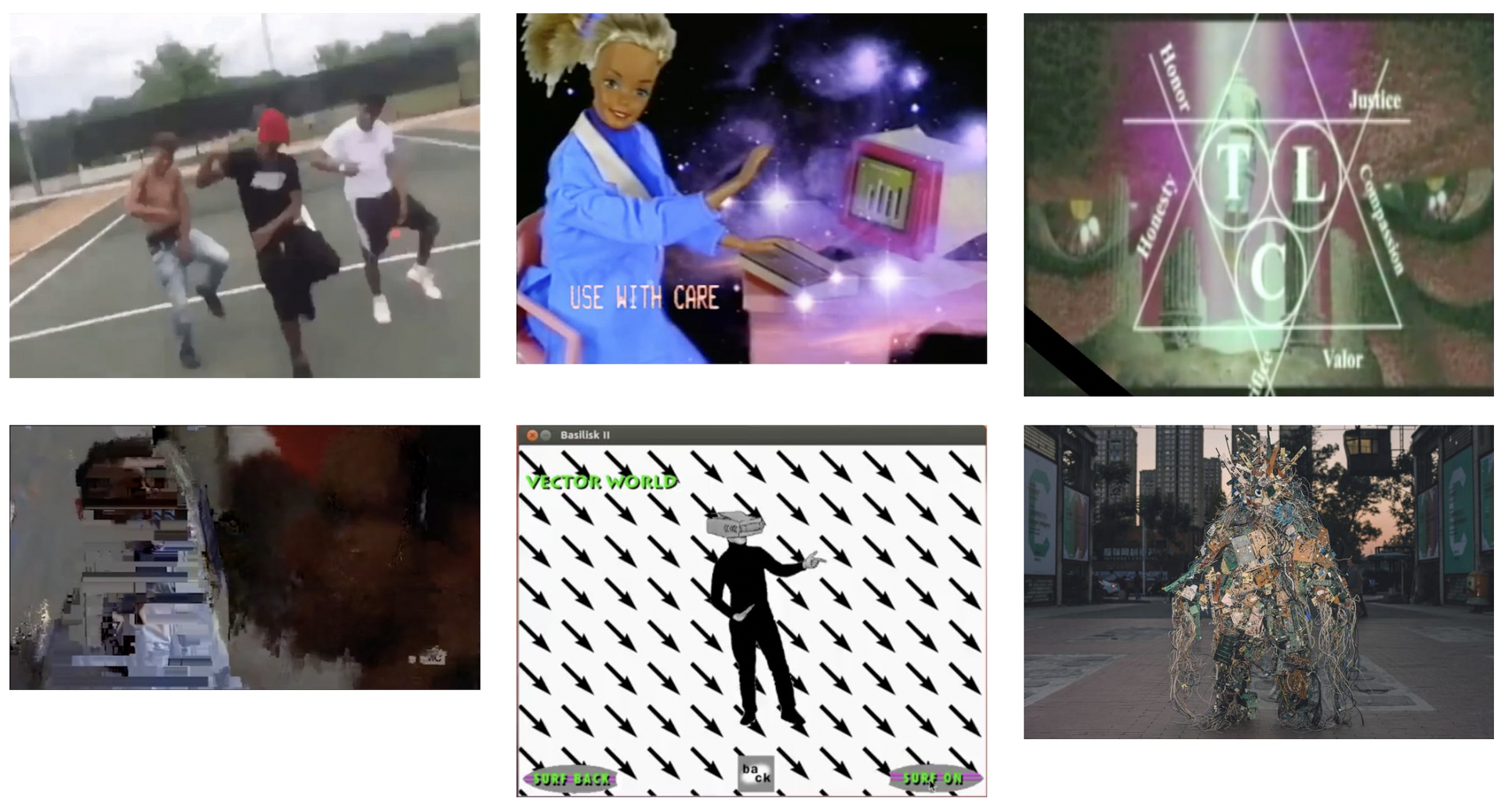
"The past and futures of transmission technologies will always reflect our humanity back at us. From playful, gesture-based performances of the computer mouse to the pseudo-anonymous assemblage of collective cognitive labor, each screening is a conversation between our material realities and the internet."
View my full write-up for cinema of transmission on rhizome's website!

"Cinema of Transmission", a reference to the NYC-based undeground film movement of the 1980s, "Cinema of Transgression" and initially used for a rhizome event in 2022, sought to explore artists' varying relationships to an evolving internet. A manifesto regarding the original movement, written by Nick Zedd directs us to "pass beyond and go over boundaries of millimeters, screens and projectors" and this collection of works does just that.

Part 1 : Performing Internet To stare into a webcam and demand it stare back at you, the choreographer of pointed, white cursors that dance across the browser. What makes typography scream "read me now !?" What rests between hardware, software, artist, mind, and body? "Performing Internet" is a showcase of work that demonstrates ways in which we've performed through, on, and around the browser.
Featuring : Paper Rad, Troy Innocent, Ana Voog, Kit Galloway & Sherrie Rabinowitz, Peter Burr, Mark Fingerhut, Lorna Mills, Yoshi Sodeoka, Young Hae Chang Heavy Industries, James Nielssen, Sebastian Schmieg, and Viktor Timofeev

Part 2: Living Internet Proliferation of ourselves into a mess of content. Yet - there are stories to be told if you know where to look. The circulation of a commentary that's been felt a million times, reflected in metrics, likes, and reposts. What are the stories to be told of the internet? What shouldn't have to be loud? A moment of silence.
Featuring: Tabita Rezaire, Sally Pryor, Seth Price, Aria Dean, Conor Mcgarrigle, Josephine Starrs and Leon Cmielewski, and Francois Knoetze

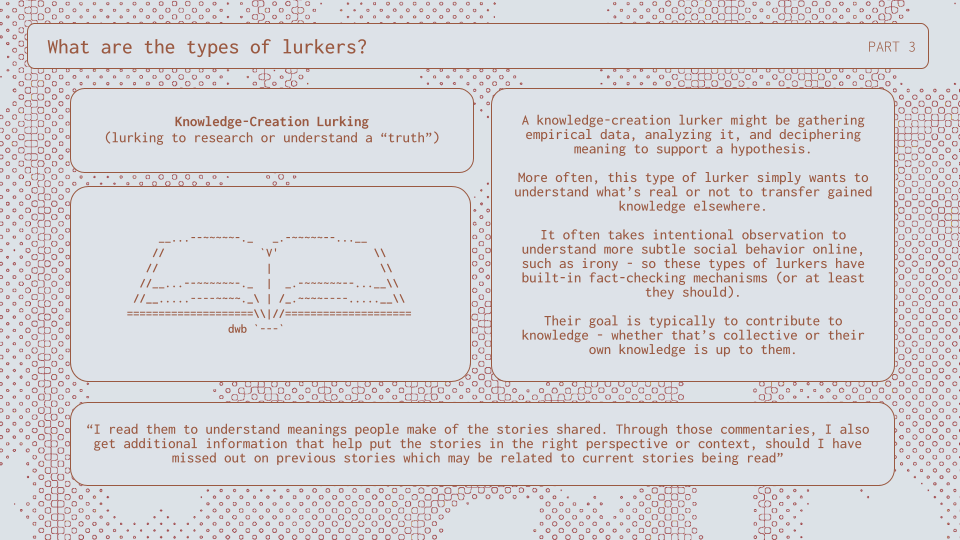
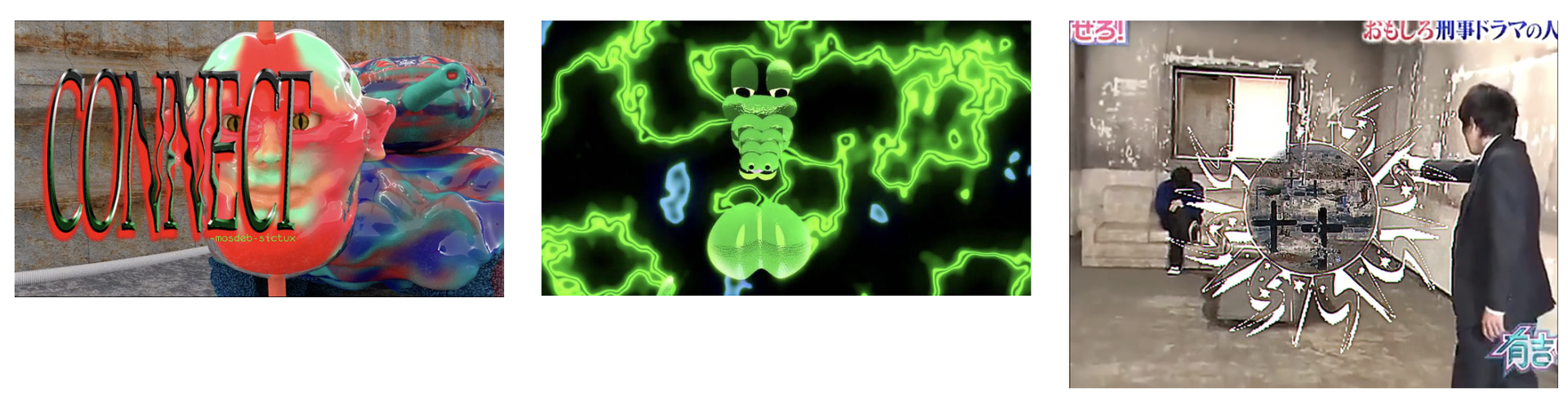
Part 3: Being Internet What are the things we must do online now to be heard? To listen is to define together what must be told. Shared aesthetic codes wrap around ourselves inside the safety of gated communities—yet onlookers recontextualize our words. A leak of the self. Content. Your words as building blocks for the meta commentary they substack about. Part 3 is an attempt to ride the wave.
Featuring: Kurosai, Coincellpro7, Filip Kostic, Ville Kallio, Sebastian Schmieg, and Meriem Bennani


View my full write-up for cinema of transmission on rhizome's website!

"Cinema of Transmission", a reference to the NYC-based undeground film movement of the 1980s, "Cinema of Transgression" and initially used for a rhizome event in 2022, sought to explore artists' varying relationships to an evolving internet. A manifesto regarding the original movement, written by Nick Zedd directs us to "pass beyond and go over boundaries of millimeters, screens and projectors" and this collection of works does just that.

Part 1 : Performing Internet To stare into a webcam and demand it stare back at you, the choreographer of pointed, white cursors that dance across the browser. What makes typography scream "read me now !?" What rests between hardware, software, artist, mind, and body? "Performing Internet" is a showcase of work that demonstrates ways in which we've performed through, on, and around the browser.
Featuring : Paper Rad, Troy Innocent, Ana Voog, Kit Galloway & Sherrie Rabinowitz, Peter Burr, Mark Fingerhut, Lorna Mills, Yoshi Sodeoka, Young Hae Chang Heavy Industries, James Nielssen, Sebastian Schmieg, and Viktor Timofeev

Part 2: Living Internet Proliferation of ourselves into a mess of content. Yet - there are stories to be told if you know where to look. The circulation of a commentary that's been felt a million times, reflected in metrics, likes, and reposts. What are the stories to be told of the internet? What shouldn't have to be loud? A moment of silence.
Featuring: Tabita Rezaire, Sally Pryor, Seth Price, Aria Dean, Conor Mcgarrigle, Josephine Starrs and Leon Cmielewski, and Francois Knoetze


Part 3: Being Internet What are the things we must do online now to be heard? To listen is to define together what must be told. Shared aesthetic codes wrap around ourselves inside the safety of gated communities—yet onlookers recontextualize our words. A leak of the self. Content. Your words as building blocks for the meta commentary they substack about. Part 3 is an attempt to ride the wave.
Featuring: Kurosai, Coincellpro7, Filip Kostic, Ville Kallio, Sebastian Schmieg, and Meriem Bennani


A ton of documentation from office hours is available on rhizome's peertube instance
A few flyers from fav office hours below ! :)








A few flyers from fav office hours below ! :)








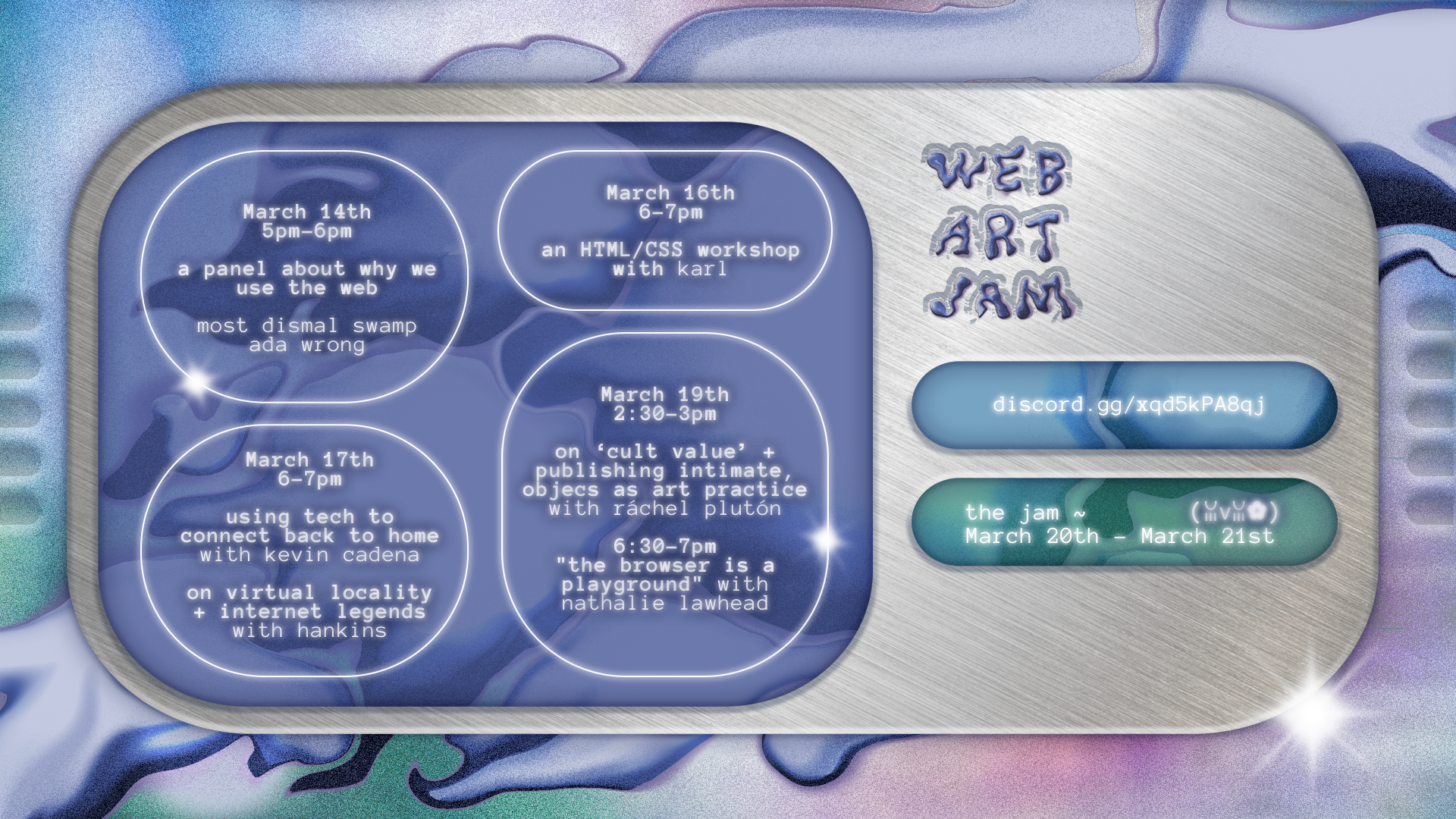
The Web Art Jam was an international weeklong series of talks and workshops, leading up to a 2-day website creation jam! We designed the programming/structure of the festival to work for anytimezone participants might be in. The festival involved a temporary discord that closed following the end of the events -- we streamed talks to twitch. A few remnants of this event are on archive.org

Organized by me + Hyacinth Ramsay
The event was run through discord with about 300 participants ! In the discord group, structures were provided to encourage collaboration, exploration, and learning - including a 24/7 group of volunteer HTML/CSS instructors.
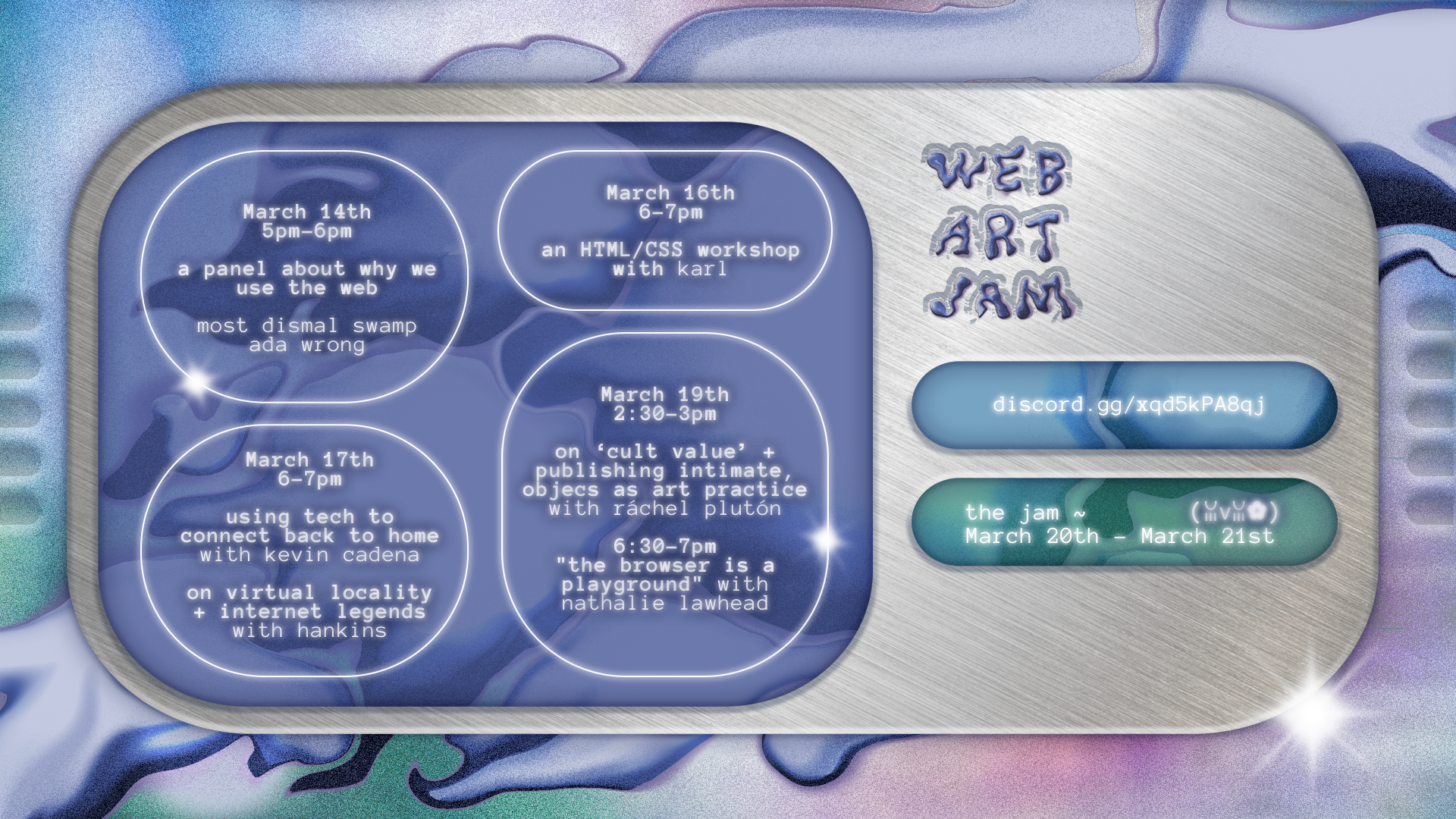
All of the graphic identity for this event was created by me. The process for creating graphics was inspired by systems design theory.
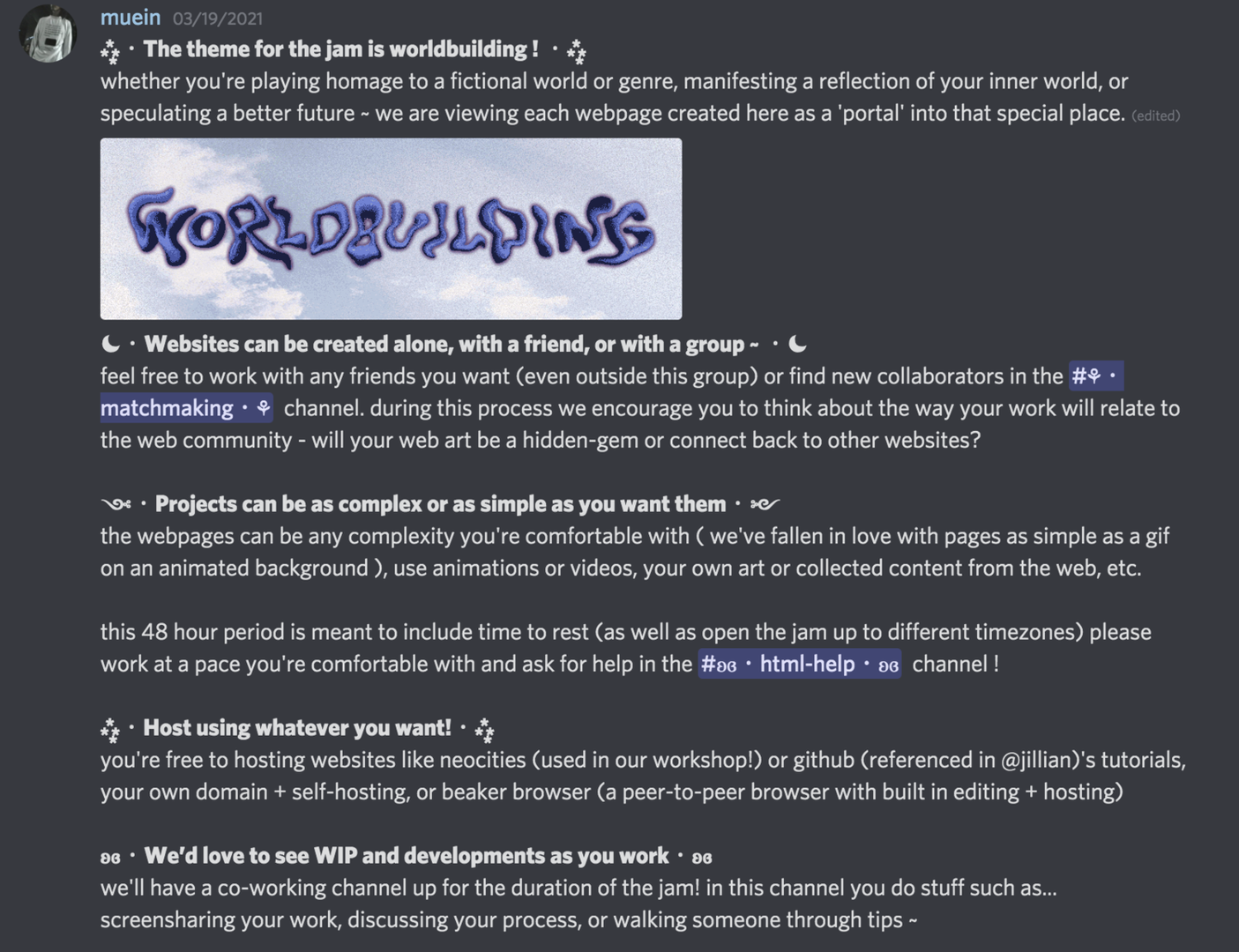
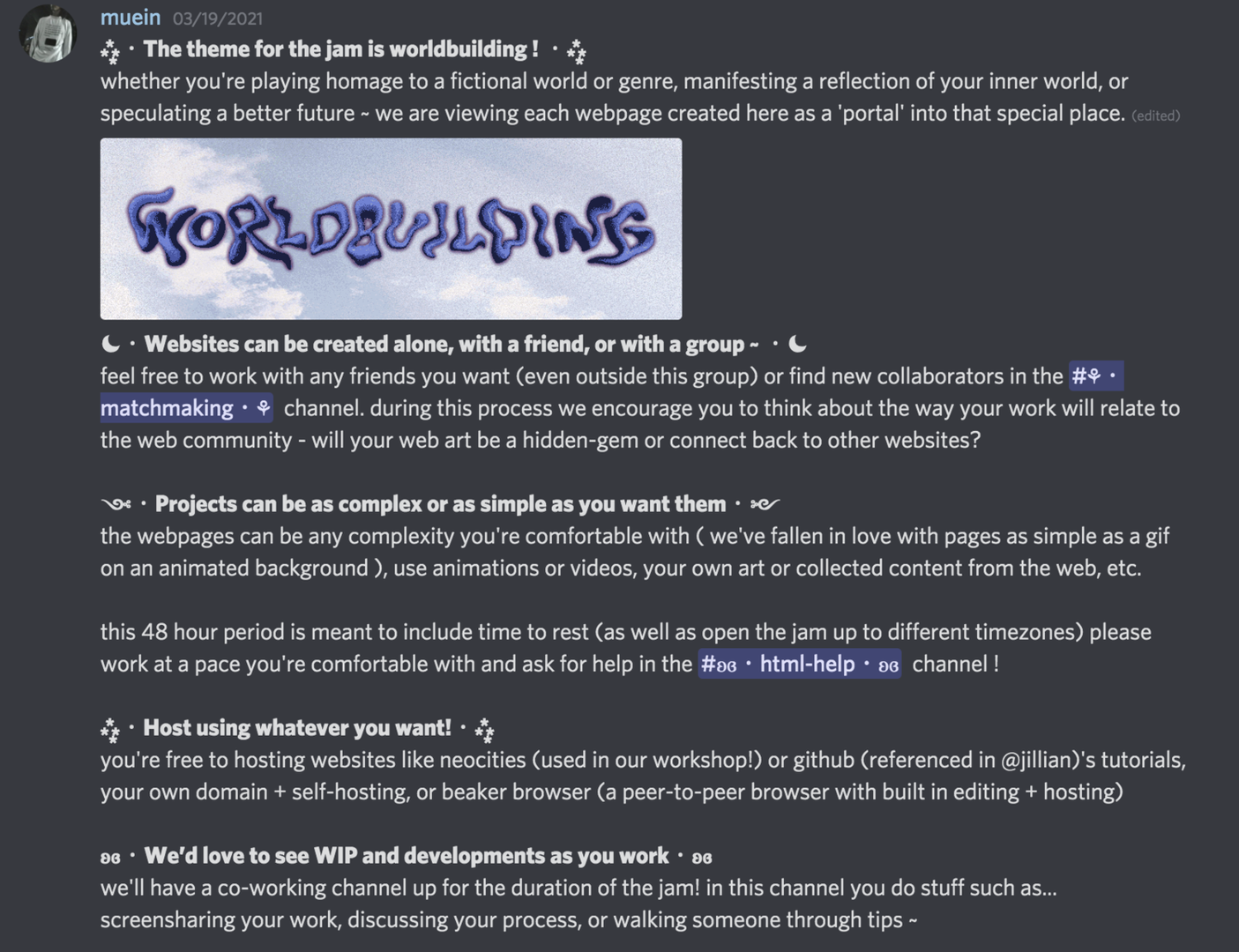
Of course, they became a bit more playful and organic, building hype for the events to come! The theme overall was worldbuilding, something simple that anyone could build their own ideas off of.

The discord group itself was heavily stylized - every detail paying homage old school webart, integrated plenty of custom GIFs and ascii art into communications.

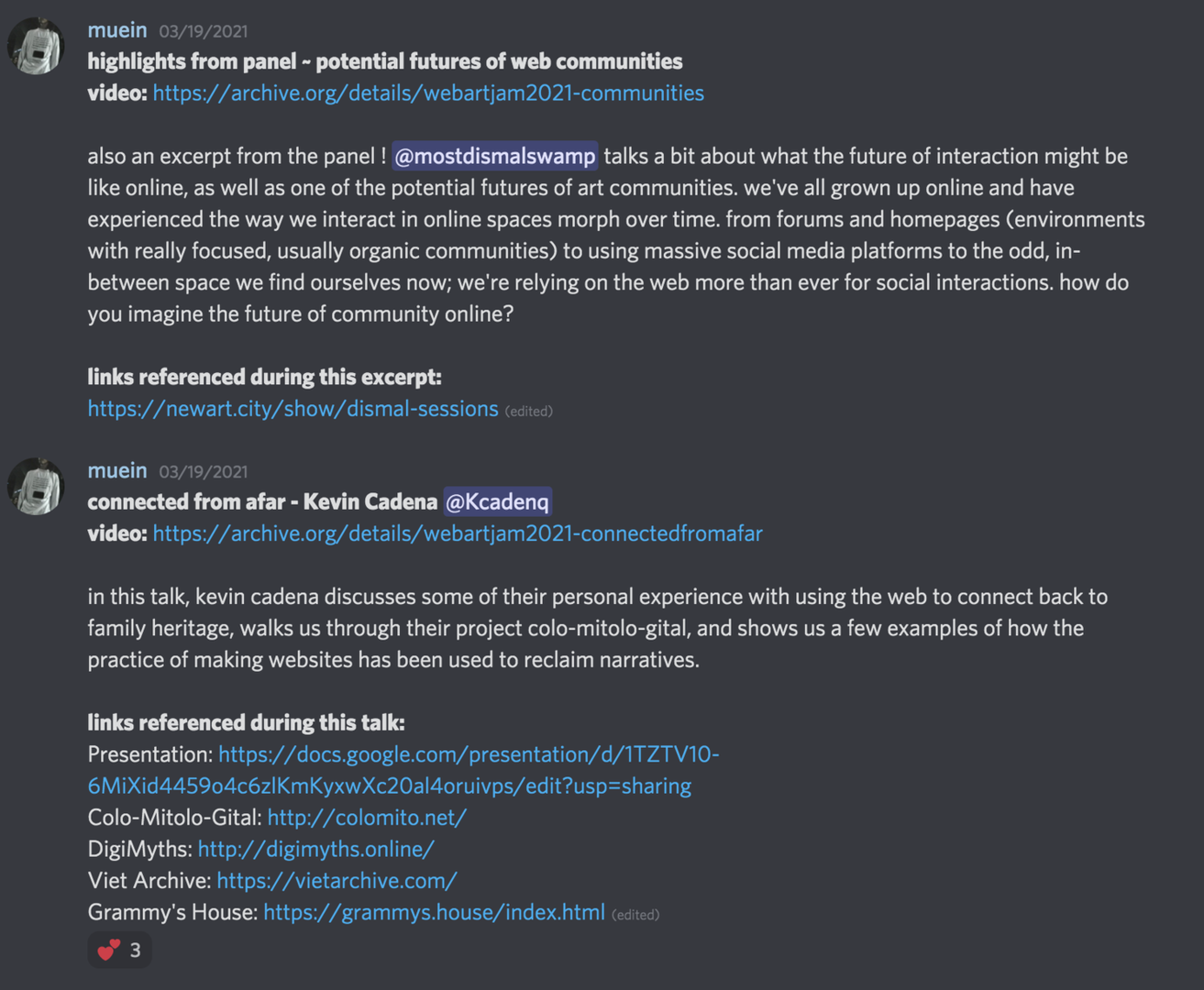
The festival also featured a series of talks and panels. Panelists discussed everything from their earliest experience with internet communities to what the future of online interaction and art community might evolve into.


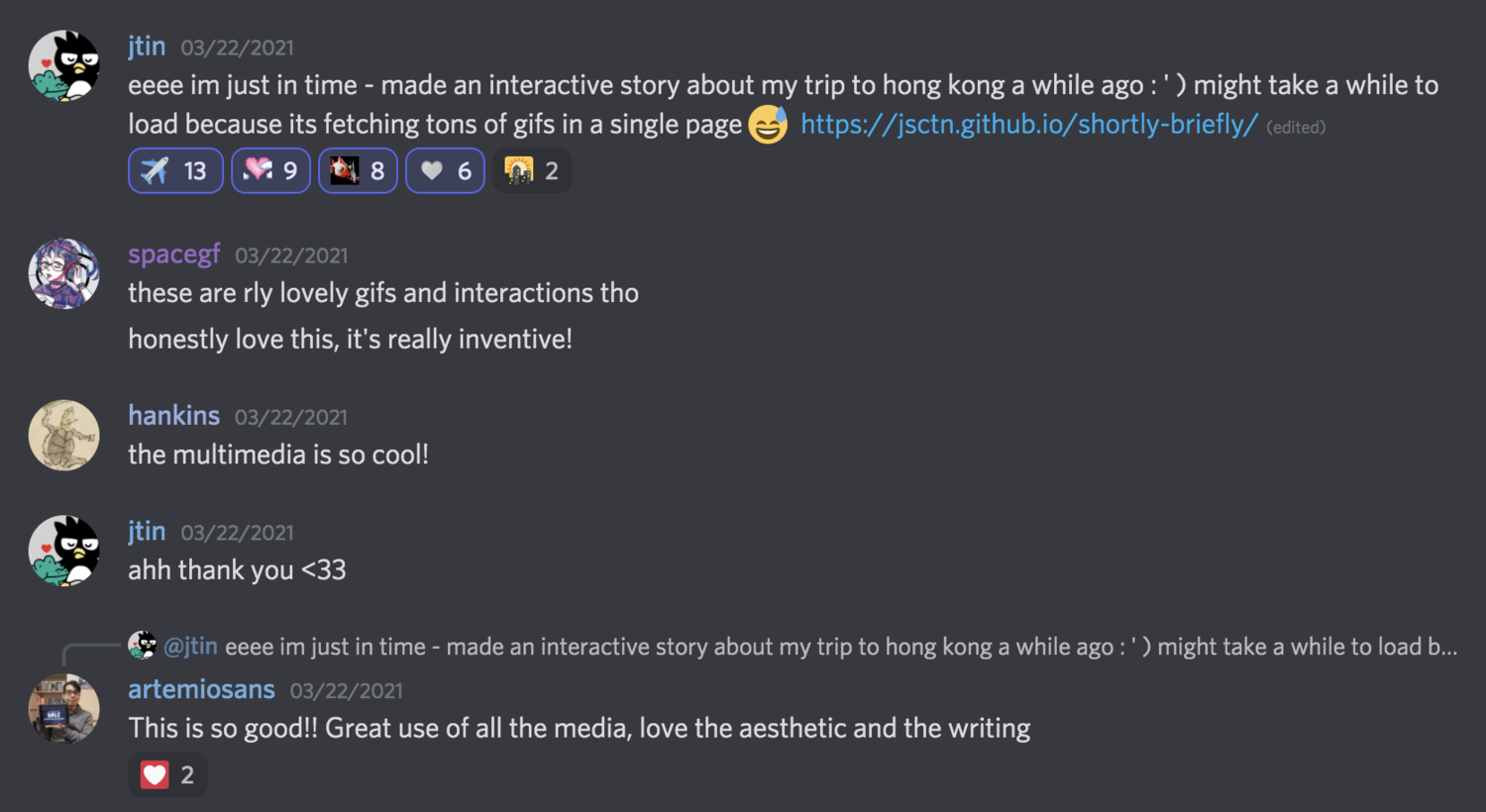
Bonus: a screenshot from an extremely supportive chat :3


Organized by me + Hyacinth Ramsay
The event was run through discord with about 300 participants ! In the discord group, structures were provided to encourage collaboration, exploration, and learning - including a 24/7 group of volunteer HTML/CSS instructors.
All of the graphic identity for this event was created by me. The process for creating graphics was inspired by systems design theory.
Of course, they became a bit more playful and organic, building hype for the events to come! The theme overall was worldbuilding, something simple that anyone could build their own ideas off of.

The discord group itself was heavily stylized - every detail paying homage old school webart, integrated plenty of custom GIFs and ascii art into communications.

The festival also featured a series of talks and panels. Panelists discussed everything from their earliest experience with internet communities to what the future of online interaction and art community might evolve into.


Bonus: a screenshot from an extremely supportive chat :3

Fun fact -- this was the discord that I first created the-image-game ! :)

The culture found within the discord is extremely fluid - members shifting between frequent posters and lurkers, becoming the occasional organizer, and using the discord itself as an indexed reference library.

Typical descriptors like specialties, education, and geographic background vary dramatically - including plenty of artists, programmers, design historians, planners, game designers, grassroots organizers - even a grammy-award winning foley artist.

Despite interest in complex subjects - the group collectively practices translation, patiently making sure every person who is interested is able to learn something - no matter their background or experience.
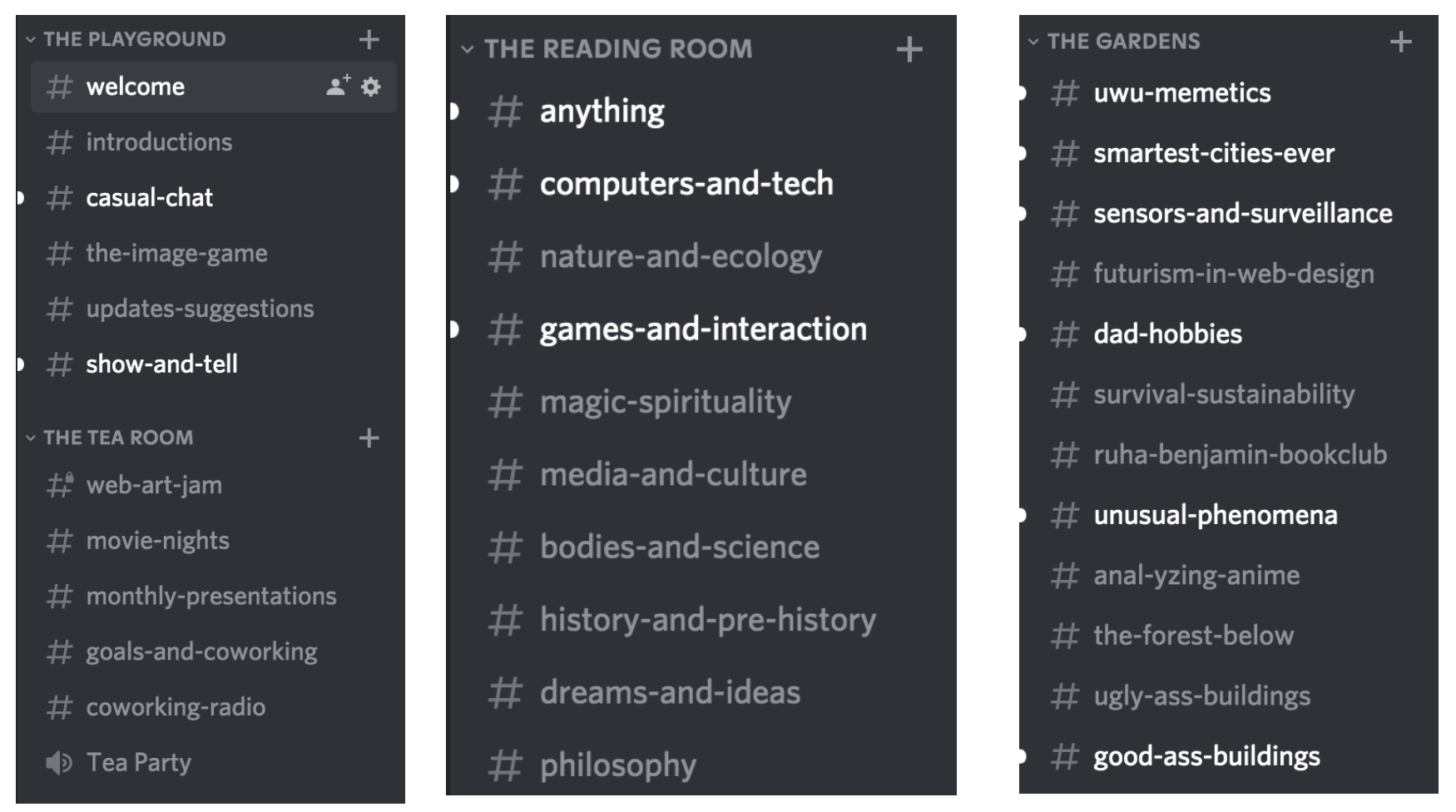
The structure of the group allowed every member to collectively run the group - anyone could create channels, host events, and spark discussion. There were a few reoccurring events such as 'movie nights', 'discussion groups', and monthly "present anything" days.


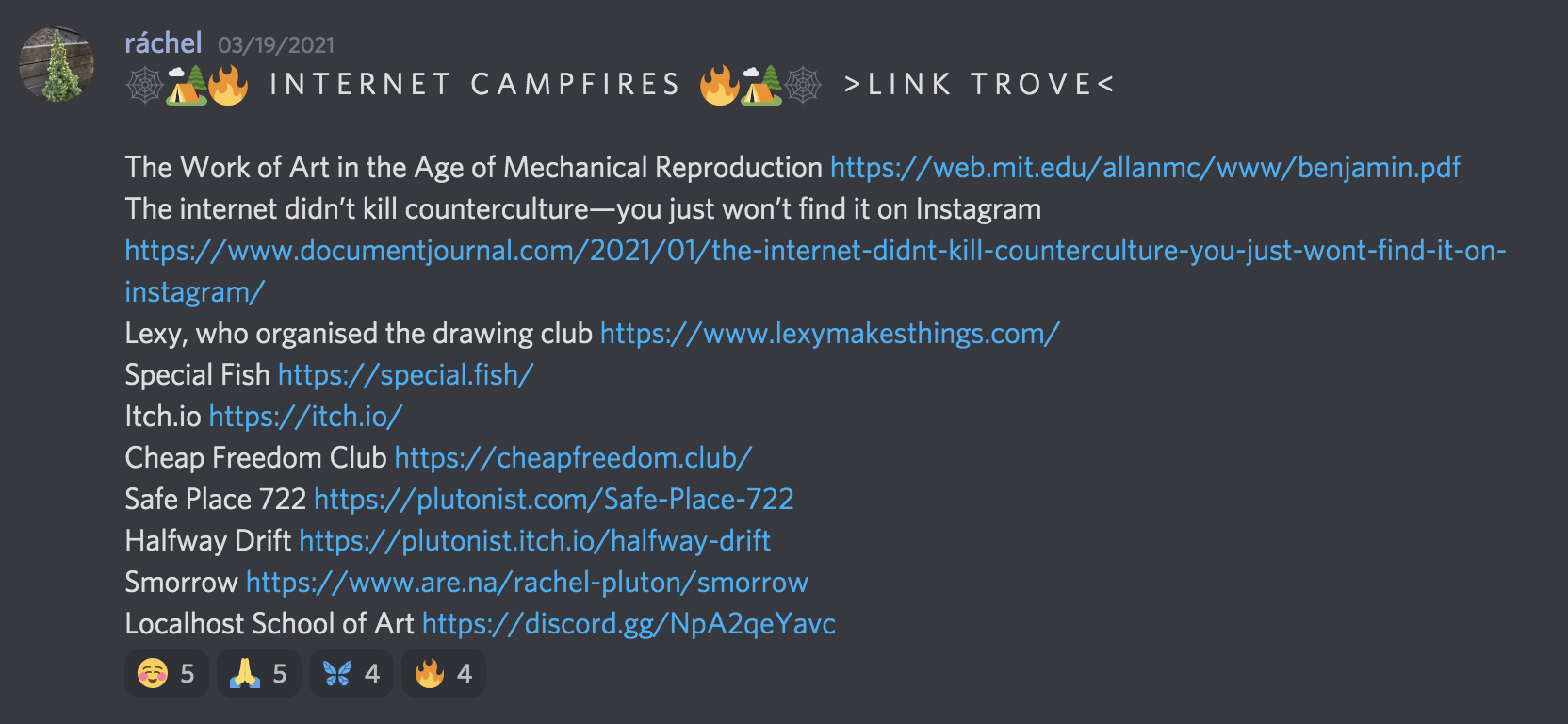
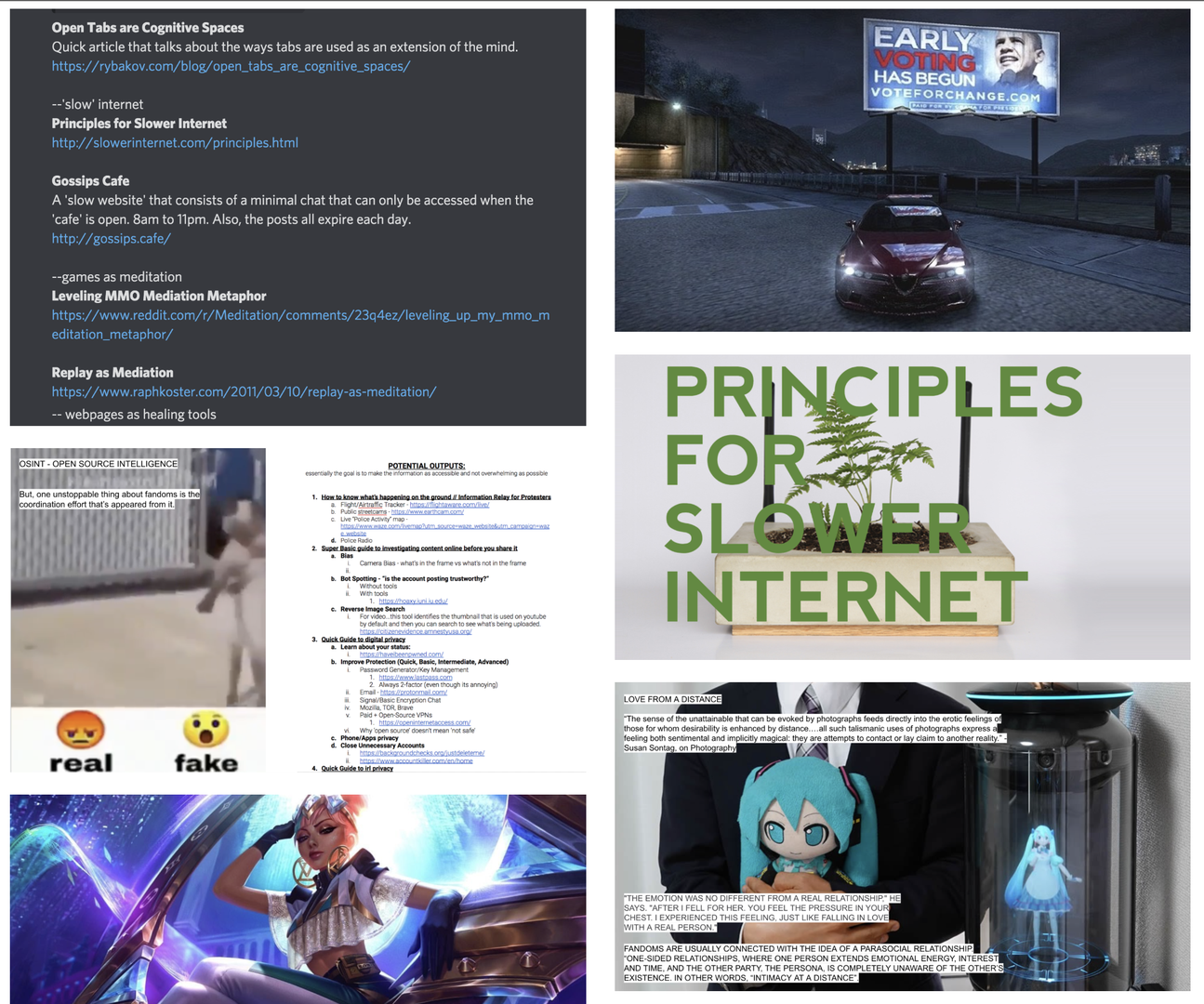
Links shared in the group are roughly beginning to be documented in are.na channels - but the bulk of resources are found within the discord.
My favorite event are the casual presentations. It was designed to be a format that allows anyone to have the stage to talk about something they love.
Each member is given 10 minutes to discuss their research, practice their speaking skills, or just have a little fun.
A few presentations we've done include topics such as:
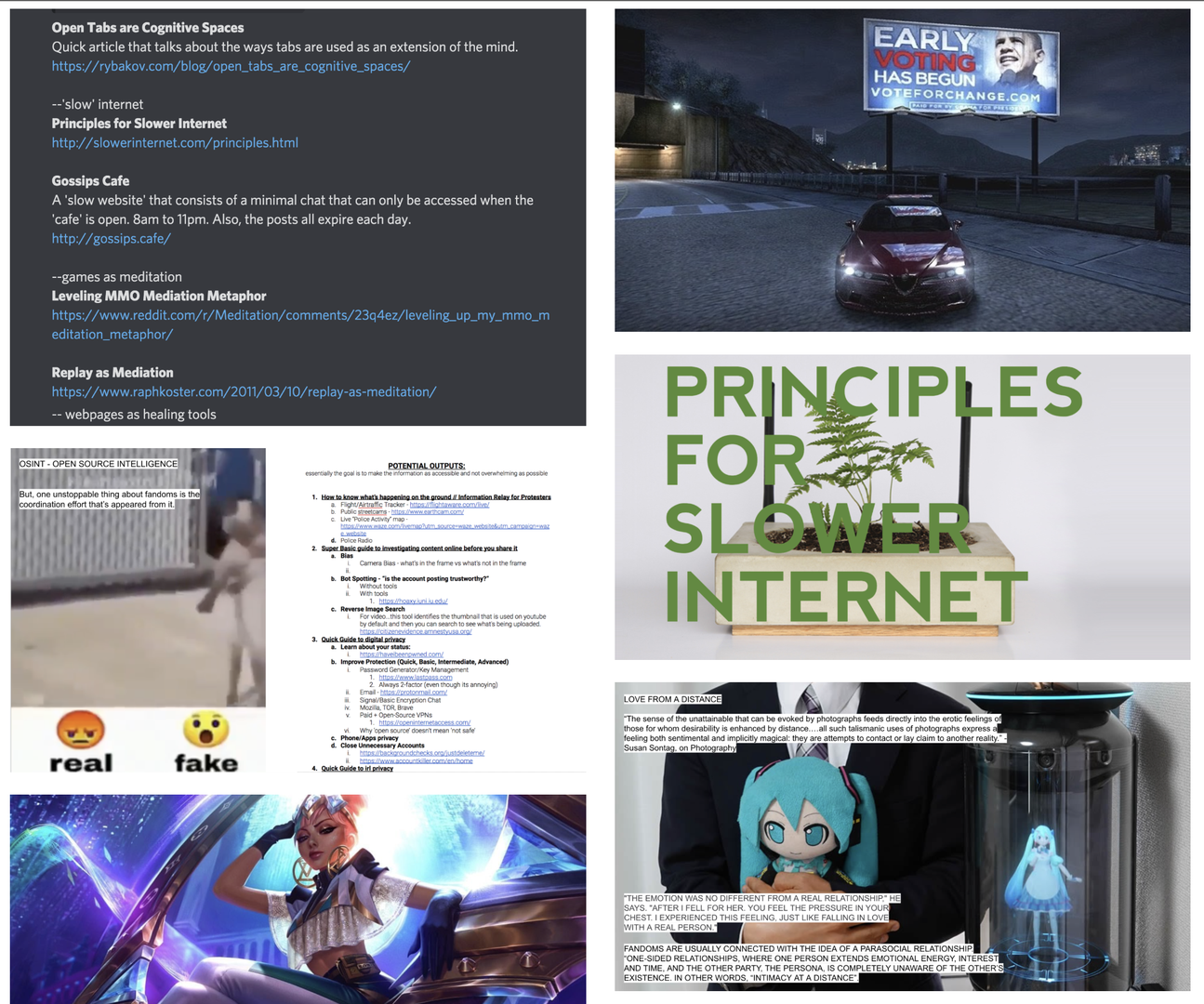
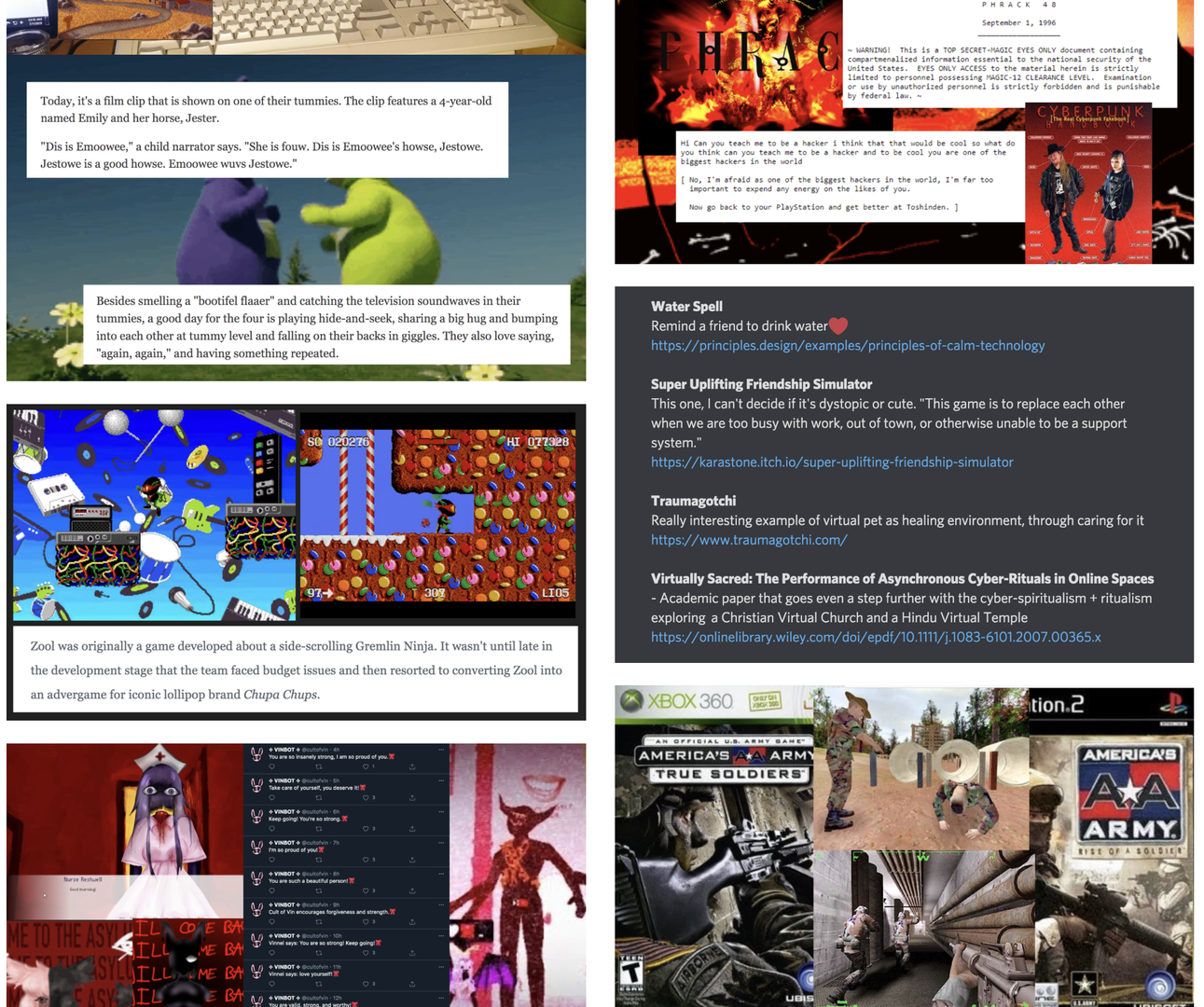
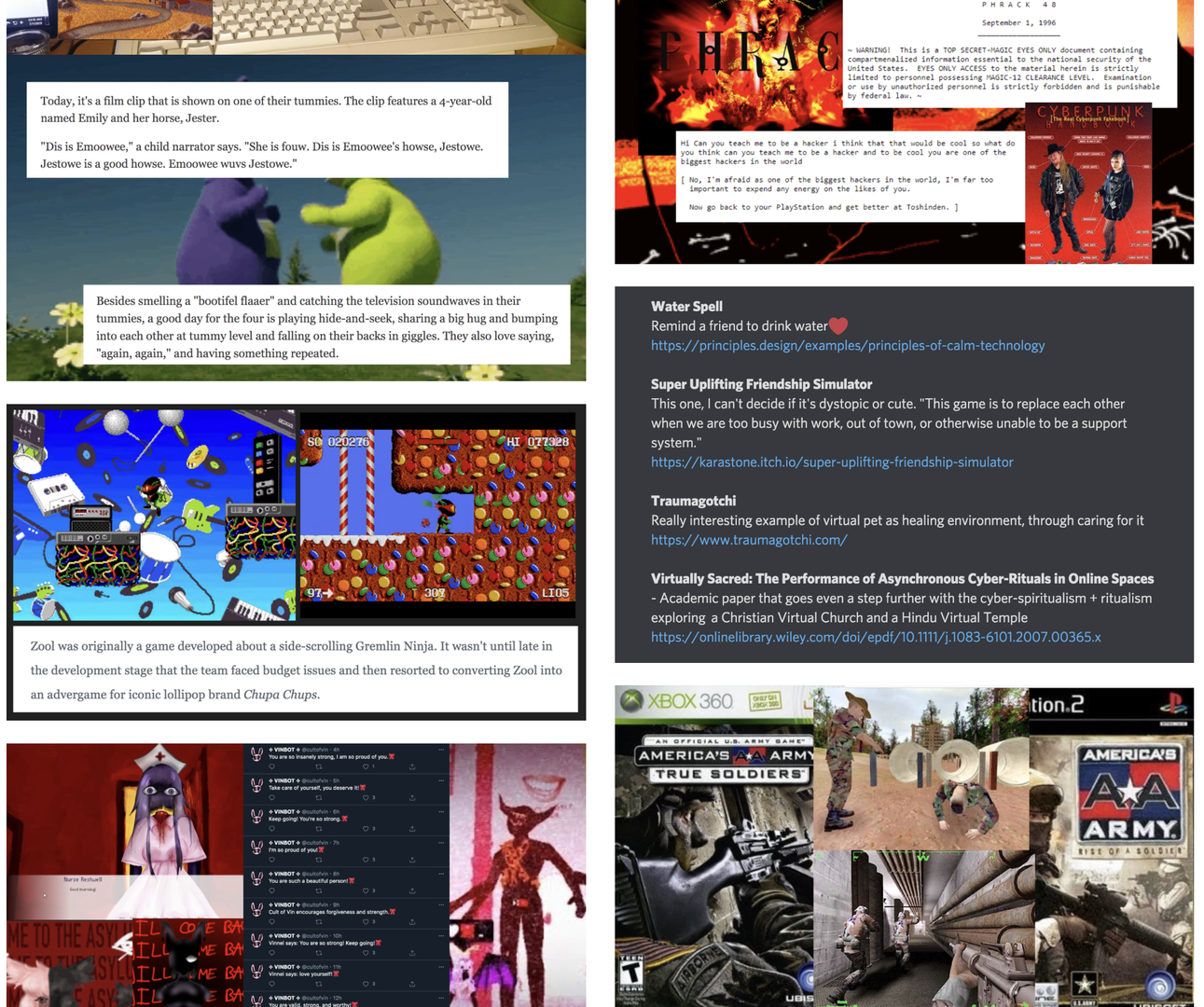
- the web + digital environments as healing and sacred space
- fandom culture, OSINT, and community organization
- history of advertising in games, especially marketed towards children
- a guide to "slow internet" and exploration into html homepages
- my experience playing a clone of the first MMO
- history of phracking, open source, and freedom of information



The culture found within the discord is extremely fluid - members shifting between frequent posters and lurkers, becoming the occasional organizer, and using the discord itself as an indexed reference library.

Typical descriptors like specialties, education, and geographic background vary dramatically - including plenty of artists, programmers, design historians, planners, game designers, grassroots organizers - even a grammy-award winning foley artist.

Despite interest in complex subjects - the group collectively practices translation, patiently making sure every person who is interested is able to learn something - no matter their background or experience.
The structure of the group allowed every member to collectively run the group - anyone could create channels, host events, and spark discussion. There were a few reoccurring events such as 'movie nights', 'discussion groups', and monthly "present anything" days.


Links shared in the group are roughly beginning to be documented in are.na channels - but the bulk of resources are found within the discord.
My favorite event are the casual presentations. It was designed to be a format that allows anyone to have the stage to talk about something they love.
Each member is given 10 minutes to discuss their research, practice their speaking skills, or just have a little fun.
A few presentations we've done include topics such as:
- the web + digital environments as healing and sacred space
- fandom culture, OSINT, and community organization
- history of advertising in games, especially marketed towards children
- a guide to "slow internet" and exploration into html homepages
- my experience playing a clone of the first MMO
- history of phracking, open source, and freedom of information



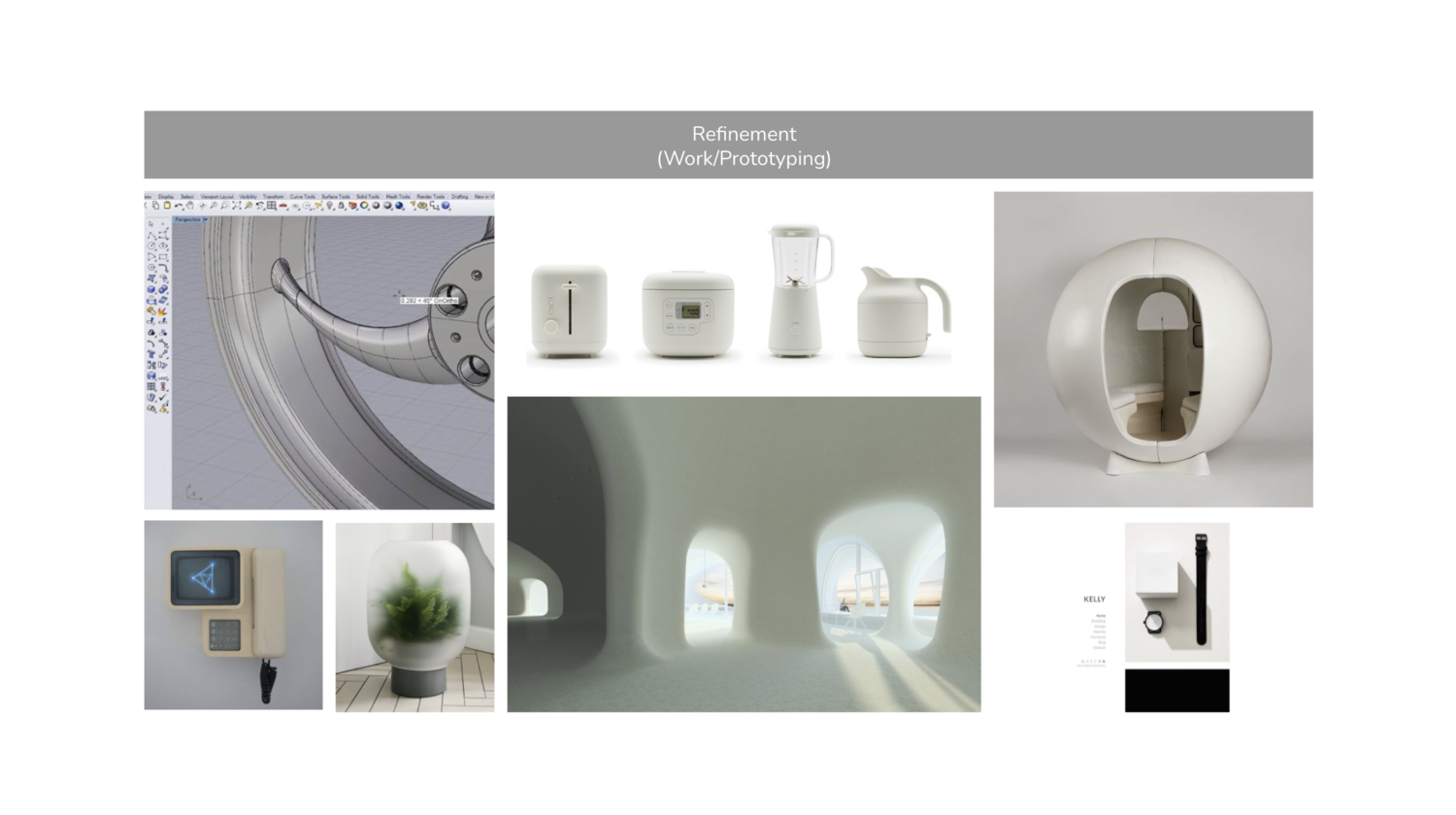
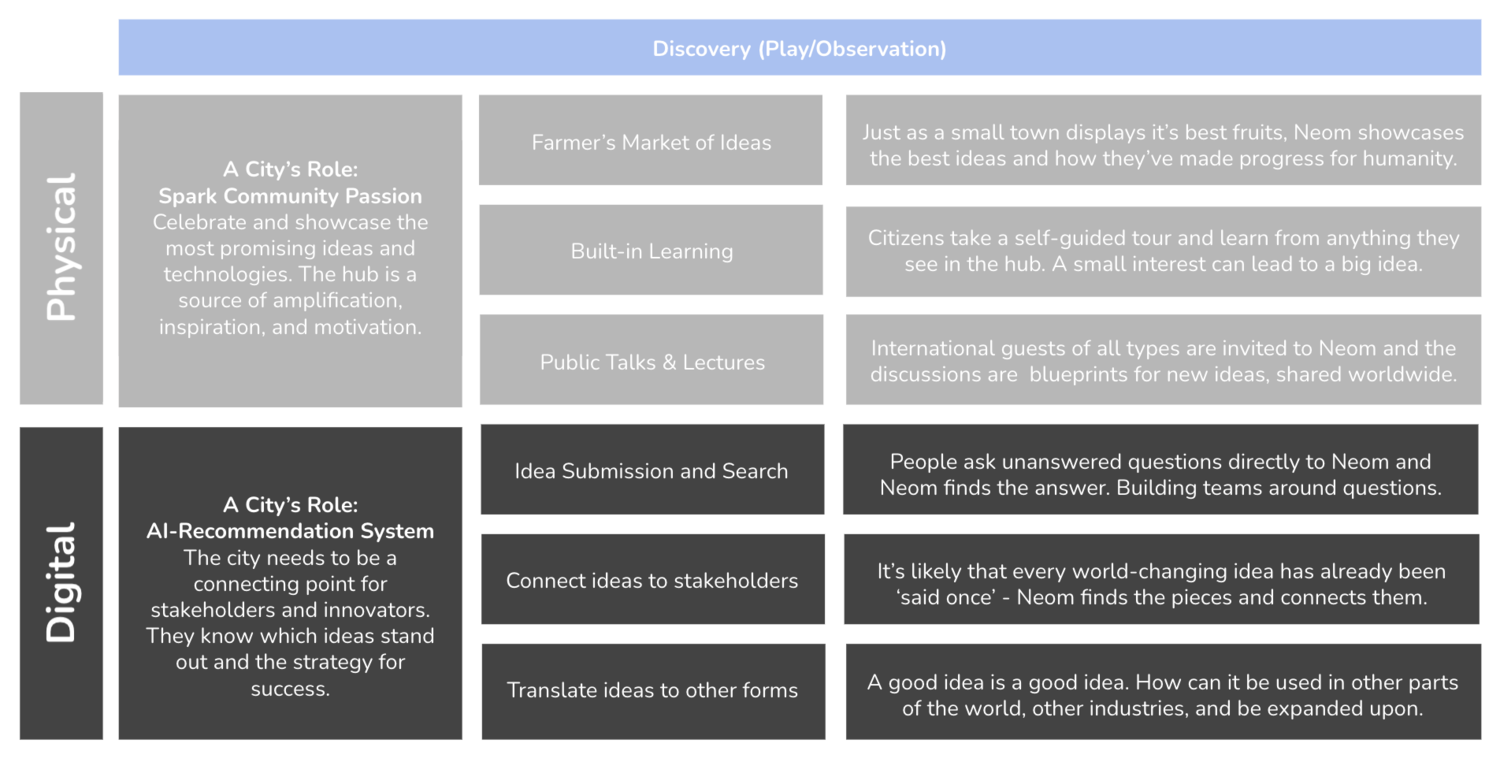
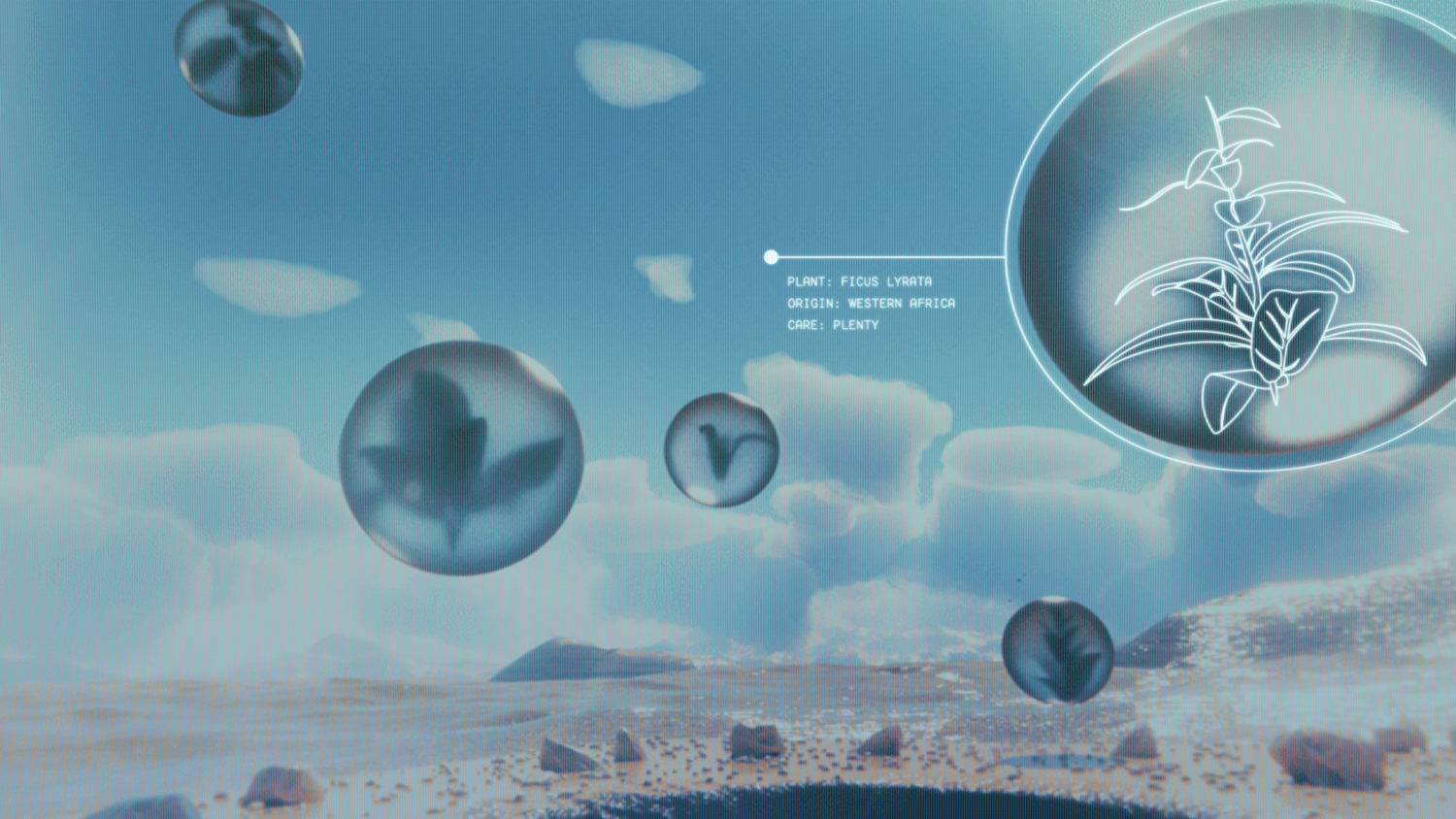
The primary methodology behind these speculative spaces was that they should be permeable, adaptable, and playful. By design, the city would inspire, teach, and be used as a tool for further research and development.
This process was heavily inspired by natural design trends, sustainability research, existing critique of smart cities/technology, as well as principles associated with the design thinking process, and collective learning theories.


A DECENTRALIZED CITY
All parts stand on their own, but use a combination of technological infrastructure and human care to form the necessary playground for ecological progress. A "center for "innovation" must be decentralized; consisting of nodes that are self-sustaining yet permeable.
Each module shifts and adapts to the needs of their community, slightly modifying systems for maintaining essential resources (such as food and electricity). Successful methodologies are collected and shared in an open-knowledge culture.
Built into the fabric of the "city" are shared resources, such as libraries, archives, and translators. This is crucial to enable a sustainable system, encouraging citizen involvement to improve these systems. Large-scale systems, such as transit, technology/internet, and logistics networks, are collectively owned and maintained.
--
Each phase of the creative process has unique implications for physical, digital, and in-between touch points.

Preparations for how our team should approach the architectural environment, as well as the storytelling behind the concept:




The project also included imagining different culture within the city. Two examples are renewable creation and embedded gaming mechanics.
--
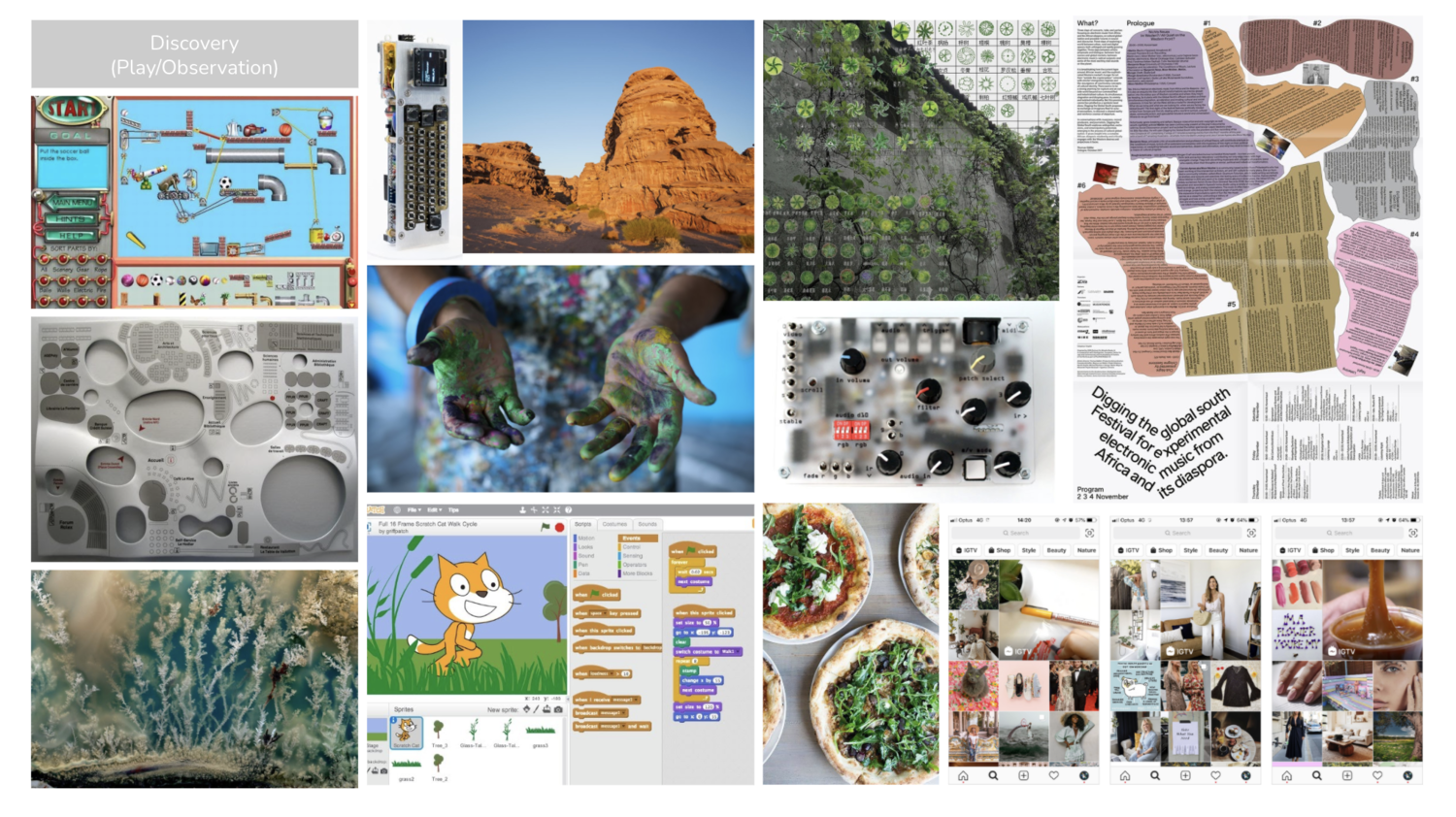
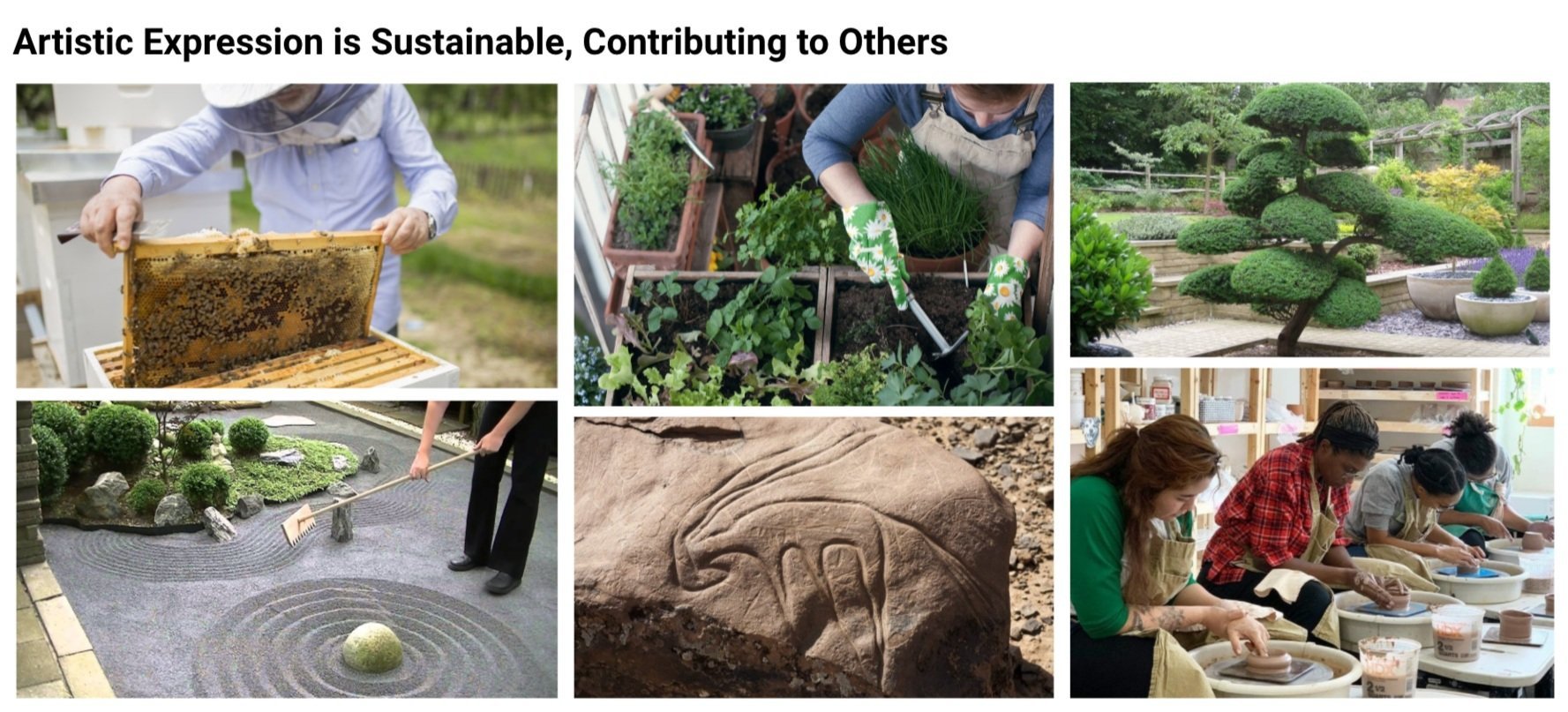
Nature is the best canvas possible. Materials are still malleable at this stage, providing the ability for endless expression without endless production. Not only are these activities meditative, but they also provide benefit past just the self. The use of more permanent material is decided by collective voting - but more casual exploration is documented using other archival methods.

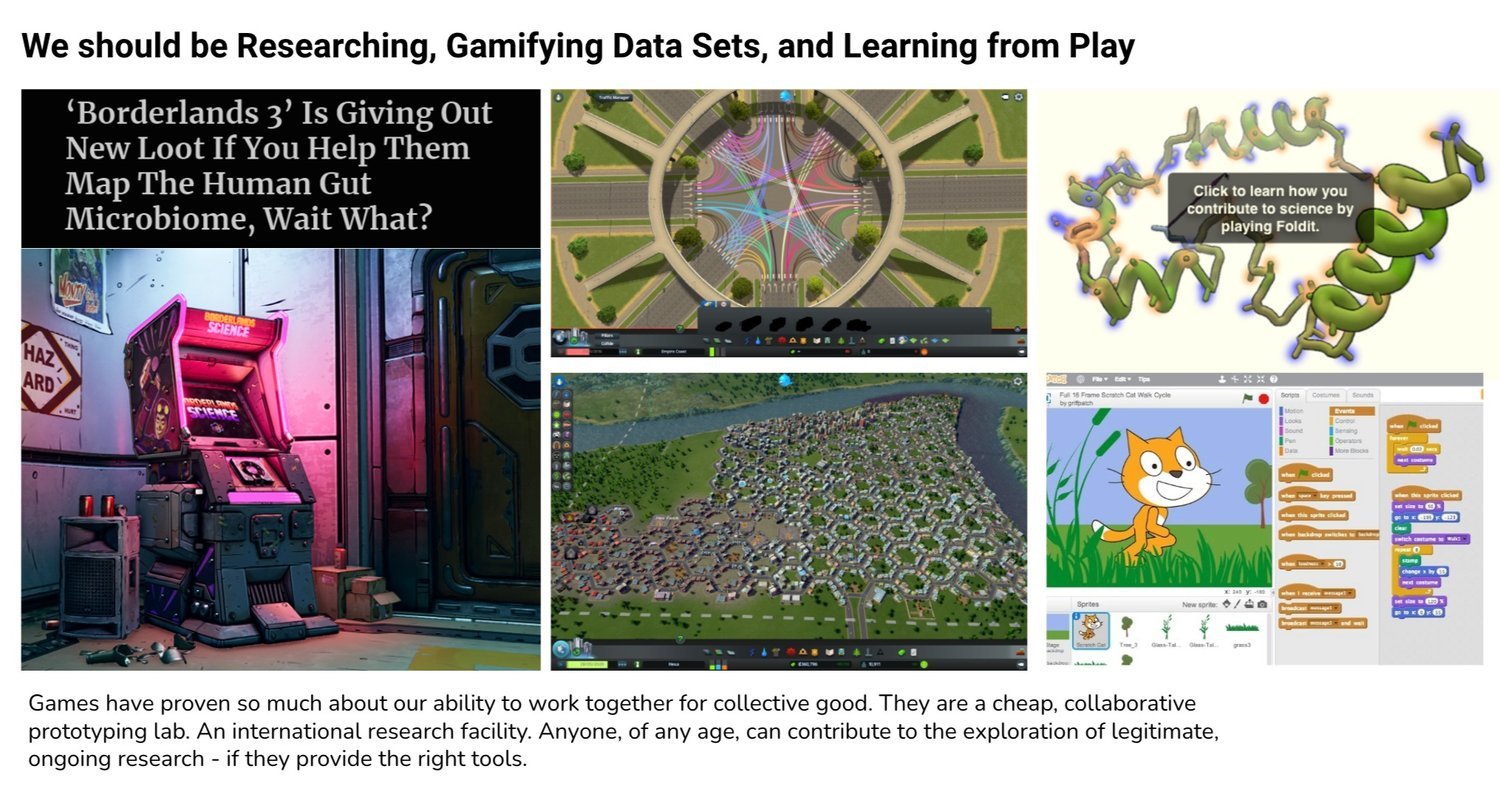
Games have proven so much about our ability to work together for collective good. They are a cheap, collaborative prototyping lab. An international research facility. Anyone, of any age, can contribute to the exploration of legitimate, ongoing research - if they provide the right tools.
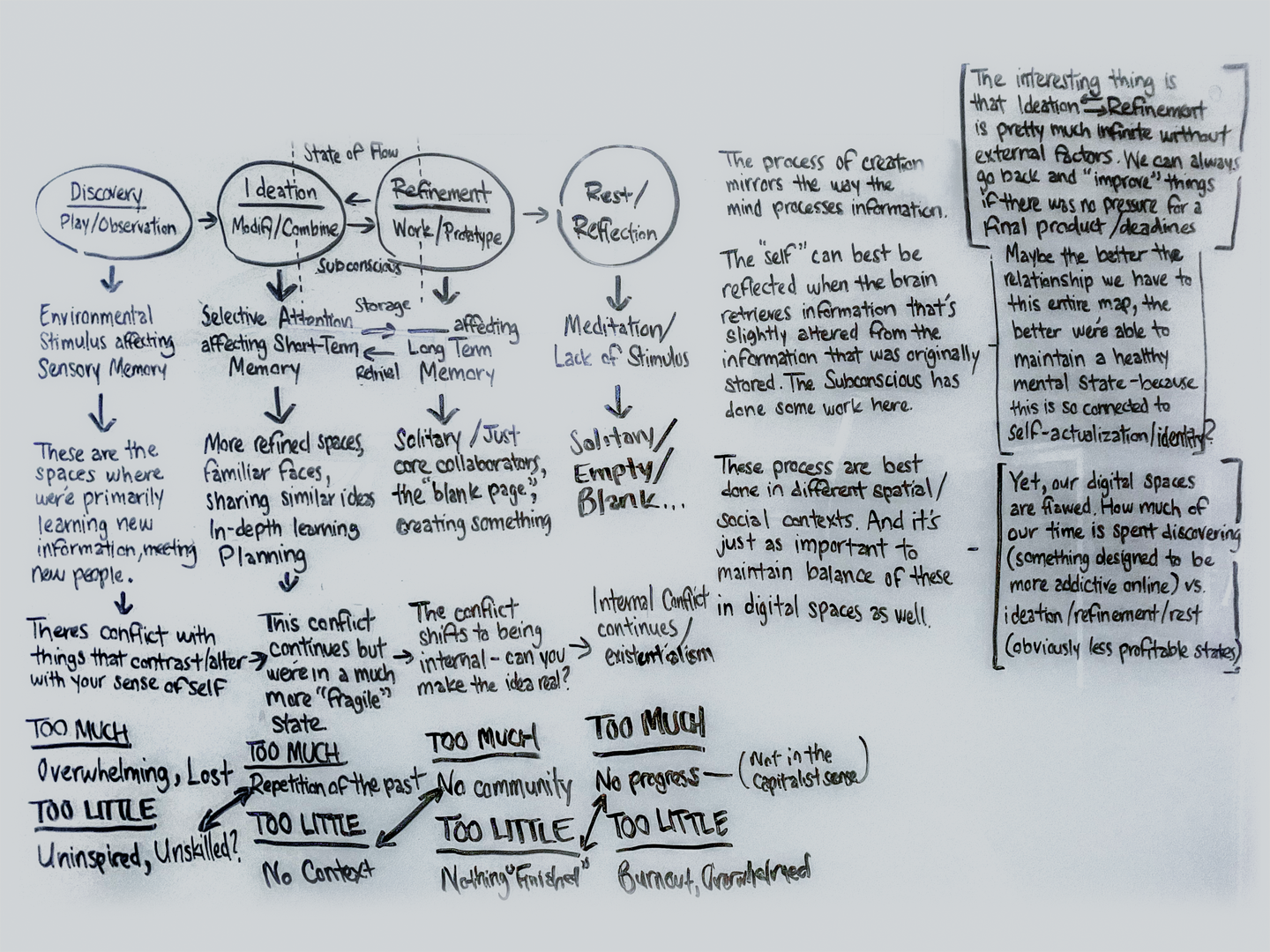
 -- Finally, this whiteboard outlines some of the initial synthesis of research that would continue to outline strategy for this entire project.
-- Finally, this whiteboard outlines some of the initial synthesis of research that would continue to outline strategy for this entire project.

This project involved a month long study on-site of a hotel considered one of the most luxury in the world.

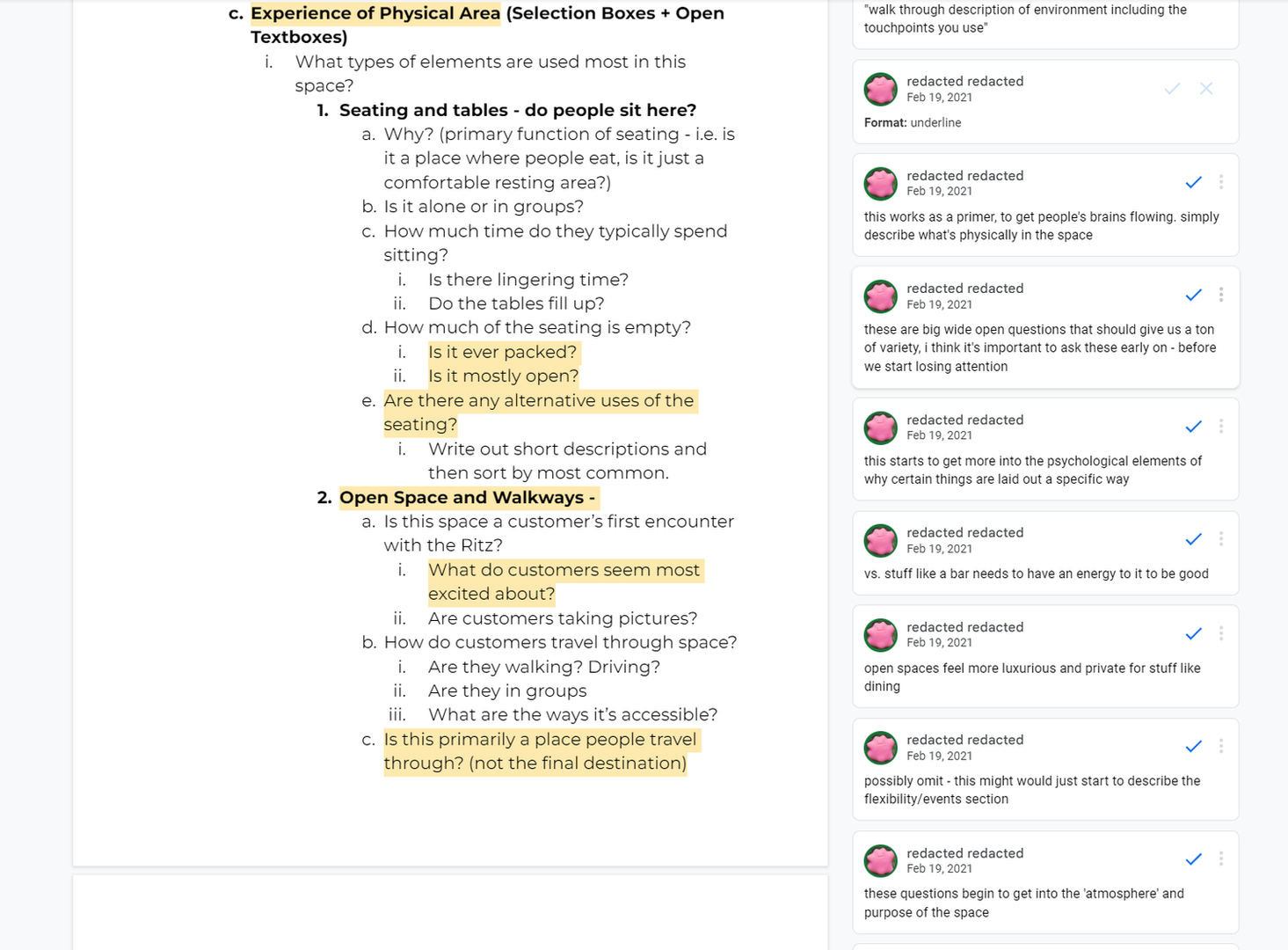
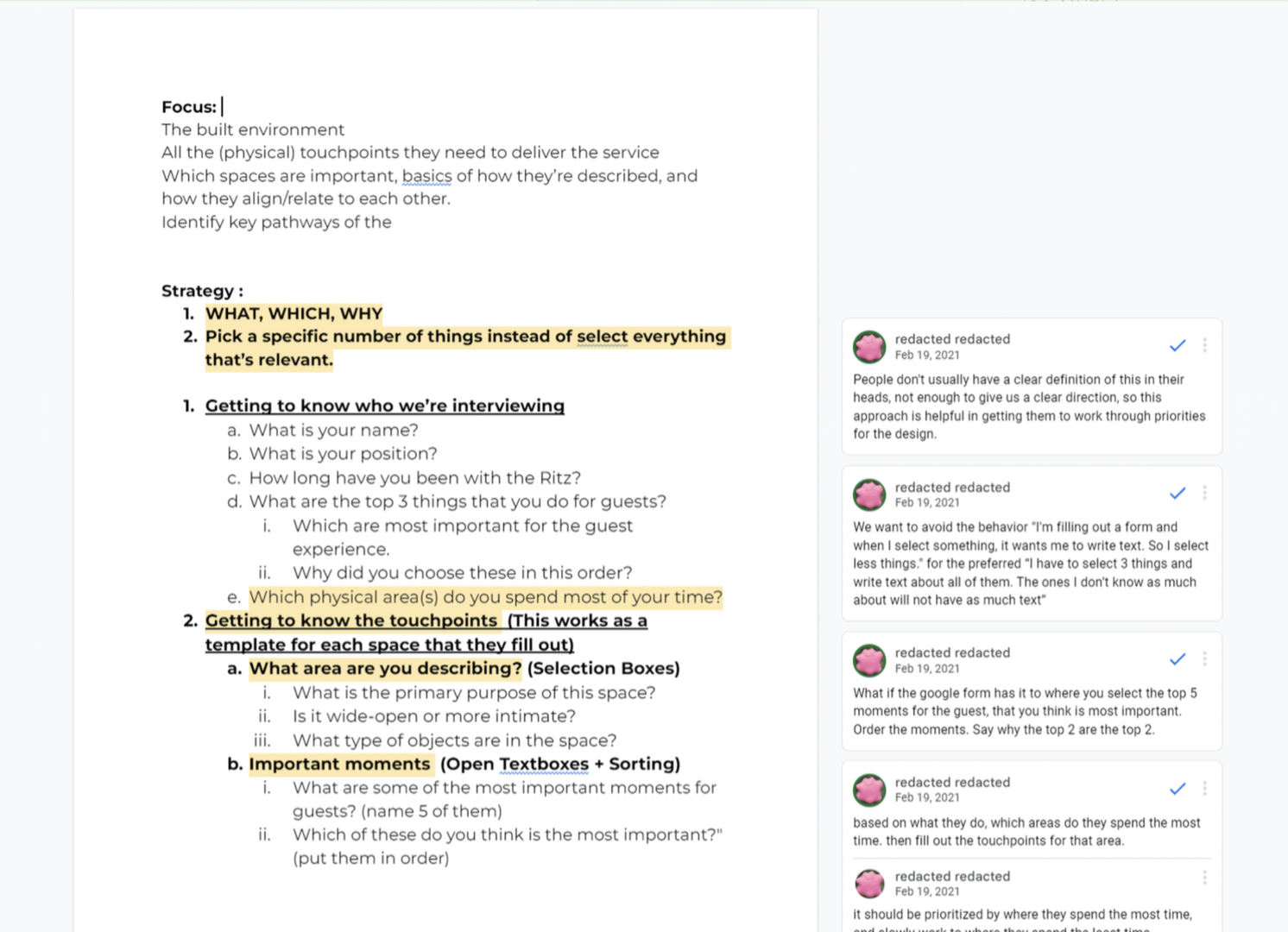
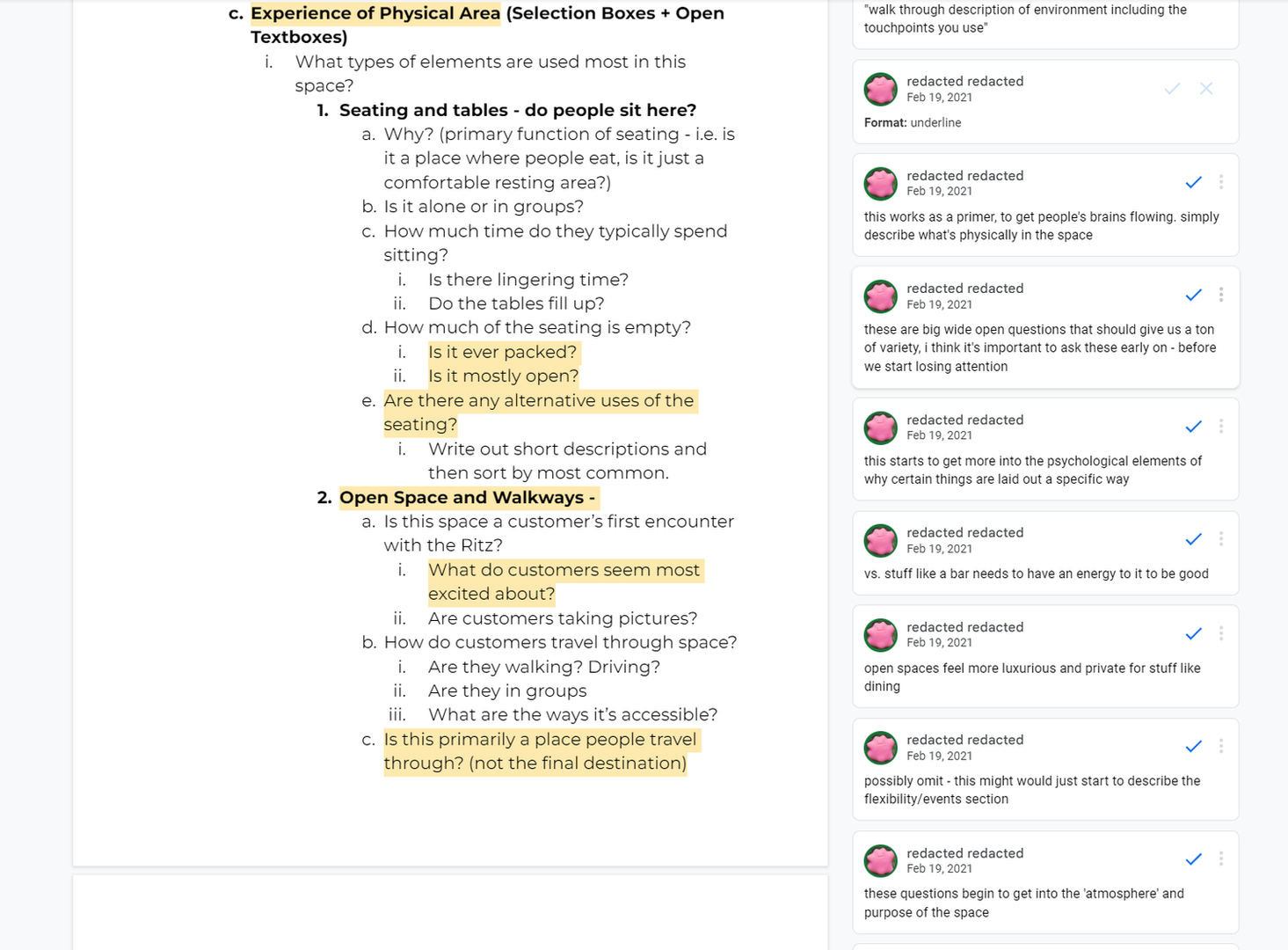
For the duration of our team's stay - I designed and conducted a series of interviews and studies that would help us to develop an overarching picture of all of the hotel's services and specialties.



Eventually we had so much data, that I wrote a quick python program to easily sift through common threads. This was used as an aid in my analysis, that was used to create a final series of themes that would be used to further examine each different section of hospitality.
--
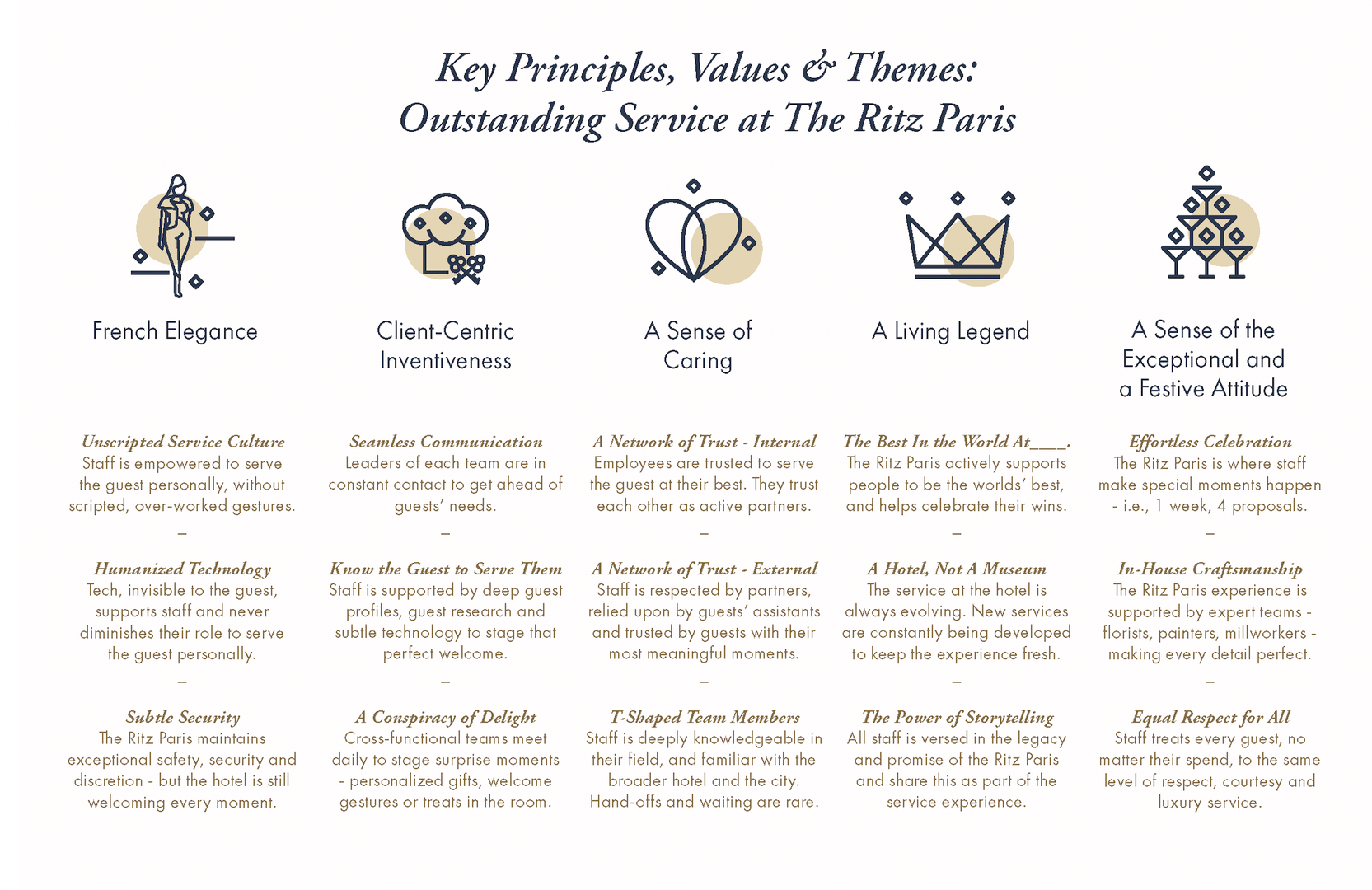
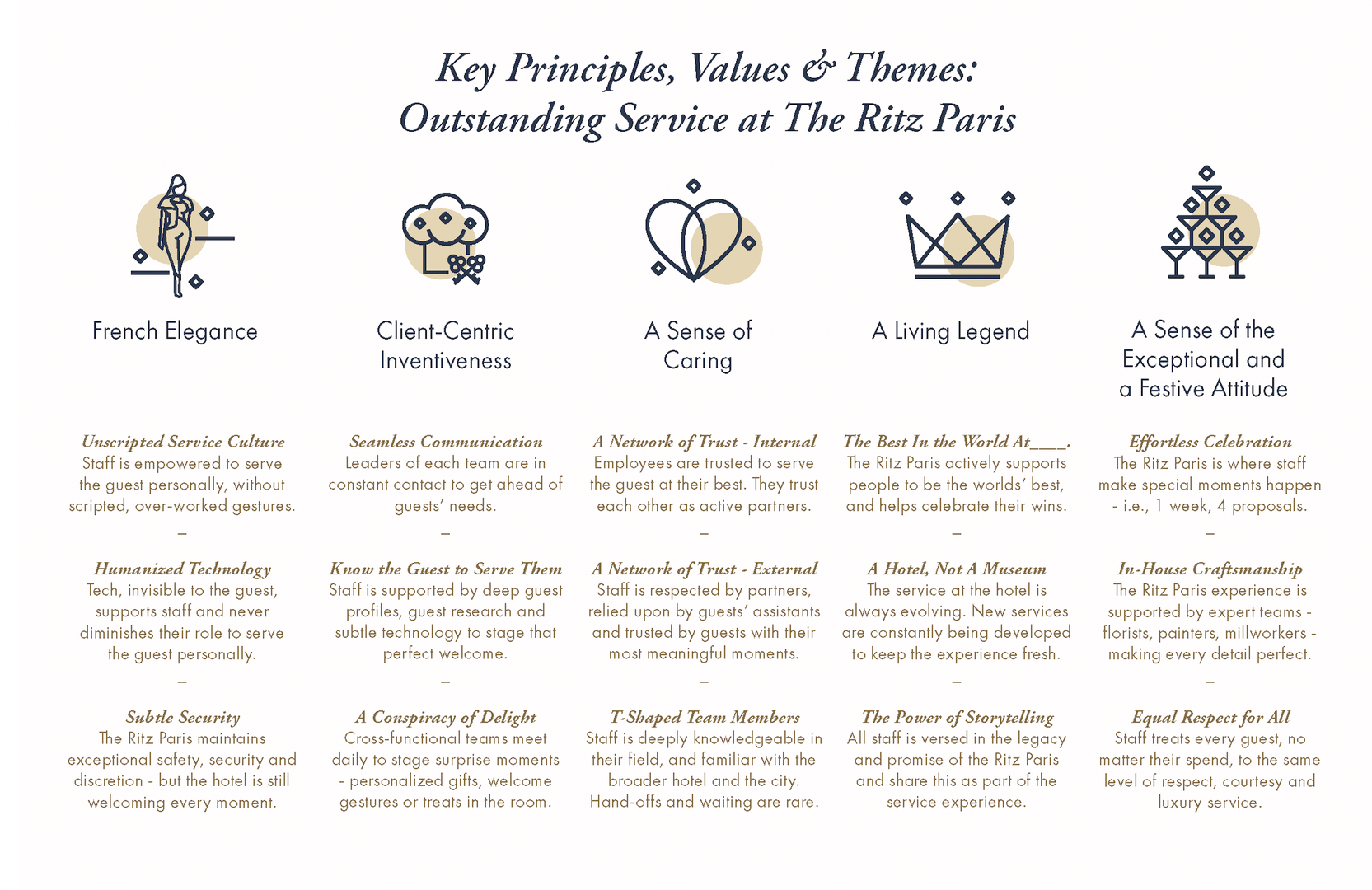
These 'key principles' are themes decided as key to the brand, cross referenced under the 5 already exisiting 'values' of the brand. One challenge with this approach is that it distracted from outlying the key factors because we needed to spend time making sure a certain attribute could be described in a way that fit their brand.

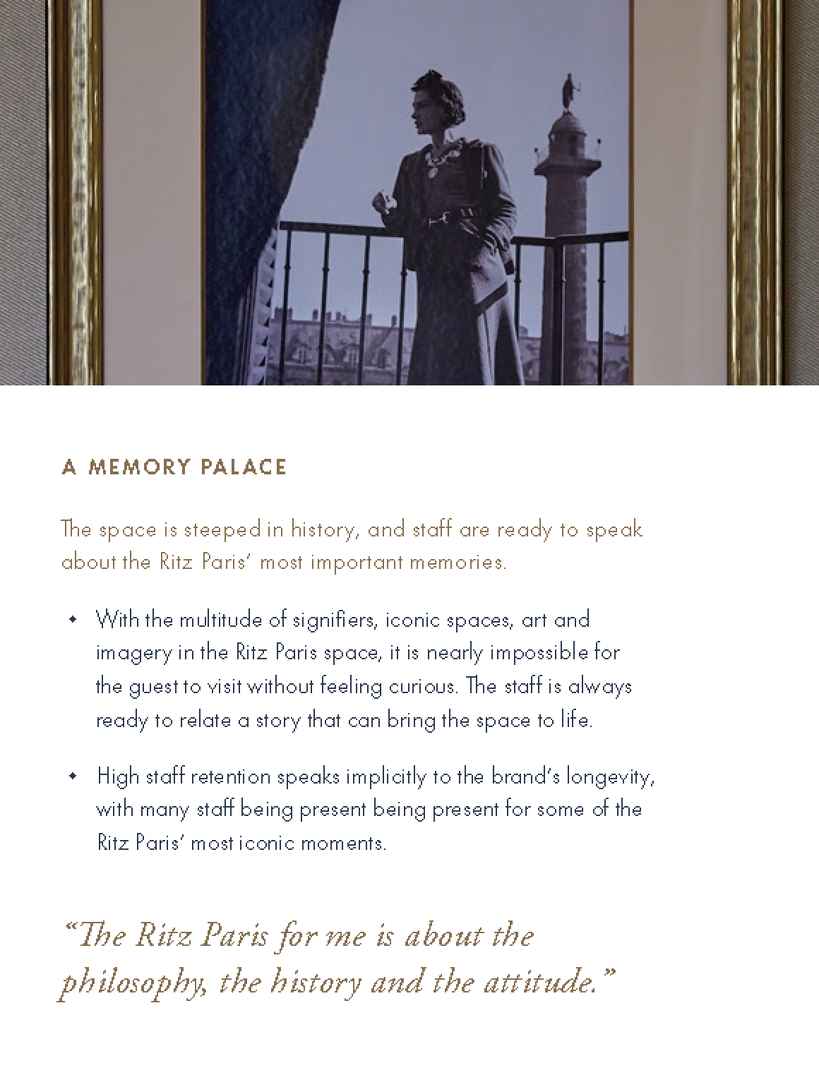
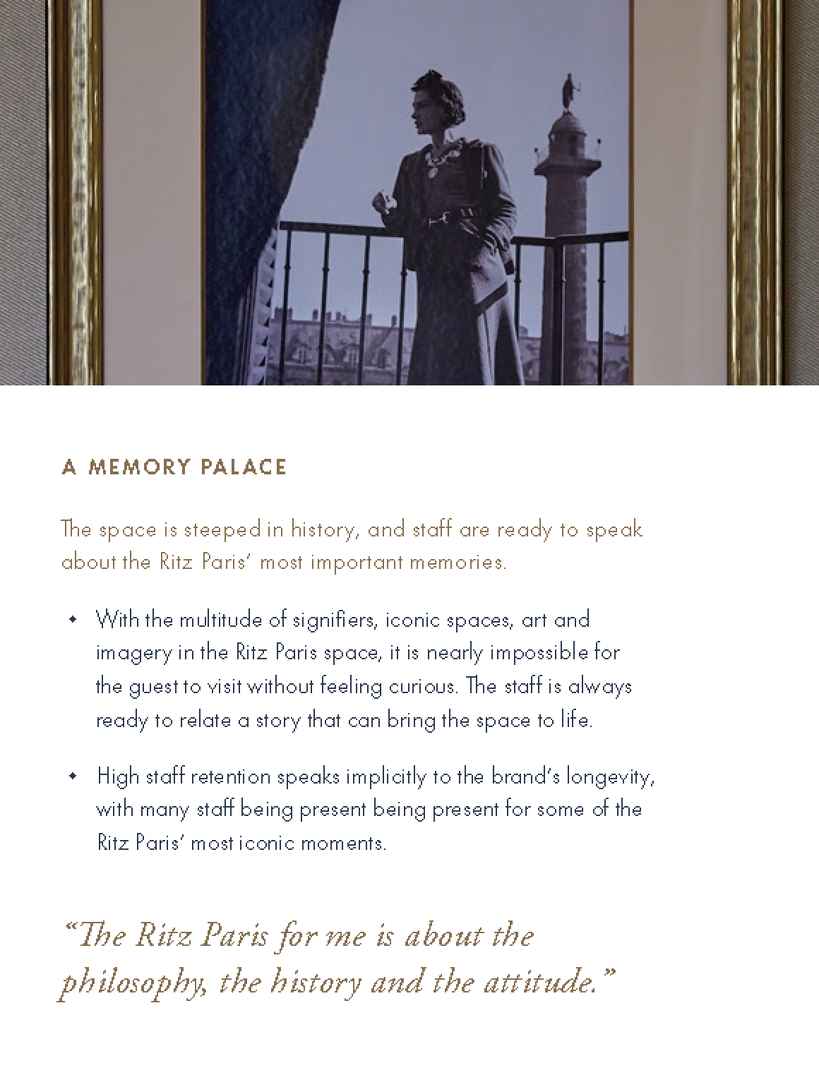
The brand is steeped in iconic cultural signifiers, such as past celebrity regulars and "instagrammable spaces", and even their staff - are huge nerds about art, music, and the history of Paris.

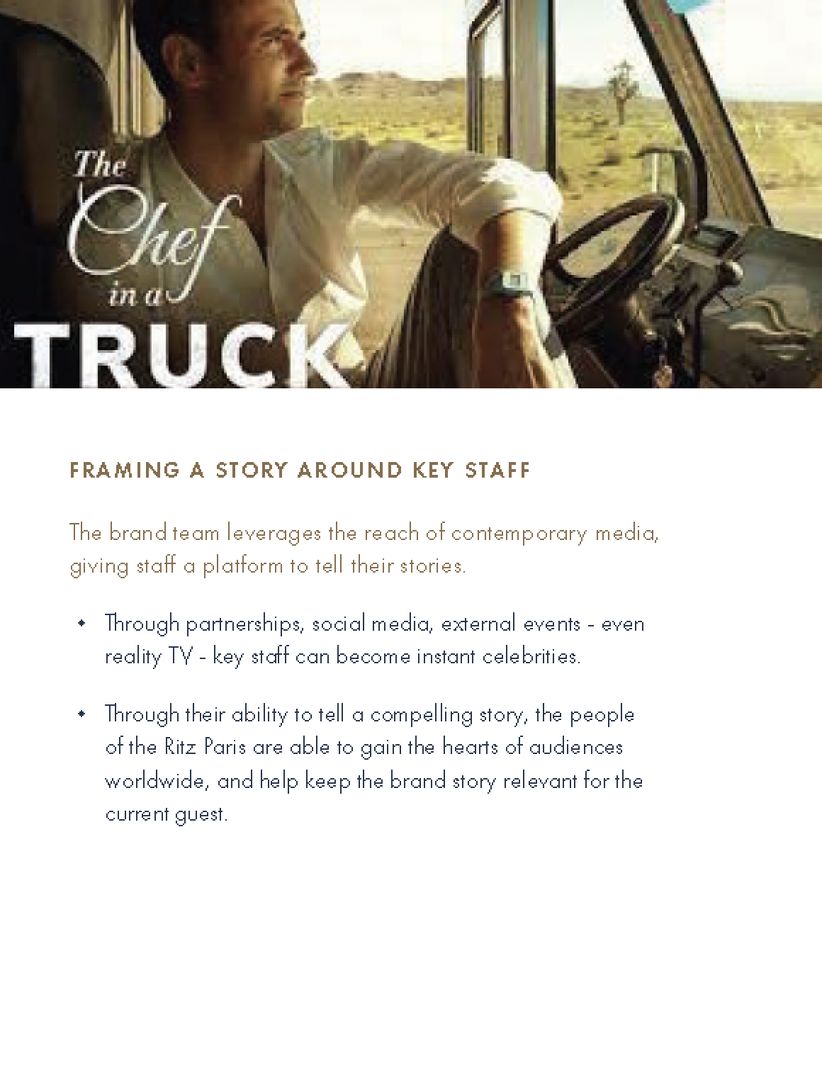
This brand succeeds in attracting some of the best hospitality talent in the world and propelling their careers.

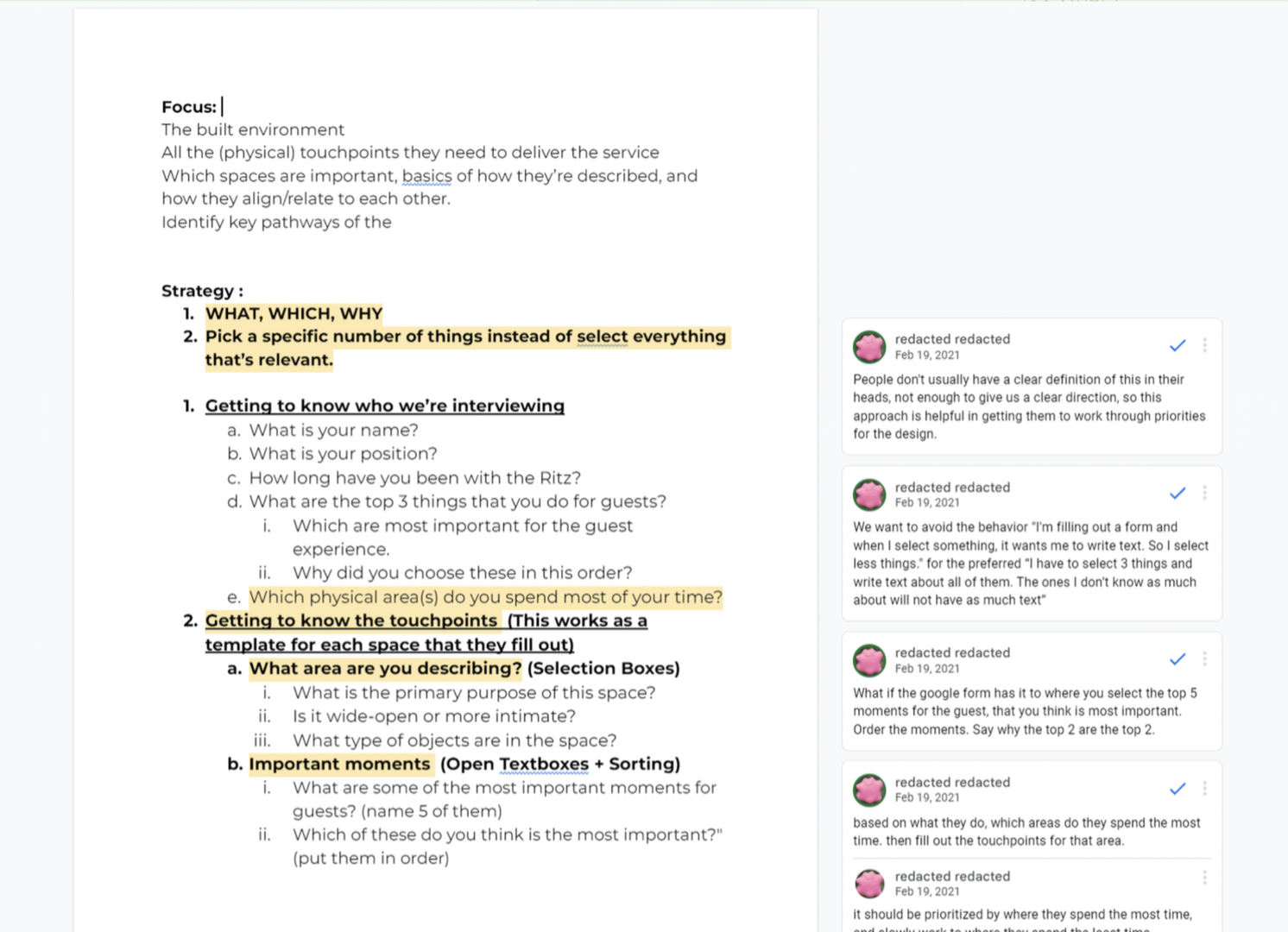
Various Vignettes used to illustrate the current state of how guests navigate the hotel. We used direct quotes from staff throughout the presentation.



For the duration of our team's stay - I designed and conducted a series of interviews and studies that would help us to develop an overarching picture of all of the hotel's services and specialties.



Eventually we had so much data, that I wrote a quick python program to easily sift through common threads. This was used as an aid in my analysis, that was used to create a final series of themes that would be used to further examine each different section of hospitality.
--
These 'key principles' are themes decided as key to the brand, cross referenced under the 5 already exisiting 'values' of the brand. One challenge with this approach is that it distracted from outlying the key factors because we needed to spend time making sure a certain attribute could be described in a way that fit their brand.

The brand is steeped in iconic cultural signifiers, such as past celebrity regulars and "instagrammable spaces", and even their staff - are huge nerds about art, music, and the history of Paris.

This brand succeeds in attracting some of the best hospitality talent in the world and propelling their careers.

Various Vignettes used to illustrate the current state of how guests navigate the hotel. We used direct quotes from staff throughout the presentation.


Awarded "Store of the Year" 2022, by the Retail Design Institute, and was also covered by Forbes as a result.

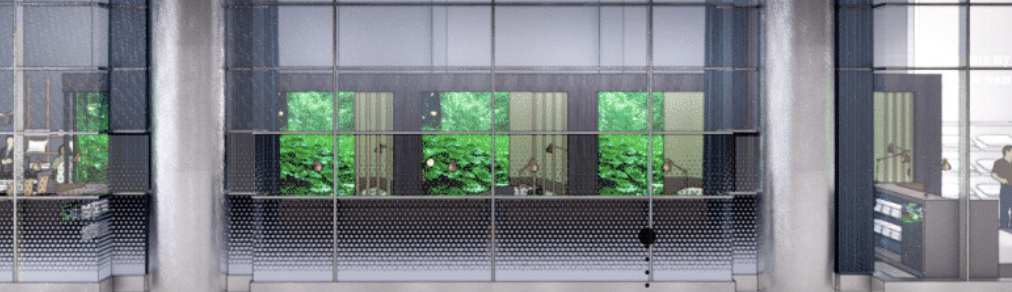
Tempurpedic wanted something special to capture the attention of the increasingly inattentive new yorker. After research into their demographics, the experience design team recommended an "interactive digital experience".
My role was the experience design concept and art direction, feasibility studies, pricing and coordination with an external A/V team, and implementation of final screen animations.



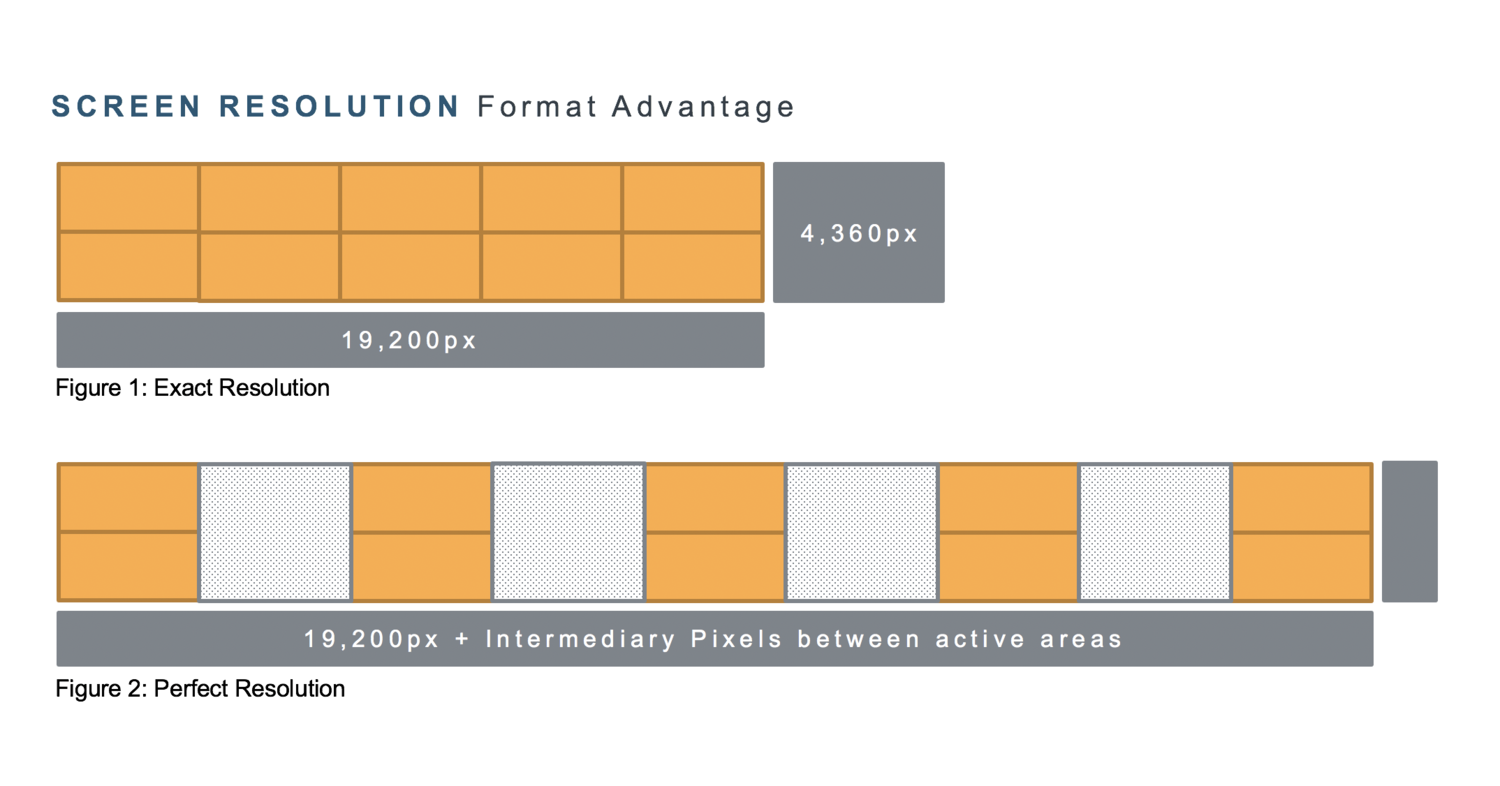
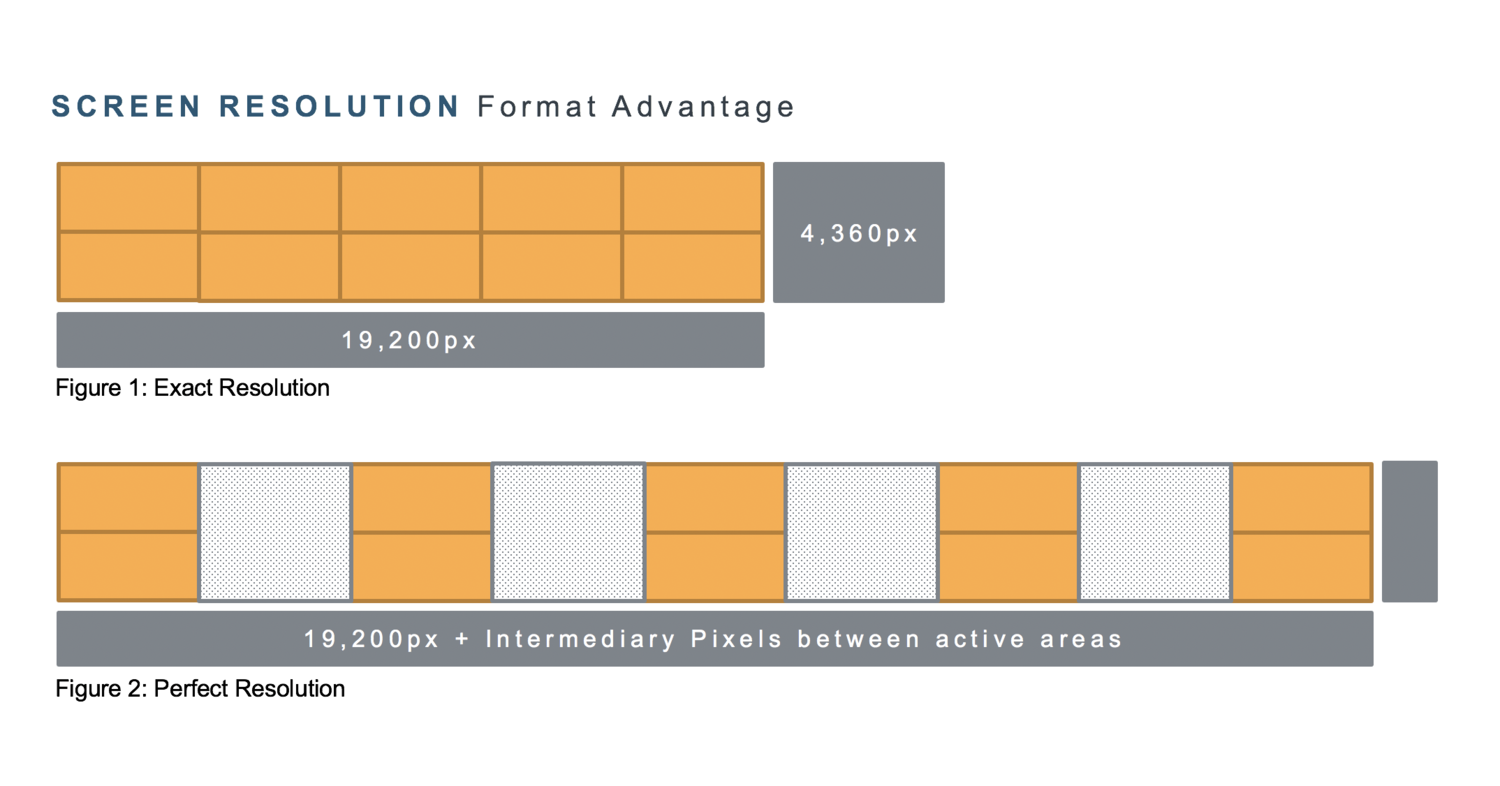
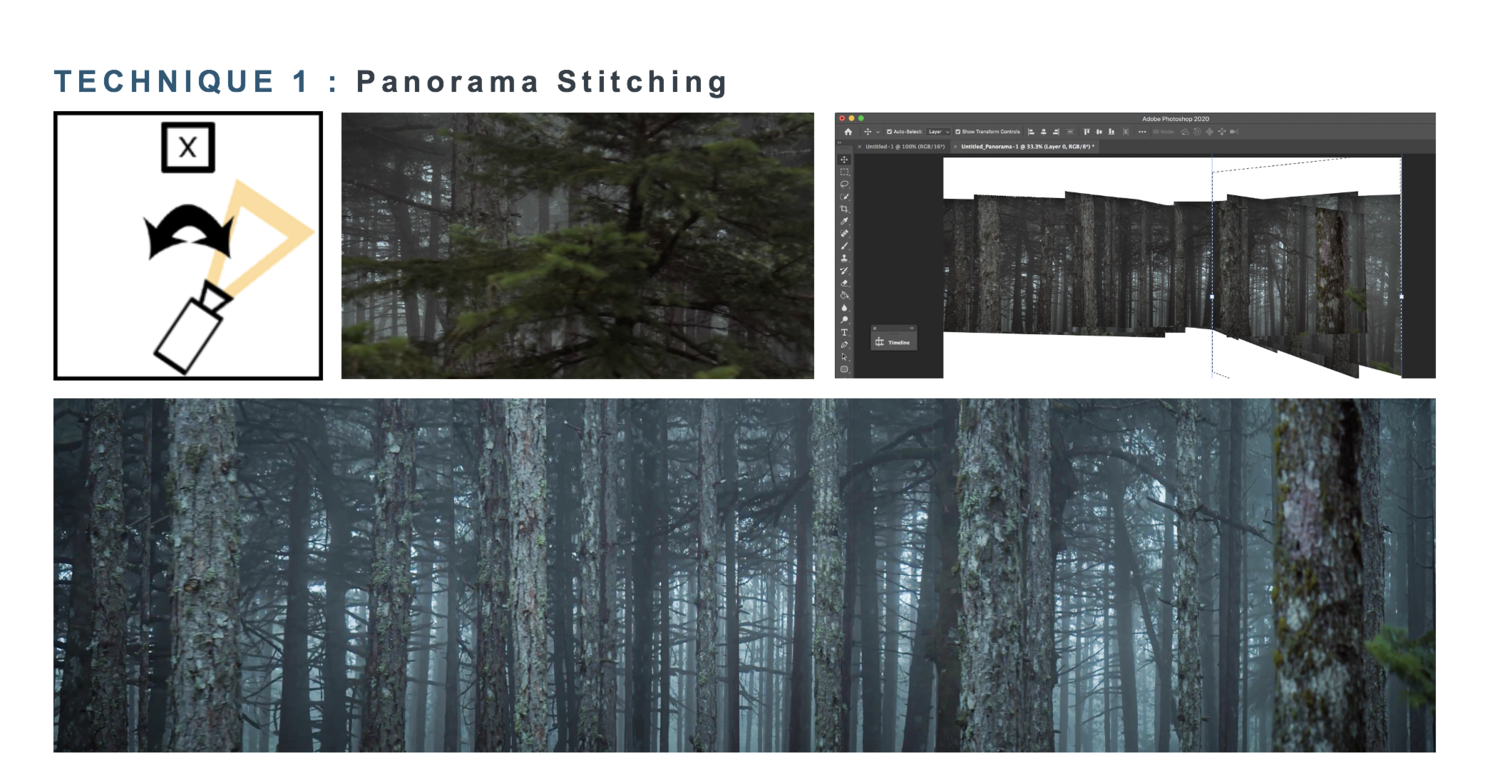
One of the primary challenges of this project was the sheer size to output - a 19,200px by 4,360px pixel grid. This format exceeded unreal engine exporting capabilities, required bespoke videography, and exceeded the processing power of typical mac minis at the time.
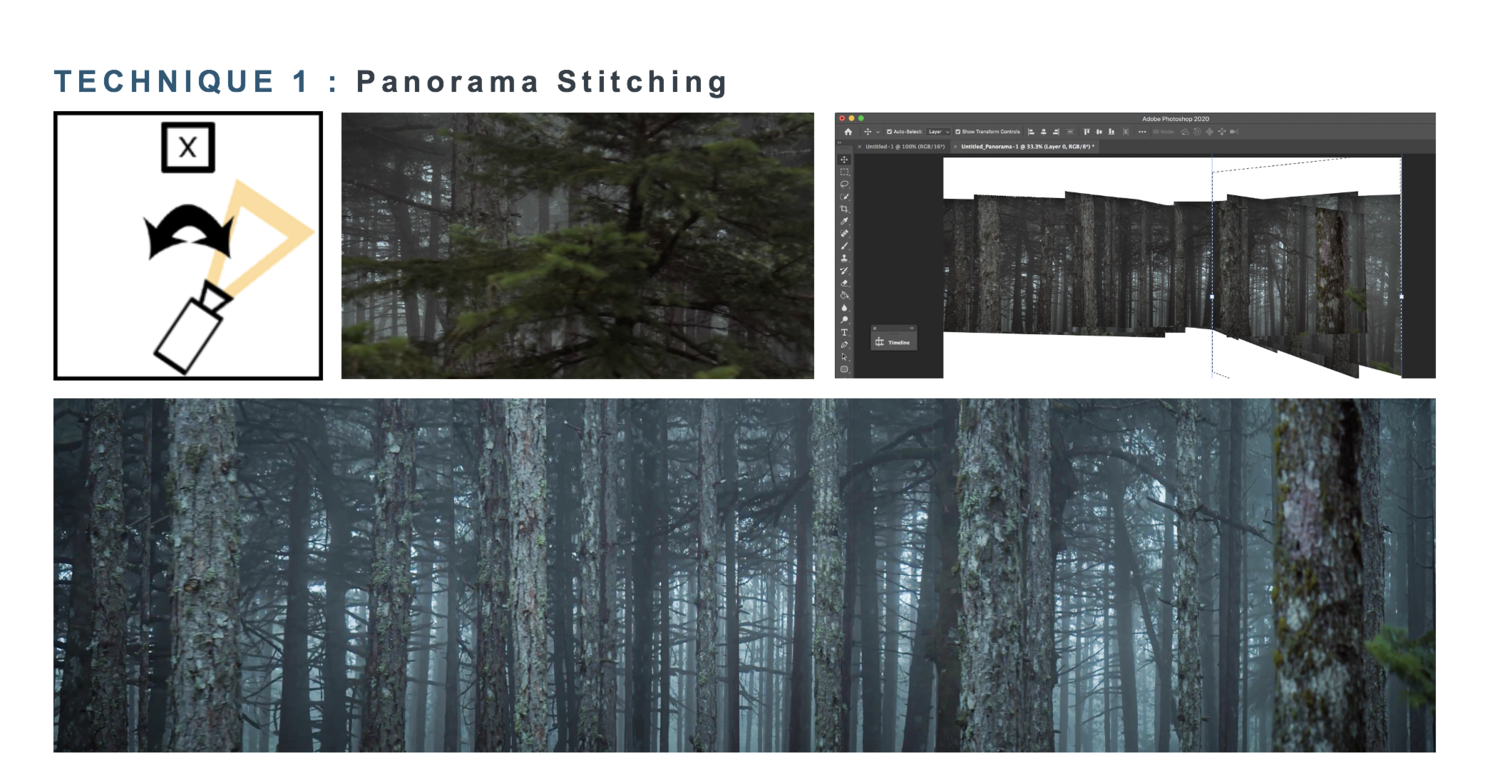
We ended up using a combination of techniques; generating real-time scenes in Unreal Engine and stiching them together using traditional panoramic software and traditional panoramic videography filmed using 3, 8K cameras, then edited, stitched together, and color-graded.



I used primarily unreal engine to create a series of interactive scenes and partnered with a touchdesigner expert to test and fine-tune sensor response.


One of my favorite moments in the store was the detail on the ceiling. When customers laid in bed, they'd see different scenes on the ceiling depending on theme of the room.


Tempurpedic wanted something special to capture the attention of the increasingly inattentive new yorker. After research into their demographics, the experience design team recommended an "interactive digital experience".
My role was the experience design concept and art direction, feasibility studies, pricing and coordination with an external A/V team, and implementation of final screen animations.



One of the primary challenges of this project was the sheer size to output - a 19,200px by 4,360px pixel grid. This format exceeded unreal engine exporting capabilities, required bespoke videography, and exceeded the processing power of typical mac minis at the time.
We ended up using a combination of techniques; generating real-time scenes in Unreal Engine and stiching them together using traditional panoramic software and traditional panoramic videography filmed using 3, 8K cameras, then edited, stitched together, and color-graded.



I used primarily unreal engine to create a series of interactive scenes and partnered with a touchdesigner expert to test and fine-tune sensor response.


One of my favorite moments in the store was the detail on the ceiling. When customers laid in bed, they'd see different scenes on the ceiling depending on theme of the room.

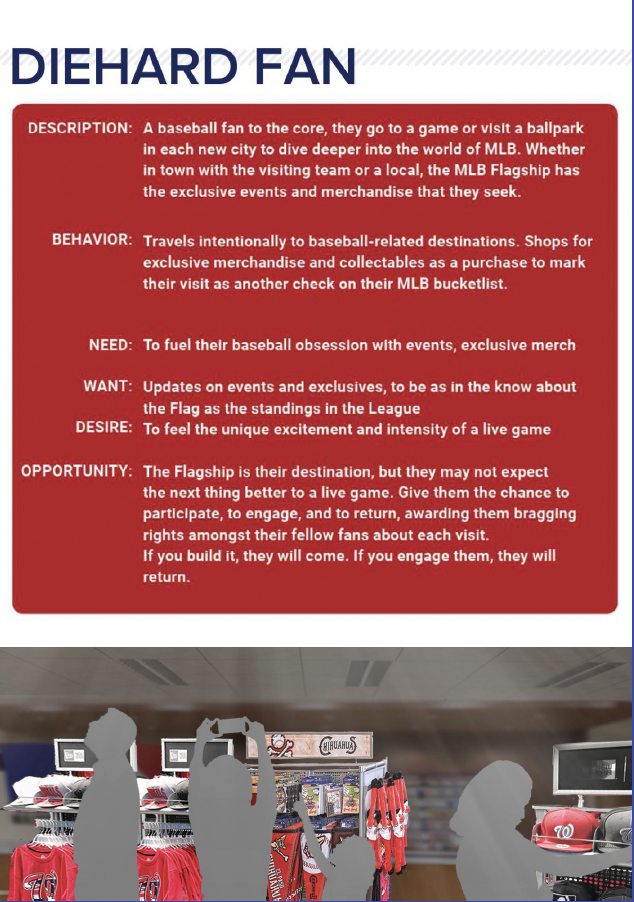
MLB wanted a flagship home for the millions of visitors who travel through NYC and explore sixth avenue.


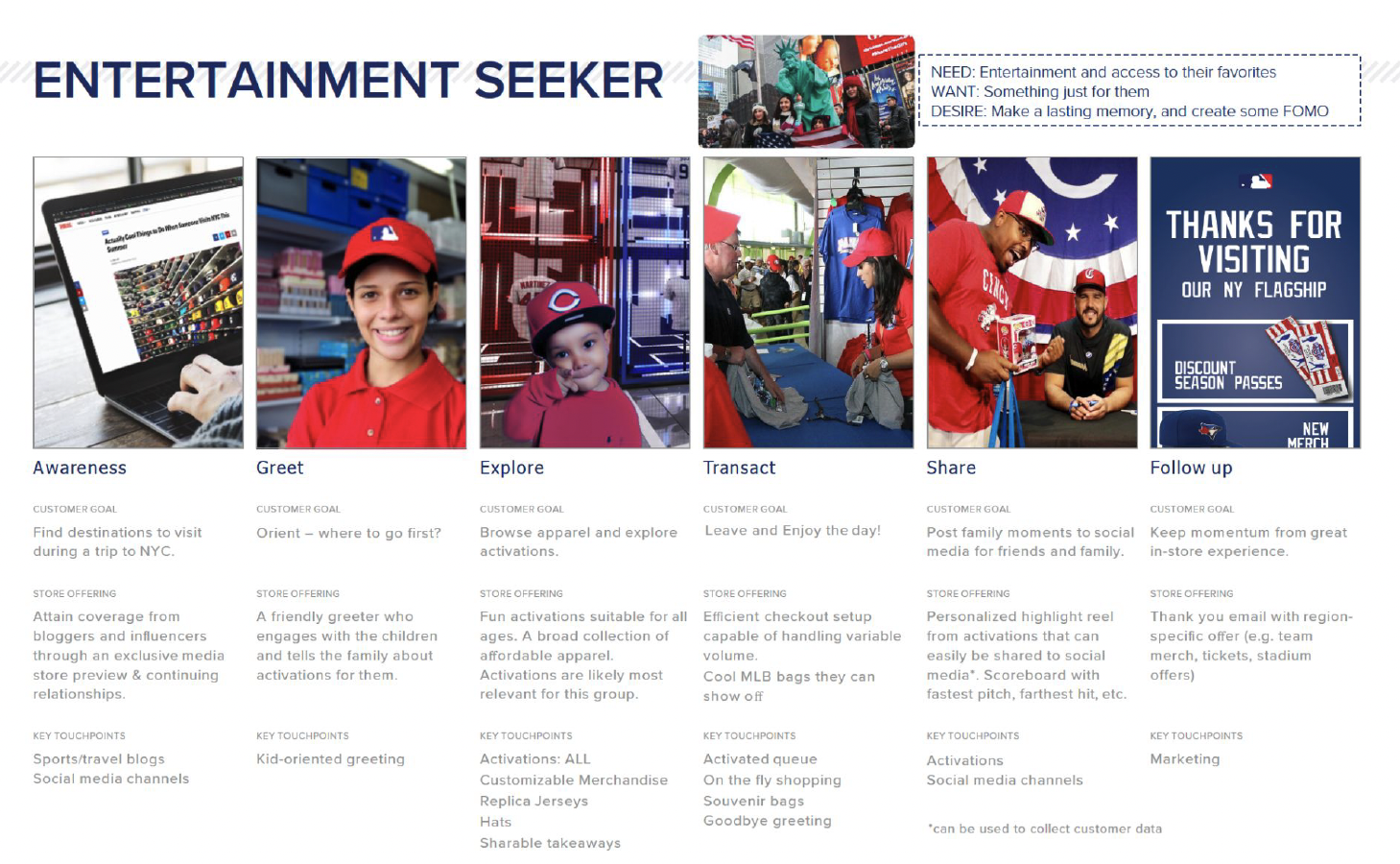
Based on MLB's desire to reach new incoming baseball fans, we did analysis into different groups who attend baseball games and attempted to predict their aspirations and goals.


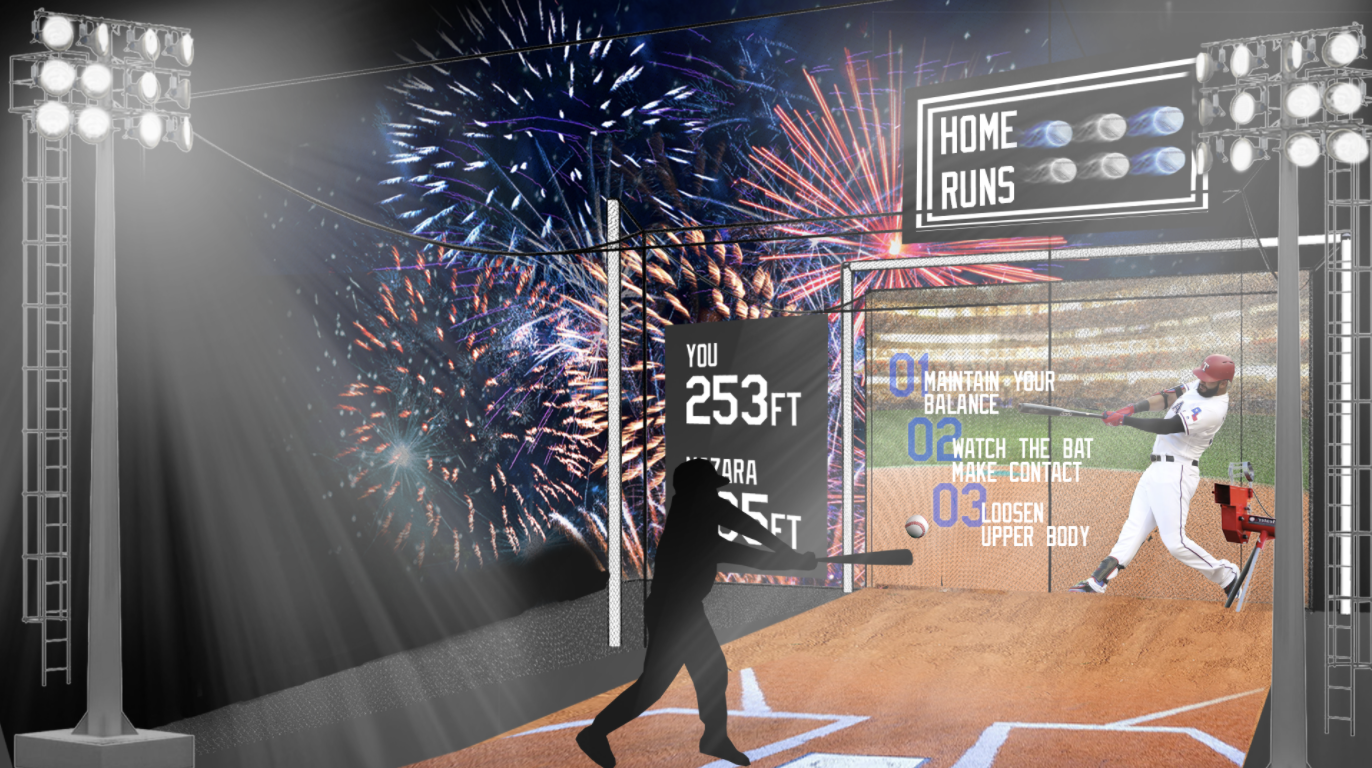
This store has it all for the superfan - from a conveyor belt driven customization station to a light sculpture made out of baseball caps. Throughout the project, concepts were created for all the different type of interactive experiences in-store. A few examples...an indoor batting simulator, a base stealing slide, and a large-scale setup for MLB's game, The Show.





Based on MLB's desire to reach new incoming baseball fans, we did analysis into different groups who attend baseball games and attempted to predict their aspirations and goals.


This store has it all for the superfan - from a conveyor belt driven customization station to a light sculpture made out of baseball caps. Throughout the project, concepts were created for all the different type of interactive experiences in-store. A few examples...an indoor batting simulator, a base stealing slide, and a large-scale setup for MLB's game, The Show.



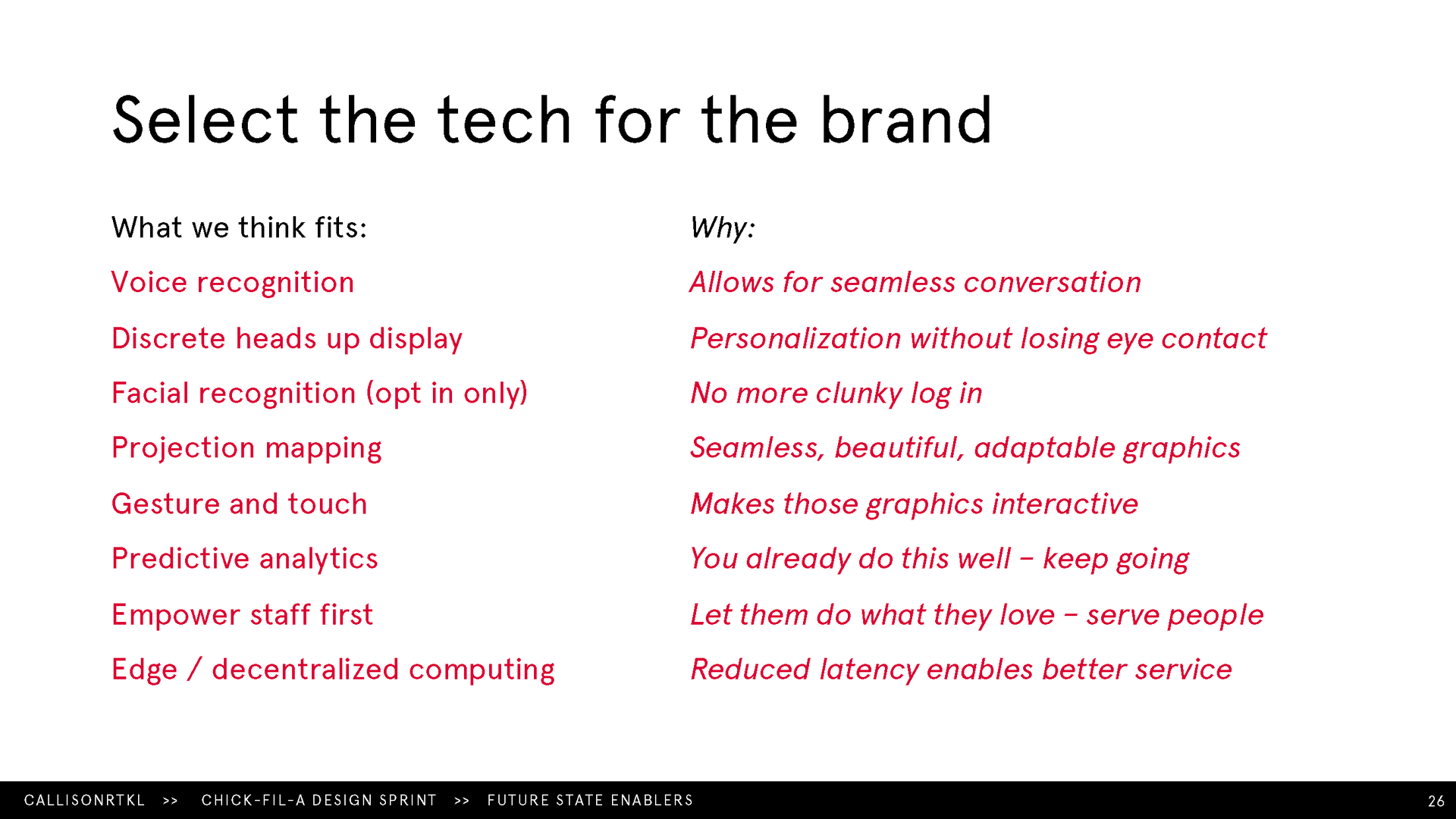
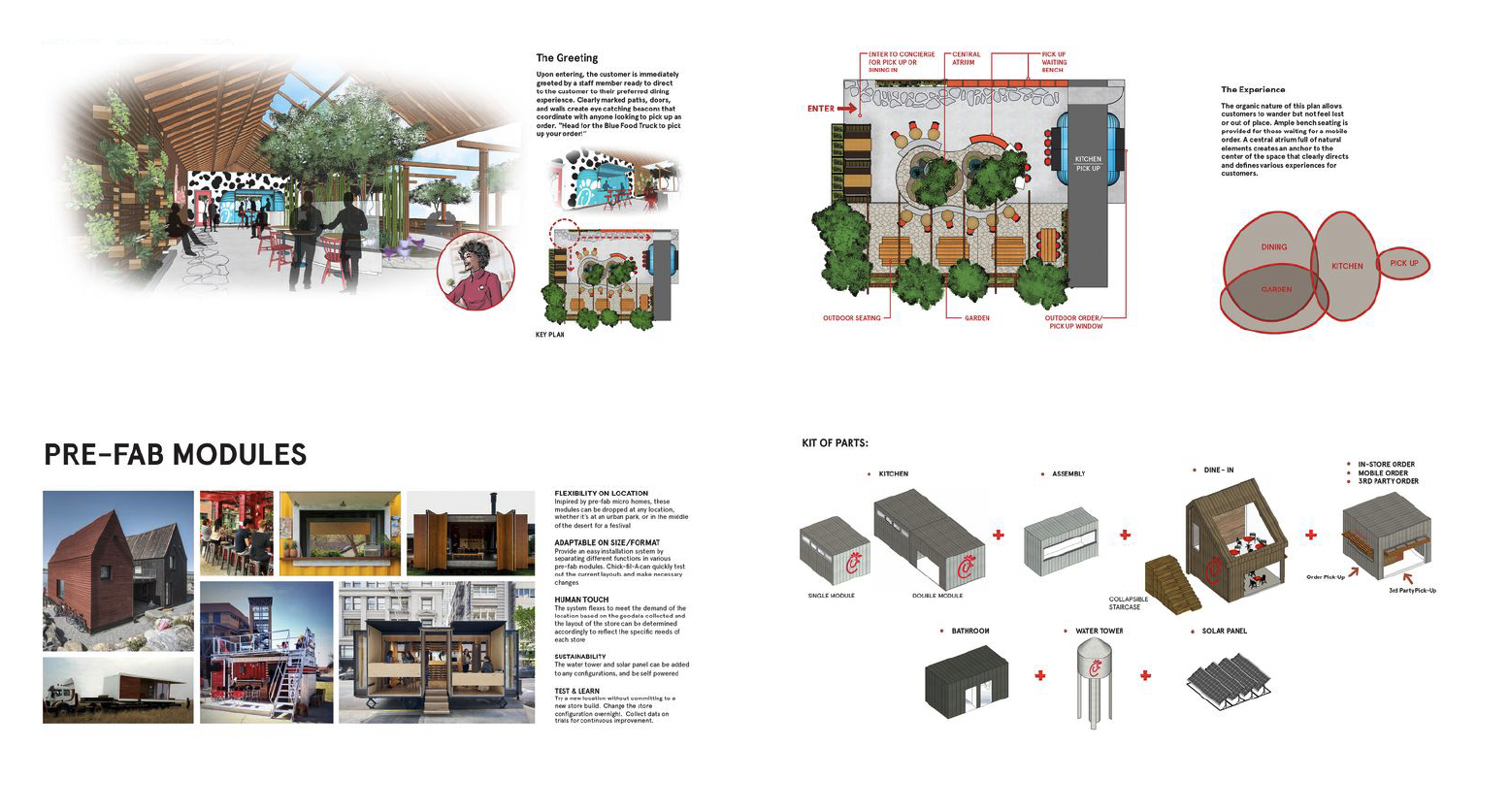
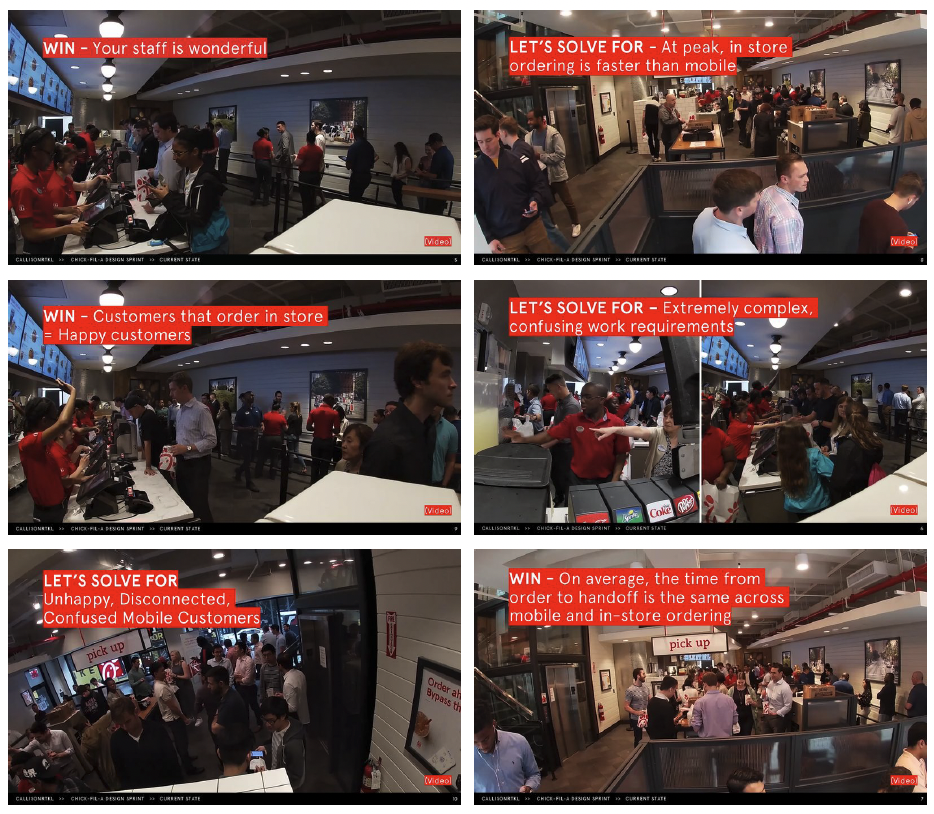
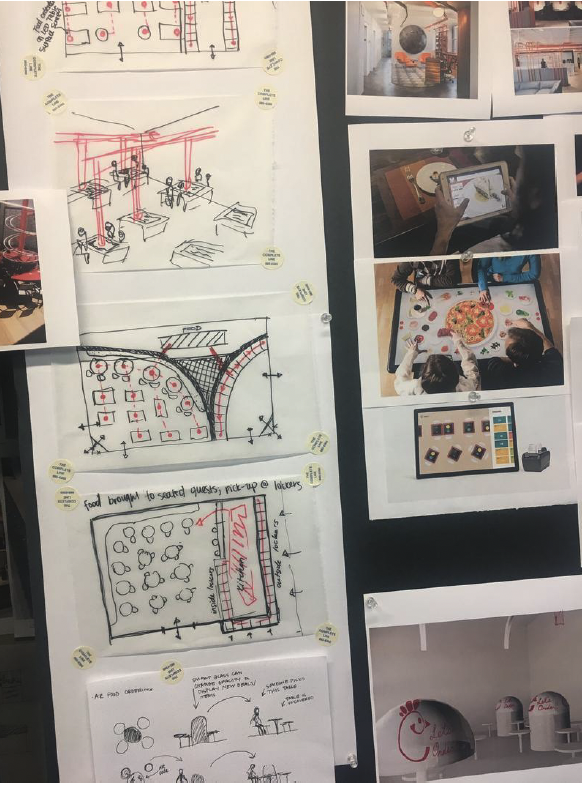
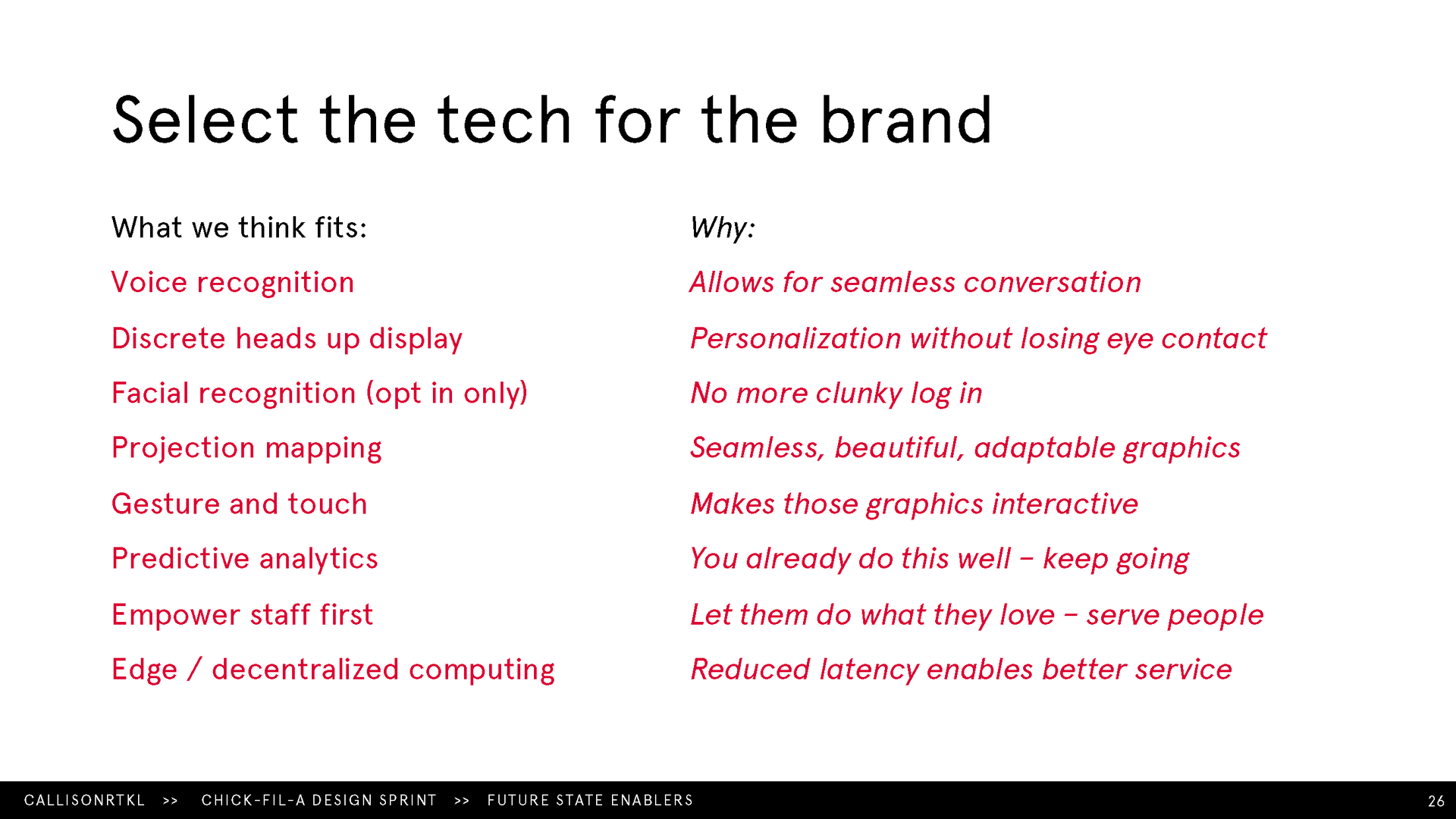
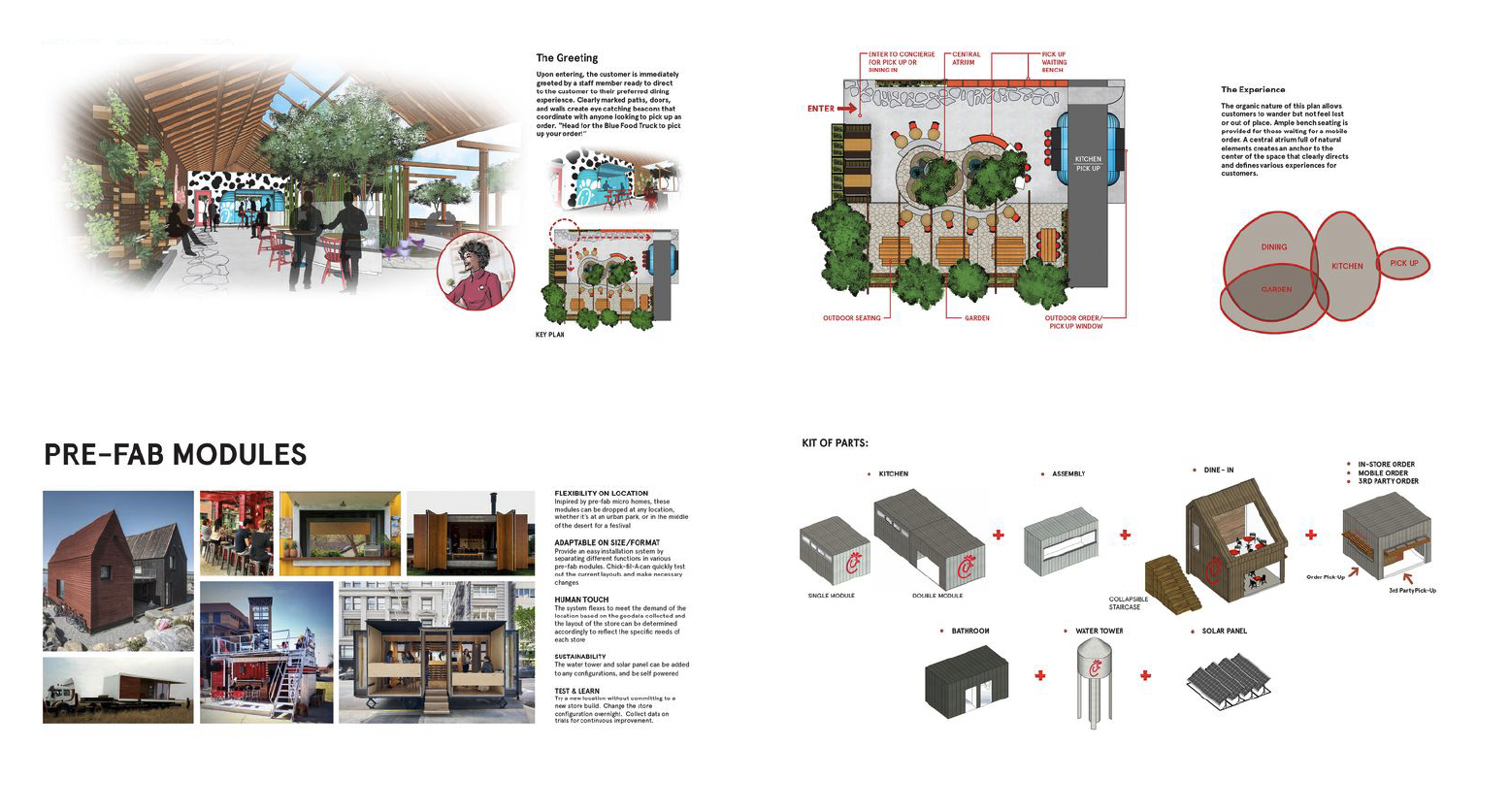
This project features a speculative translation (both short and long-term) of a technologically enabled chick-fil-a brand based on observational studies and research.


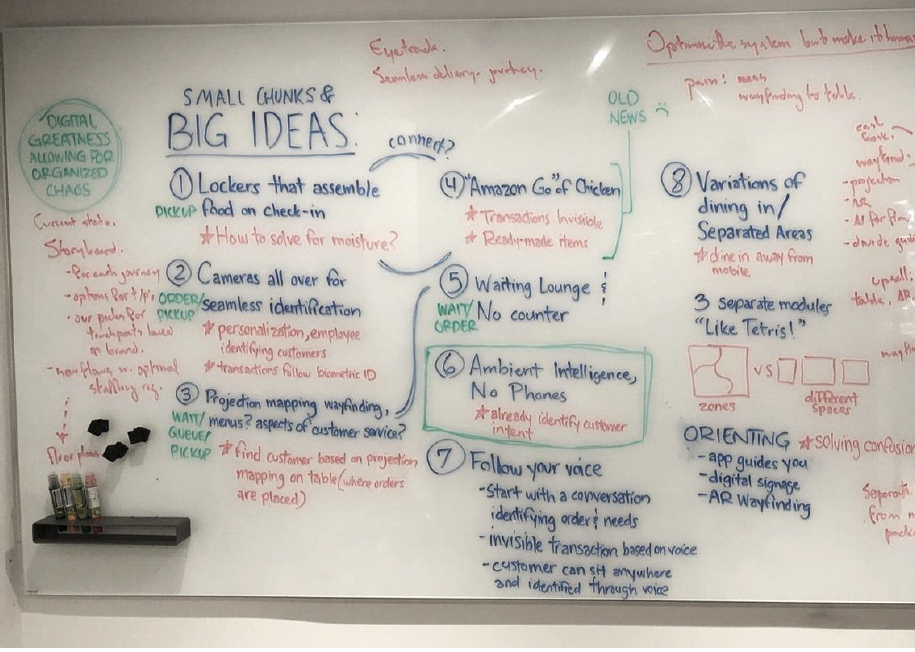
We began imagining what the future of fast food could be by studying the current landscape of fast food, the integrated tech, and already existing "future of fast food" concepts such as the McDonald's in times square.


To narrow down the final output, each idea was contextualized within the context of what made sense for the Chick-fil-a brand.

Designed around hospitality and natural ingredients, the "future" for a brand like chick-fil-a involves pioneering in sustainability, championing inclusivity, and emphasizing a human touch (despite an extremely advanced technological back-end).


We began imagining what the future of fast food could be by studying the current landscape of fast food, the integrated tech, and already existing "future of fast food" concepts such as the McDonald's in times square.


To narrow down the final output, each idea was contextualized within the context of what made sense for the Chick-fil-a brand.

Designed around hospitality and natural ingredients, the "future" for a brand like chick-fil-a involves pioneering in sustainability, championing inclusivity, and emphasizing a human touch (despite an extremely advanced technological back-end).
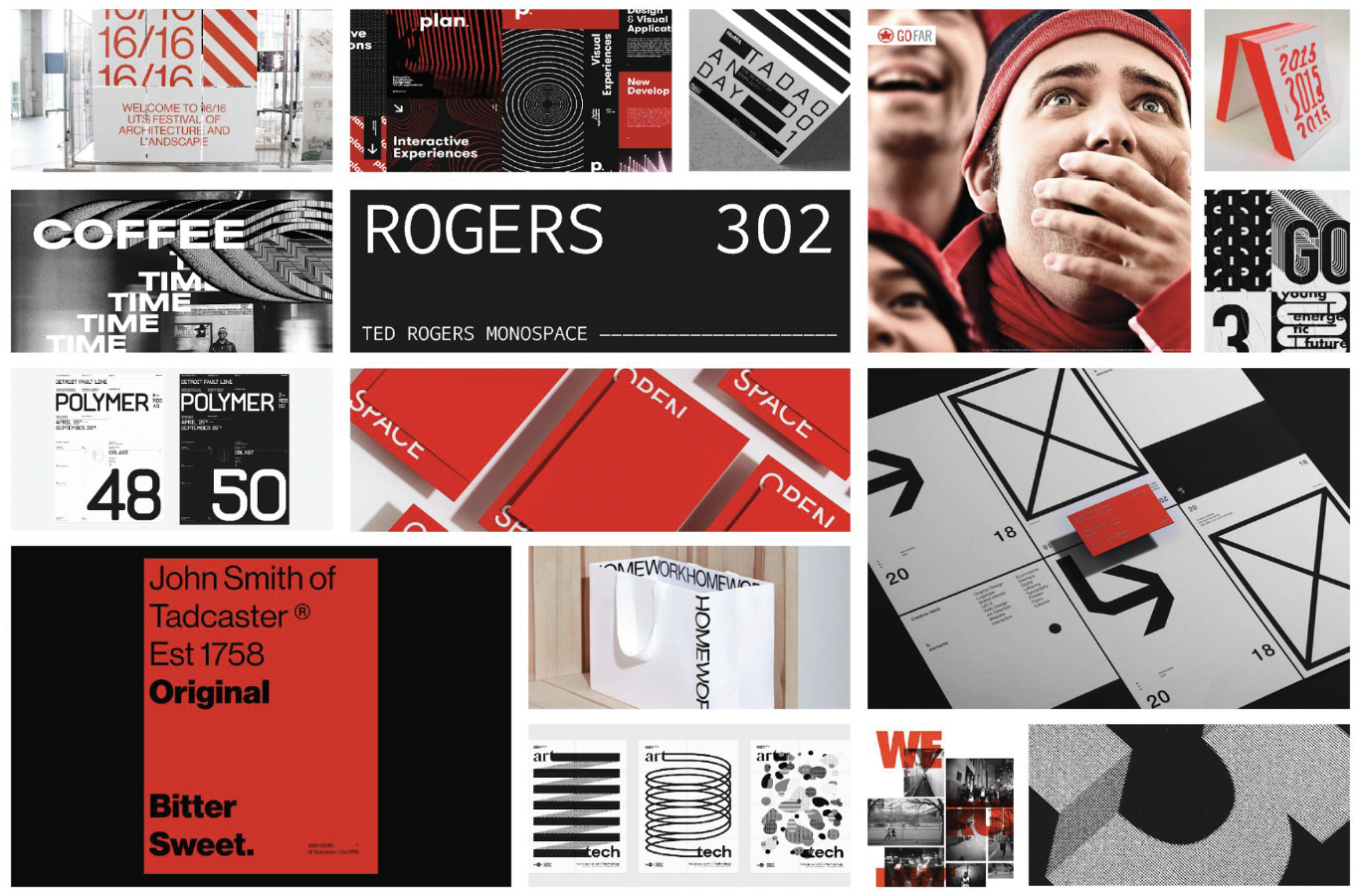
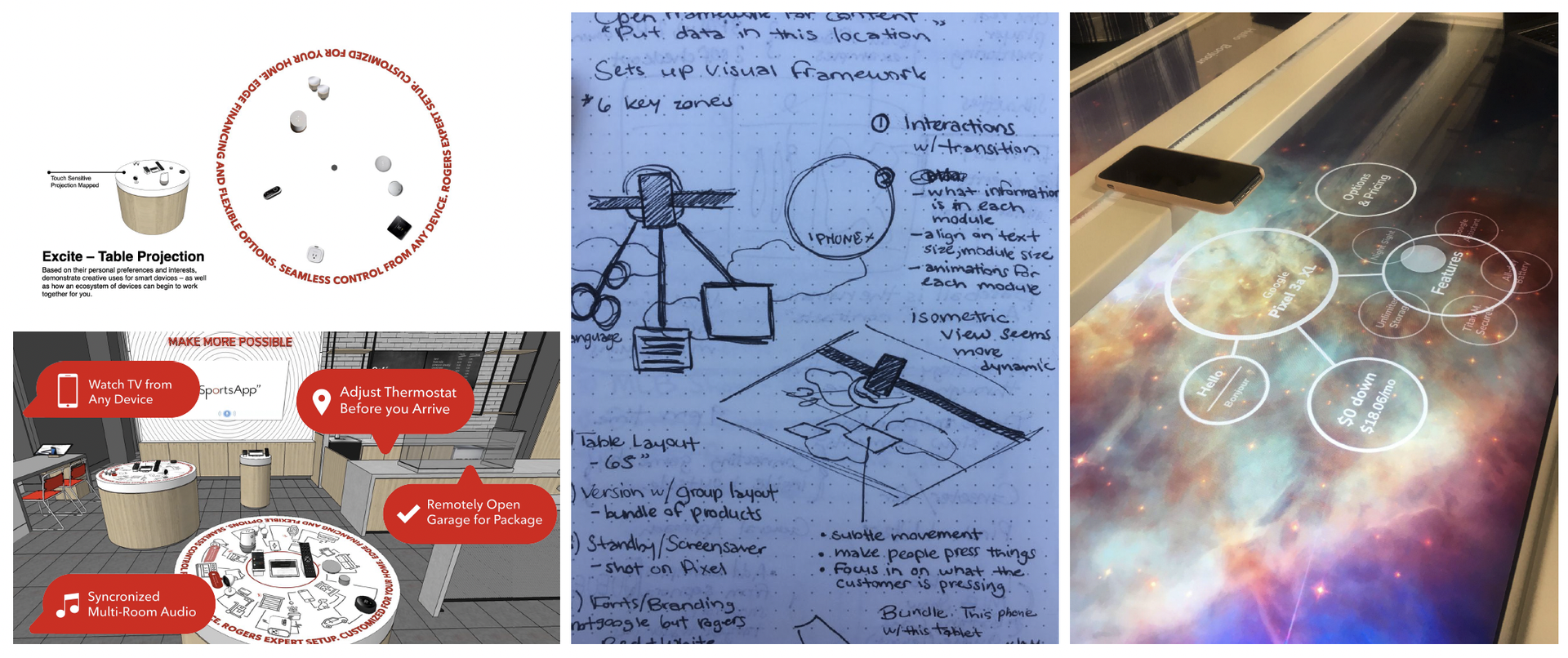
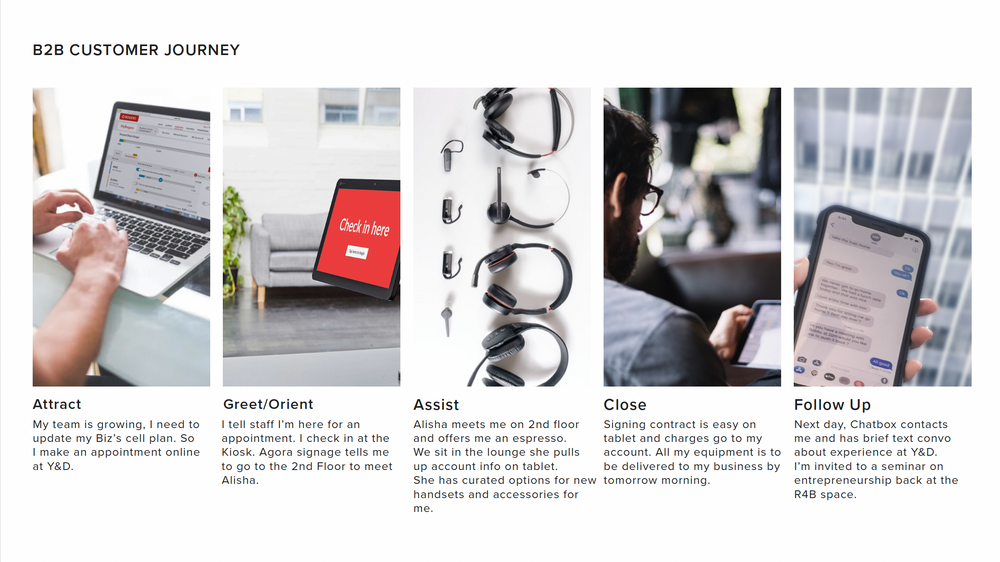
Leading up to the official launch of 5G in Canada via Roger's Flagship Store, Rigers 302, was a large scale branding and experiential opportunity that involved teams within the clients' corporate HQ meeting for the first time for workshops with CallisonRTKL facilitators. The goal was the creation of a 9,000 sq ft space located in Yonge and Dundas.


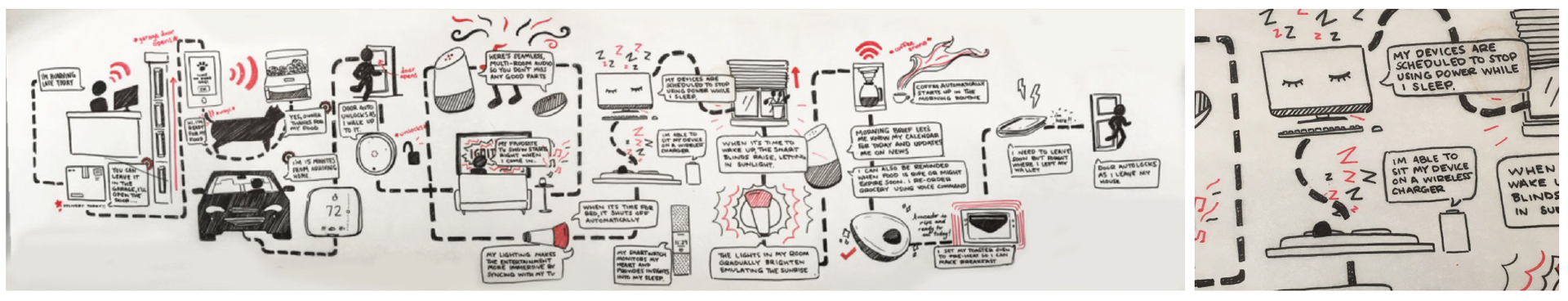
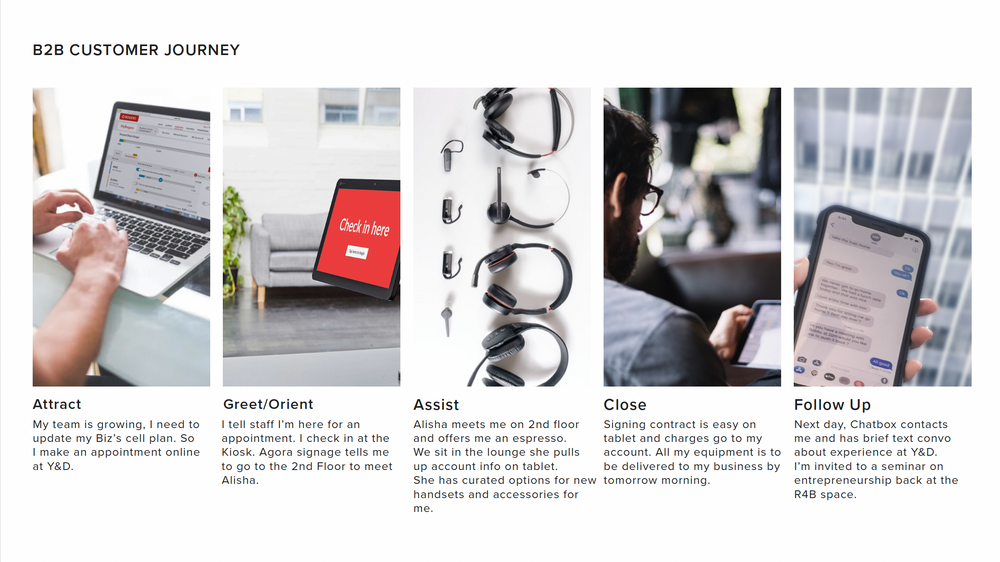
Rogers was interested in telling the story of how 5G might affect all of the different sectors of their brand, from smart home to B2B telecommunications.




Instead of focusing on the narrative of a "smart home", Rogers communicate how 5G affects' people's lives from their perspective vs. from a corporate-language type of communication.



Rogers was interested in telling the story of how 5G might affect all of the different sectors of their brand, from smart home to B2B telecommunications.




Instead of focusing on the narrative of a "smart home", Rogers communicate how 5G affects' people's lives from their perspective vs. from a corporate-language type of communication.


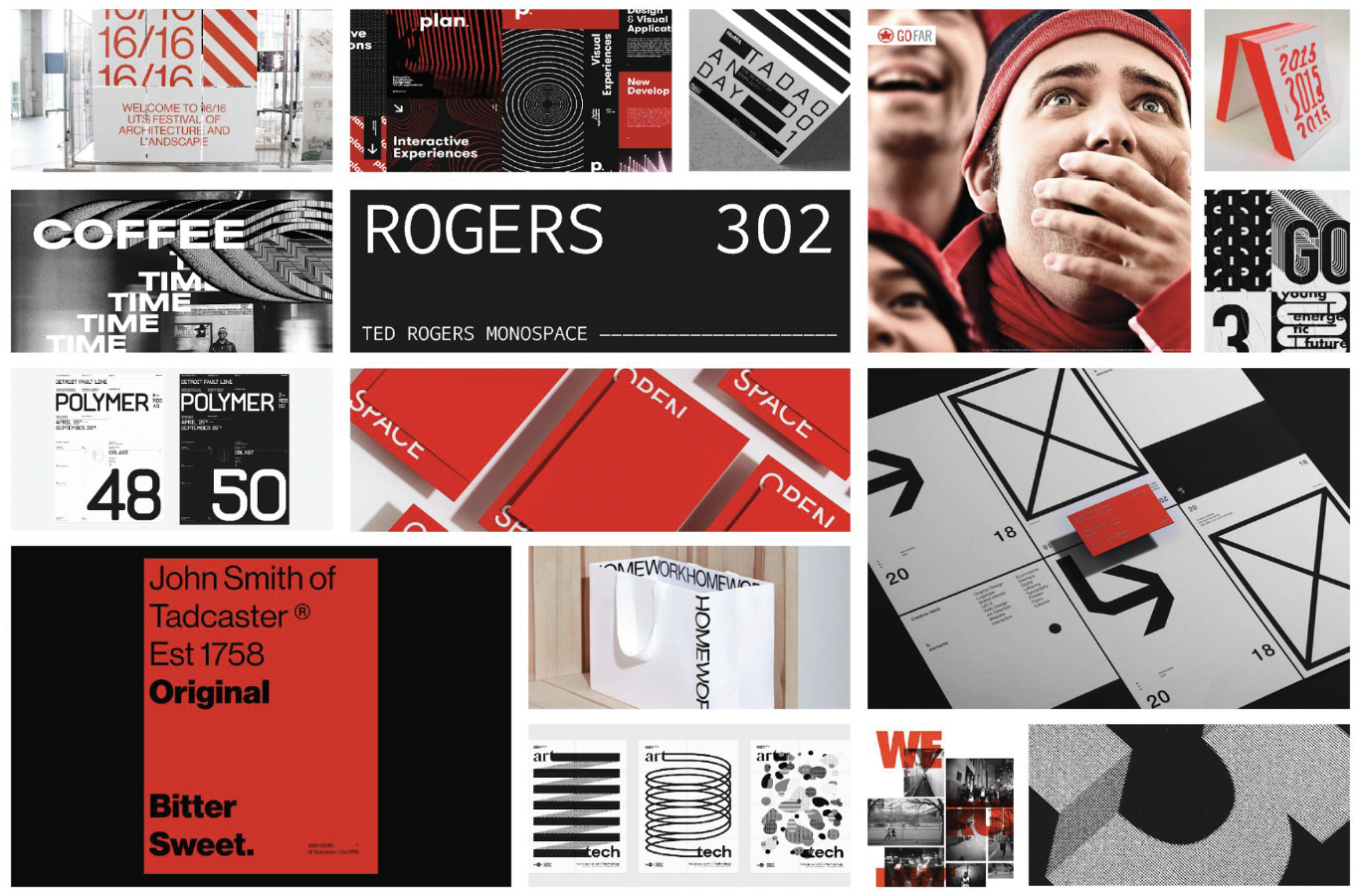
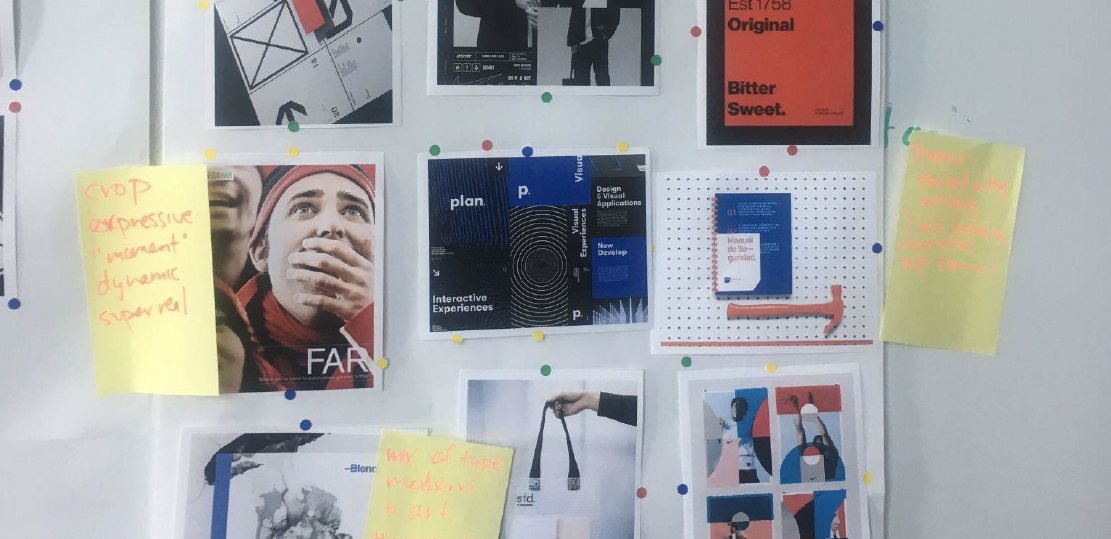
✧ various visual works ✧
☆
